Який конструктор лендінгів вибрати? Сучасні Landing Page: історія, тренди, перспективи розвитку
Сайти односторінники або, як їх ще називають Landing Page, з'явилися не так давно, кожен відвідувач інтернету хоча б раз відвідував такий ресурс. Це сайти, що складаються з однієї сторінки, яку відвідувач перегортає вниз, отримуючи необхідну інформацію. Головна відмінність Landing Page від звичайного сайту-візитки полягає в тому, що на ньому знаходиться мінімум функціональних та структурних елементів. Насправді лендінг покликані продавати. Це їхня головна і основна мета. Такі сайти виникли в той час, коли дослідники та маркетологи проаналізували статистику та поведінковий фактор відвідувачів стандартних сайтів і дійшли висновку, що користувача цікавить лише кілька значущих факторів. Так сайти позбулися мішури і стали мінімалістичними, що складаються з однієї сторінки.
З чого складається Landing Page
Для сучасних Landing Page характерні такі елементи та їх комбінації.
Заголовок, що привертає увагу. Є назвою сайту, продукту або послуги, що допомагає користувачеві зрозуміти, що це те, що він шукав і залишитися на сайті.
Картинка, слайдер чи відео- Найчастіше розташовується в основній (верхній) частині лендінгу, щоб лінивий користувач, який не хоче читати, зрозумів, що він зайшов за адресою.
Унікальна торгова пропозиція– це найчастіше інформація про товар, послугу чи інфопродукт, що описує його особливості та переваги.
Відгуки клієнтів. У Останнім часомє тенденція не довіряти звичайним відгукам на лендингам, тому клієнти витончуються та отримують відеовідгуки, аудіовідгуки, а також сканують рукописні відгуки своїх покупців.
Зворотній зв'язок(Форма для залишення контактів).
Кнопка для дії"Купити", "Замовити", "Оформити", "Участь".
Приклади Landing Page
Рекламні цільові сторінки містять багато інформації про продукт (часто ця інформація є унікальною і структурованою, корисною для читача). Відвідувач такої сторінки робить покупку лише тому, що витрачає багато часу на сайті та хотів би виправдати це.
Ягоди годжі
Прикладами можуть бути численні сторінки, створені з метою продажу корисних продуктівта добавок для схуднення, здоров'я чи краси. Цей сайт продає капсули з ягід годжі. Незважаючи на те, що самі ягоди можна купити набагато дешевше, тут інформація подається з позиції безперечної користі та унікального складу даного препарату.

Бобровий струмінь
Ось, наприклад, сайт, присвячений продажу біологічно активної речовини – бобрового струменя. Можу впевнено припустити, що багато читачів досі навіть не підозрювали про таку речовину. Особливістю цього лендінгу можна вважати велика кількістьтекстова інформація, яка корисна для читача.

Лампочки
Ще один приклад – інформаційна рекламна сторінка, присвячена продажу економічних лампочок. Багато уваги приділено інформації про такі лампи, а також розрахункам із наочною економією.

Гідроскутери
Класичний зразок рекламного лендінгу – сайт із продажу гіроскутерів. Тут представлені кілька моделей, є фото, відео матеріали, зведені таблиці з характеристиками, відгуки, і, звичайно, кнопки купити товар.

Білайн
Розглянемо приклад цільової лід сторінки, створеної професійними маркетологами для аналізу попиту конкретний товар чи послугу, формування маркетингової стратегії. Вдалим прикладомможна вважати лендінг компанії Білайн. Зверніть увагу на мінімум інформації та орієнтацію на конкретну групу клієнтів.

Тінькофф
Не менш професійним можна вважати лендінг банку Тінькофф, Створений під конкретний запит (кредитні картки).

Apple
Із зарубіжної практики неможливо не відзначити дизайн цільових лід сторінок компанії Apple. Мінімалістичний сучасний дизайнз можливістю дізнатися першим про новинки корпорації.

Pepsi
Окремим різновидом лендінгу пейдж можна вважати вірусні сторінки. Наприклад, компанія Pepsi в Україні запустила цікавий проект– сайт, на якому можна було відповісти на запропоновані запитання та додати свою фотографію.

Після проходження тесту та завантаження фото на сайті з'являлася машина часу, яка відправляла відвідувача в минуле. Результатом ставали жартівливі фотографії із назвами професій, які можна було розшарувати у соцмережах із хештегом.

Окуляри
Вірусна цільова сторінка може бути корисною для користувача. Наприклад, цей сайт – віртуальна примірювальна окулярів. На такому лендінгу можна легко продавати окуляри відомих брендівчи копії.

Pokemon Go
На принципі вірусного маркетингу побудована і знаменита зараз Онлайн-гра Pokemon Go, хто знає, можливо, вона надихне вас на створення лендінгу, в якому відвідувачі шукатимуть дрібних та рідкісних покемонів на карті?
Тренди та перспективи Landing Page
Основним трендом лендингів у 2016 році можна назвати запровадження вірусного маркетингу. Власнику сайту важливо не просто отримати відвідувачів, а змусити їх ділитися інформацією про свій сайт у соцмережах, з друзями, в особистих повідомленнях. Також помітна тенденція вибору мінімалістичного дизайну, продиктованого тим, що користувач не бажає довго чекати, поки завантажиться сторінка. Важливим є й зосередження уваги на мобільній версії лендингу, тому що дедалі більше людей використовують смартфони для веб-серфінгу.

Візуальні ефекти, які були популярними у 2015 та 2016 році, залишаються затребуваними та вдосконалюються. У каталозі нових шаблонів лендінг пейдж TemplateMonster можна знайти сміливі сучасні рішення для різних бізнесів. Тут є трендовий паралакс ефект, що надає динамічності сторінці, адаптивний дизайн – гарний на всіх пристроях, різноманітні види анімації, фонове відео, Lazy Load. Також користувачі зможуть без
проблем реалізувати на своїх сайтах різноманітні функціональні можливості – онлайн-чат, галерея, калькулятор тощо.

Заходьте на http://www.templatemonster.com/ru/landing-page-templates-type/ і вибирайте варіант посадкової сторінки, що сподобався. Це реальна можливість протестувати вашу бізнес ідею недорого, швидко та ефективно.
У цій статті ми розглянемо 5 прикладів найкращих лендингів, взятих з behance.net, визнаного світовими дизайнерами найпопулярнішим сайтом по веб-дизайну, іноземними замовниками для пошуку розробників та найкращим для натхнення та черпання нових ідей.
Нижче представлені найкращі лендінг пейдж, які пройшли відбір, безпосередньо, нашою веб-студією. Ми взяли ТОПові роботи на сайті і вибрали landing page з найбільш ефективними структурами, що продають, адже саме структура, що продає, є головною перевагою лендингу.
Пані та панове! Знайомтесь, найкрутіші та найкращі лендинги, що продають 2017-2018 за версією та популярного сайту behance.net.
Приклади найкращих лендінг пейдж
Щоб упорядкувати приклади найкращих лендингів, ми вирішили розбити їх на блоки, властиві сторінці, що продає. Ми розглянемо УТП, опис продукту, вигод та переваг, блок довіри та СТА на прикладах відібраних лендингів. Ви зможете побачити варіанти оформлення та структури, почерпнувши для себе цінну інформацію та нові ідеї.
Унікальна торгова пропозиція
Перший приклад УТП найкращого лендингу 2019 року – фірма з продажу стільців.
Перше, що впадає у вічі - це фотографія товару. Стильний стілець справді привертає увагу, що розпалюється унікальною торговою пропозицією. Зауважте, УТП у цьому випадку нестандартне, відсутні будь-які факти про компанію або вигоду купівлі. Але при цьому потужний текст, що продає, і якісне зображення роблять свою справу - підвищують інтерес відвідувача, в чому і полягає принцип структури, що продає. Варто відразу сказати, що та перевага продукту розміщена на другому і третьому слайді першого екрану.


Кожен слайд містить фотографії товару з різних ракурсів та опис до нього. Дуже потужний хід, який мотивує читача проскролити сторінку трохи нижче. Дивіться більше прикладів посадкових сторінок та черпайте нові ідеї для свого проекту.
Наступний приклад кращого, на нашу думку, лендінгу - посадкова сторінка фірми з продажу меду

Соковито, яскраво, цікаво. Дуже крутий дизайн першого екрану. При цьому унікальна торгова пропозиція розкриває головну перевагу – екологічність продукту. УТП написано у м'якій формі, але при цьому викликає довіру.
Наступний приклад кращого лендінгу

Перший екран поєднав у собі УТП, що надає цінність потенційному клієнту, а також невеликий список коротких переваг. Дуже цікаво зроблено знімок продукту, який на підсвідомості бажає зробити замовлення. Що, загалом, пропонує ефективний лендинг на першому екрані.

Перший екран з УТП містить текст, викликаючий інтерес, 3 переваги виробника, СТА з кнопкою та відео, що дозволяє дізнатися більше інформації про компанію. Екран оформлений гарним фотомебльованого інтер'єру, що підкреслює ексклюзивність продукту.
Ще один приклад крутого landing page

Відразу впадає у вічі абсолютна нечитабельність тексту. Навіщо розробники оформили білим кольором текст на білому тлі залишається загадкою. Але, повторимося, найкращий льодінг - той, у якого чітко опрацьована структура, що продає, а цей приклад роботи відноситься саме до таких. Стильний екран з не дуже ефективним УТП, що ледве переглядається. На жаль, фотографія послуги компанії не дає уявлення про її діяльність - велику промах розробників.
Бажаєте дізнатися більше про УТП? Читайте статтю з рекомендаціями щодо створення УТП на сайті Імпульс Дизайн.
Опис продукції
На першому прикладі відвідувачу надається можливість переглянути варіації продукту та вибрати його вигляд. Блок дуже зручний з погляду користування. Усі фотографії з каталогу розміщені у вигляді слайдерів, є кнопки вибору кольору коробки та наведені приклади готових робіт. Відвідувач візуально розуміє, що йому пропонують. Якщо він зважився на замовлення продукту, допоможе йому в цьому кнопку "Замовити".

Наступний приклад опису продукції кращого лендингу, що продає, містить великі і яскраві фотографії і категорії.

Крім того, для зручності відвідувача передбачена кнопка, що лідирує. Вона "вбиває" одразу двох зайців. Відвідувач отримує інформацію, що його цікавить, а компанія - клієнта.
Продаюча структура лендінг пейдж повинна містити зручність для користувача. Зручність у всьому: прийняття рішення та його виконання, перегляд товару. У разі наступного прикладу опису товарів зручність користування розкривається на 100%.

По-перше, представлені види продукції, по-друге, під кожним видом є кнопка, що лідирує. При наведенні мишкою на стілець змінюється фотографія і продукт представляється в іншому положенні, що допомагає користувачеві зрозуміти принцип експлуатації продуктом та його вигляд.
Наступний льодінг, що продає, містить повний каталог продукції, що надається компанією. Окремий плюс - гарне оформленнята відповідність кольорів загальної тематики сайту.

Лаконічність – найкращий друг лендингу. І наступний приклад найкращого лендингу це підтверджує.

Стильно і скромно, на білому тлі зроблено акцент на фото і невеликий опис улуги з кнопкою лідогенеруючої. Інші послуги зроблені у вигляді активних посилань, при натисканні на які відкриваються інші фотографії з описами, що відповідають послугам.
Вигоди та переваги на односторінці
Вигоди та переваги фірми для клієнта є ефективною мотивацією. Як правило, переваги розміщуються на початку сайту для розпалювання інтересу користувача, а вигоди – ближче до кінця, підштовхуючи відвідувача до цільової дії. Обидва блоки повинні містити цінну інформацію, відповідати на запитання, придушувати страхи потенційного клієнта. Розглянемо приклади крутих landing page.
Переваги


Обидва блоки розкривають цінності фірми та конкретного товару. Читач розуміє, де можна використовувати продукт, його якісні характеристики. Як доповнення продемонстровано конкурентні переваги самої компанії.
Наступний лендинг об'єднав у собі переваги та вигоди. Читаючи та переглядаючи контент, користувач переконується у професіоналізмі виробника, що пригнічує його основний страх – одержати низькоякісний товар. Цей тригер демонструє найкращий приклад конверсійного лендінгу.


У цьому ж блочці впроваджено фішку, що підвищує довіру користувача до компанії - відеоролик, який детальніше розповість про виробника.
Аналогічне поєднання вигод та переваг показує і наступний лендінг.

І тут усуваються страхи. Потенційний покупець знає, що натуральний мед – дика рідкість. У разі односторінника підтверджується натуральність продукту цифрами. Крім того, користувач може отримати інформацію про продукт, натиснувши кнопку і зв'язавшись з представниками компанії.
Ще один блок переваг виконаний у дуже стильному дизайні та, в цілому, досить цікавий. Виглядає професіоналізм дизайнера, що однозначно привертає увагу.

Здавалося б, переваги можна описати 4-ма словами "Доставка по всій Росії", але графічна карта додає лендингу унікальності. До того ж, сама карта має тематичну спрямованість, що робить лендинг дуже крутим.
ТОП найкращих лендингів містить цікаві та ефективні рішення. Наступний landing має невеликий блок переваг, який розміщений одразу під блоком з УТП. Блок вигод оформлений окремо та відповідає клієнту на питання вартості, а також посилює бажання за рахунок знижок.

І ще один лендинг, що продає, який розкриває переваги компанії та вигоди для клієнта. Як переваги описаний принцип роботи компанії, який пригнічує існуючі страхи.

Посилюється бажання завдяки невеликому блоку вигод

При цьому компанія демонструє вигоди для клієнта не лише тим, що використовує під час процедури якісні продукти, а й натякає на те, що косметика у продажу. Чому і свідчить кнопка зі СТА.
Блок довіри на посадочній сторінці
Блок довіри не є обов'язковою вимогоюдля лендингу, на відміну, наприклад, від блоку call-to-action. Однак він допомагає користувачеві зважитися на цільову дію. Адже лендинг, виходячи зі своєї специфіки, не передбачає багато інформаційного тексту про компанію. Отже, краще якщо блок довіри буде реалізований іншими способами. Подивимося як із цим впоралися топові лендинги.
Варіант 1. Відгуки

Дуже практично та зручно розміщено блок відгуків на сайті. Окремий плюс – фото реальних людей: не моделей, не знімків людей, відверто взятих із Інтернету.
Варіант 2. Відео

Мабуть, відео – один із найефективніших способів вплинути на людину. Відеозвернення завжди підвищують довіру через прямий контакт з користувачами, які вже стали клієнтами і передають свої емоції "наживо".
Варіант 3. Фотографії
Дуже часто як підвищення довіри розміщуються фотографії реальних фахівців, які працюють у компанії. У нашому випадку ухвалено рішення розмістити реальні фотографії салону. Дивлячись на них, складається враження елітності. А елітне не може бути низькоякісним. Отже, довіра компанії посилюється.

На солодке. Заклик до дії (СТА)
Перший лендос має "соковитий" СТА, оформлений в єдиному стилі із сайтом. Бажання зробити замовлення посилюється знижкою.

Єдиний мінус – блок розміщений у середині сторінки. В ідеалі, потрібно було розмістити ще один заклик у самому кінці, натомість додані невеликі кнопки, які не відразу впадають у вічі.
Наступний заклик до дії містить не лише лідогенеруючу кнопку, а й додаткові вигоди для клієнта. Дуже продуманий заклик.

Завершує огляд ще один заклик до дії, оформлений в соковитих тонах, що привертають увагу.

Підведемо підсумки
Як бачите, структура, що продає сторінки, є головним і мегаважним інструментом для підвищення конверсії сайту. Не можна сказати, яка зі структур, наведена в кращих лендингах, буде найбільш ефективною. Скажімо лише одне: кожна структура має максимально відповідати потребам цільової аудиторіїта максимально розкривати перевагу компанії/продукту/послуги. Додайте до цього стильний та яскравий дизайн, і ви обов'язково отримаєте приголомшливу конверсію лендінгу . Ну, а якщо ви поки що не в змозі створити свій односторінник, що продає, ви завжди можете замовити landing page у нас .
На цьому все! Ставте лайки та підписуйтесь на наш блог, щоб не пропустити найцікавіше.
Ця стаття була contributed by Alice Jackson & Patrick Cole.
First impressions matter! Це why it is important до know the latest landing page design trends. Let’s take a look at where we are at in 2016.
Ви можете побачити в Google trends граф, що чітко показує, як цікавиться для 'creative landing pages', щоб бути стрімко зростаючим since 2009.

Це означає, що marketers і професійних людей є те, що a creative and unique landing page can boost conversation rate dramatically. (Tweet this)
На eye-catching landing page є деякими кожними business craves, як це є кращою мірою до convertibles strangers на вашому сайті в виплати споживачів.
Given the ever-increasing competition на the web, optimization of your landing page is crucial for capturing visitor's attention, as well as increasing traffic. Маючи well-designed and intuitive landing page is a must for any business.
Ви можете зробити різні послуги такими, як безкоштовні продукти або покупки для вашого продукту або сервісу через вашу привітальну сторінку до наших клієнтів, і будь-яка інформація така як їх ім'я і електронна пошта. Це є курсом, тільки однією з безлічі слів, які можуть прийти на свою мандрівну сторінку до збільшення ліжок.
Крім того, ви можете побачити на 7 landing page design trends на 2016 рік, що ви потребуєте знати, щоб залишитися в curve.
1. Auto Play Full-Screen Video Background

Цей тенденція має повний екран відеозаписів або зображення, як background, як і раніше, використовуваних широким чином, щоб багато businesses. Having such a landing page is a treat for the eyes, as відео pack in enough punch to entertain, and engage your visitors. More and more marketers є використовуючи цю техніку для drawing visitors deeper в їхніх веб-сайтів, не зважаючи на те, що вони мають можливість до c onvey message про продукт або службу більше easily.Якщо ви маєте Entertaining Video, є короткий шанс користувача, який буде завантажити back button. Для додатку, виконайте з привітання сторінку Walabot .
2. 3D Parallax Storytelling

Parallax scrolling є одним з найбільших тенденцій дизайну на момент і має бути для тривалого часу. Це дає користувачеві 3D ефект, як їх стріляти на сторінці. З огляду на Hubspot, parallax effect на веб-сайті є, коли вміст обертів на різних ступенях, створюючи без особливих і глибоких . If done in the right way, it can engage and entertain your users and help convey your message step-by-step. Тех giant, Sony використовує parallax, щоб перейти до виходу своїх користувачів, при надходженні їх інформації про площу в їх сучасних 'Be Moved' campaign. Тут, ви можете повідомити про відеозапис про те, як веб-сайт сприймається.
Навігація повинна завжди бути user-friendly але не є harm в ході з різних методів з використанням будь-якого скрутка. See this post for more . Вам може бути стандартна навколишня bar на верхньому або ви можете зробити unique style. Для прикладу, має на увазі на привітальній сторінці Kurka Wolna . Це mesmerizes users with its unique style of providing information while the user scrolls anyway. It is actually engaging!
3. Branded Illustrations

Ваша думка повинна бути створена на краю сторінки, яка розкривається з поплавця. Вивчайте з використанням зображень або відео, ви можете використовувати ілюстрації до тих пір, як висловлюєтеся, або відносяться до, вашого продукту або служби. З unique illustration style, it will give site visitors feeling of you being different from other websites.
4. No Navigation Bar

Navigation bars не doubt make things easy for users до find what they є looking for, але removing navigation bar або trying different navigation method on your landing page may make your audience spend some more time on your site.
Вони won't get distracted by looking at different navigation icons and can focus on what information you have provided them with. Це є дійсно те, що Quincy Réquin & Associés держадміністрації має рішення на привітальній page of their site. Всі link connects you to a page which provides specific, targeted information. Це їхній логічний дизайн, який кидає на очах сайту відвідувачів, коли вони є першою місцевістю на сторінці.
5. Super Simplification

Цей trend is here to stay. Simplicity is the key to success, право? Тому, що є багато можливостей, які можна розглянути, як розглянуто вище, Simplistic design може відкритий комунікаційний дуже добре, як це дозволить користувачеві фокусувати на вміст у hand. Для того, щоб дивитися на цей простий іти elegant landing page: Kalium . Сфокусування є на роботі, з простим clear statement на заголовку сторінки, безкоштовно інших слів або скриптів. Такий вигляд на ваших дизайнах і тому, що може бути прийнято.
6. Split Screens

Often a website має multiple target audiences and what better way to split an audience than have a split screen?Достатній приклад цього Muck Rack 's landing page which splits the page between marketers and bloggers. CoSchedule goes even further and has pop up when you scroll down the page with 3 choices which then loads the next section of the page.

Крім людей, щоб вирішити, що миттєво збираються або навіть підписуються на електронну пошту, вони зазвичай хотіли б жити за ділом, що вони беруть участь. Один з найбільших спільних способів до цього є, щоб скористатися досвідом, що інші мають had. У більшості випадків, це є reading product review веб-сайтів, а також як peers on social media.
Лише питання з цим є, що якщо покупець є на вашій приземленій сторінці, останній цей ви маєте бути для них, щоб clicking на будь-який tab і diverting їх attention на інший веб-сайт. Це означає, що включити соціальну proof безпосередньо на landing page є тенденцією, що буде зростати в 2016 році.
Social proof can be added to a landing page using many different options these include:
- Adding badges and ratings from professional and regulatory organizations such as the BBB
- Quotes from satisfied customers
- Endorsements from influencers
- Subscriber and social media counts
- Logos of well known clients
- Media Logos
Всі ці елементи забезпечують життєздатність продукції і послуг і можуть значно збільшити рівень trus, що visitors have.

Основна річ, яку слід знати про тренди — те, що вони постійно змінюються. Тенденції в області сайтобудування також дуже швидко змінюють одна одну, тому веб-дизайнерам часом буває дуже складно «наздогнати моду».
За даними статистики, 75% користувачів зізналися, що вони визначають рівень надійності фірми, дивлячись на те, як спроектований її сайтлендинг. При цьому потрібно мати на увазі, що будь-які зміни можуть вплинути на ефективність бізнесу в цілому.
У цій статті підібрано 10 основних трендів у галузі веб-дизайну посадкових сторінок на 2016 рік. Наслідуючи їх, ви зможете підвищити ефективність свого ресурсу.
№1: Чіткий та персоналізований заклик до дії
Одиничний заклик до дії, що виглядає як кнопка і завжди знаходиться на увазі у користувача, допоможе вам збільшити кількість лідів. Якщо кнопка з цільовою дієюбуде розміщуватись у шапці або підвалі лендингу, то подбайте про те, щоб нічого не відволікало увагу користувача. Таким чином, ви зможете збільшити конверсію.

Настійно рекомендується як заклик до дії використовувати не більше 5 слів. Крім того, потрібно, щоб сама кнопка вирізнялася на загальному тлі сторінки. Для цього краще підбирати контрастні кольори. Це допоможе привернути увагу користувачів.
№2: Анімовані елементи або вбудоване відео на задньому плані
До застосування цих елементів слід відноситися з розумом. При правильному використанні вони допоможуть підвищити впізнаваність вашого ресурсу та завоювати довіру відвідувачів. CSS або анімовані переходи додадуть елегантності вашому лендінгу. Однак надмірне використання відео та анімації – це потенційний ризик з погляду уваги. Не варто цим зловживати.
№3: Респонсивний дизайн
На сьогоднішній день перетворився на своєрідний стандарт. Це стало так важливо, тому що користувачі часто переглядають сайти за допомогою різних мобільних пристроїв, а не лише на своїх комп'ютерах та ноутбуках.

Респонсивний дизайн забезпечує правильне відображення лендингу на всіх видах пристроїв, як показано на зображенні вище.
№4: Спрощена навігація сайтом
Якщо говорити узагальнено, то користувачі з більшою ймовірністю здійснюватимуть конверсію, якщо зможуть швидко і просто знайти те, що їм потрібно. Чіткість і простота - це ключові складові успішного лендінг.
В даний час навігація на багатьох сайтах спрощена: у головному меню відображено лише основні опції. Дизайнери прагнуть позбутися непотрібних елементів, що займають дорогоцінний простір на сторінці. До "зайвих" відноситься, наприклад, значок "Перейти на домашню сторінку".
№5: Великі зображення
Замість того щоб розміщувати у себе на сайті безліч дрібних картинок, використовуйте одне велике зображення (hero image). Це допоможе покращити користувальницький досвід.
Крім того, зменшення кількості картинок збільшить швидкість завантаження сайту. Ви зможете ефективніше донести потрібну інформацію до користувачів.
№6: Привабливий мінімалізм
Як вже було згадано вище, сучасним людямважливо знайти потрібну їм інформацію якнайшвидше. У зв'язку з цим у дизайні сайтів починає переважати мінімалістичний підхід. Мінімалізм спостерігається також і в оформленні текстів – гарнітура шрифтів постійно спрощується.
№7: Елегантний та вишуканий зовнішній вигляд
Багато дизайнерів в даний час слідують цій простій формулі при створенні лендінгів. Ця тенденція є чимось більшим, ніж просто мінімалізм. За такого підходу дизайнер приділяє особливу увагувізуальної естетики.
№8: «Цегляна кладка» та модульне розташування елементів на сторінці
Що стосується розташування елементів на сторінці, останніми трендами є:
- Masonry – виведення html-блоків у вигляді цегляної кладки;
- Mosaic – тренд, що визначає зовнішній вигляд сучасних браузерів. На сторінці міститься меню, панель інструментів та рядок пошуку;
- Модульне розташування елементів, основний принцип якого можна коротко висловити як від меншого до більшого.

№9: Динамічна персоналізація
Динамічна персоналізація є однією з ключових складових успішної стратегії вхідного маркетингу. Вона враховує різні сегменти аудиторії та пропонує користувачам контент залежно від їхніх потреб, а також від того, на якому етапі купівлі вони знаходяться.
Наприклад, ви можете спрямовувати всіх ваших потенційних клієнтів на одну посадкову сторінку, а партнерів – на іншу. У такому разі ви зможете надати кожному із сегментів цільової аудиторії релевантний контент.
№10: «Зникаючий» контент
За допомогою JavaScript або CSS можна створити на сайті контент, який з'являтиметься або зникатиме в залежності від потреб користувача.
Бонус: Оптимізація дизайну задля збільшення швидкості завантаження сайту
Повільно завантажуються сайти дратують користувачів. У вас є лише 5 секунд, щоб зацікавити відвідувача. Навіть 1 секунда зволікання може коштувати вам конверсії.

Використовуйте самі нові прийомилендінгу. Це так важливо, тому що, за даними статистики, користувач залишає сайт, якщо час його завантаження перевищує 4 секунди. Це дослідження було проведено у 2014 році, і можна припустити, що цей показник зменшився ще сильніше з того часу.
Ще один чудовий приклад гейміфікації – сайт банку Тінькофф.


Тут можна визначати вклади, розраховувати відсоткові ставки і, пересуваючи повзунки, бавитись, скільки душі завгодно.
Так що калькулятор, різні шкали взаємодії та інтерактивні графіки працюють Вам на руку.
4. Клієнт хоче бачити більше, ніж читати
Хороший тренер завжди чергує кардіотренування із силовими. Це стосується процесу читання. Важливо подавати текст частинами: грамотно чергуйте його із зображеннями та відеоблоками. Не давайте відвідувачу втомитися, у залученні клієнтів важливо утримувати увагу.
Часто ми стикаємося з тим, що клієнти хочуть помістити на landing page все, що можливо: кейси, бенефітс, ревью. Не треба так. Це тільки відлякає потенційного ліда.
Складіть натомість послідовну структуру блоків, уникайте довгих речень і чергуйте текстові та візуальні елементи.
Ще 3 факти, які варто врахувати
Трафік
Добре, якщо , але буває по-іншому. Часто на сайт потрапляють «заблукані душі», які бачать тут не те, про що йшлося в рекламі, що таргетує. Так відбувається, якщо Ви заздалегідь не подумали про відповідність тексту в оголошенні та на сайті.
Є ймовірність, що це було зроблено навмисно, але здебільшого такі дії ні до чого не приведуть. Нецільовий трафік швидко помахає ручкою і піде на захід сонця.
Уявіть, що студент-старшокурсник не склав іспит, його переклали на контракт, грошей немає. І тут він бачить Ваше оголошення: «Зміни своє життя на краще!» "Чому б і ні, гірше вже не буде!" – думає він. Як він здивується, коли, перейшовши на сторінку, побачить, що змінити життя означає записатися на кератинове випрямлення волосся. Якось незручно навіть…
Так що в першу чергу думайте про цільовий трафік.
Підсвідомість
І знову про психологію. Вміння керувати несвідомим – ключ до залучення клієнтів. Ні, не потрібно залучати потенційного ліда незаконними методами на кшталт гіпнозу. Просто враховуйте потреби людської натури під час створення landing page.
Ми маємо кілька первинних бажань: самозбереження, визнання, секс, добробут.
Якщо Ви створюєте сайт знайомств, то не завадить привернути увагу цільової аудиторії за допомогою фотомоделі Victoria Secret. Ось приклад такого landing page.


Тут важливо не перебільшувати і не перегинати палицю. Не робіть акцент виключно на «хлібі та видовищах», витримуйте пропорцію в інгредієнтах, щоб вийшло смачно та цікаво.
Недооцінка аудиторії
Дуже просте правило, яке слідує далеко не все. Зараз у кожного є Інтернет, а отже – можливість переглядати роботи інших фахівців. З кожним днем люди краще розуміють, де добре, а де погано.
Ніколи не підсовуйте клієнту середню роботу, тому що "не було часу", "дизайнер захворів", "у копірайтера зникла кішка". Пам'ятайте, що результат розглядатимуть під збільшувальним склом, порівнюватимуть з іншими і лише потім робитимуть висновки.
9 трендів сучасного лендінгу
Як зробити лендінг пейдж? Дотримуйтесь простих правил.
Тренд 1. Мультилендинг та геотаргетинг
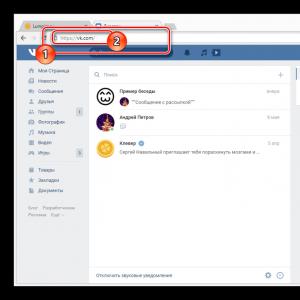
Такий вид сторінки містить інформацію, яка адаптується залежно від запитів чи розташування відвідувача (). Наприклад, ми вбиваємо в пошуковий рядок «купити iphone Київ», переходимо на лендинг, і заголовок містить самі слова.
Це стосується і геотаргетингу. Якось ми спроектували посадкову сторінку для курсів польської мовиу Кракові. Цей сайт змінює підкладку в залежності від країни проживання відвідувача.




Так що якщо Ваш бізнес не має меж - це правило слід дотримуватися.
Тренд 2. SMS-інформування
"Доброго дня! Ви залишили заявку на нашому сайті. Наш оператор незабаром Вам передзвонить!» Приблизно таке повідомлення клієнт отримує після заповнення форми на лендингу. Тож Ви фактично вітаєте відвідувача з тим, що він став лідом. Радимо надсилати повідомлення та на свій телефон, щоб було легше тримати руку на пульсі та відстежувати конверсію.
Тренд 3. CRM-система для роботи з лідами
Договір, угода з клієнтом, збереження даних про замовника - дії, що вимагають автоматизації, особливо для ринку B2B, де кожну взаємодію з лідом потрібно документувати.
Існує маса програм, які здійснюють облік дій на сайті. За великим рахунком, це питання особистих переваг.
Тренд 4. Корисні листи для клієнтів
Клієнт заповнює заявку, стає лідом, йде з сайту, стає частиною підписної бази та отримує листи з Вашої розсилки. Пам'ятайте, не потрібно «навантажувати» людей зайвими даними і бути надто нав'язливими. Листи можуть містити корисний контент або знайомити з акційними пропозиціями. «Переслідувати» ліда треба з розумом.
Тренд 5. Розумний ремаркетинг
Напевно, всі вже стикалися з онлайн-рекламою. Ось Ви зайшли на сайт, можливо, навіть переглянули його, закрили вкладку та забули про цю сторінку. А про Вас не забули. Тепер, куди б Ви не зайшли – Facebook, YouTube – банер лендингу з'являється слідом. Звучить як синопсис трилера, але практично такі оголошення «підігрівають» клієнта.


Ремаркетинг треба проводити з розумом. Запропонуйте клієнту зиск. Він чекає на комерційно цінну пропозицію. Тоді замість роздратування Ви зацікавитеся.
Не варто вигадувати складні акції. Ми в такому разі використовуємо правило ВДГ – «Завжди Думай Головою». Пропозиція насамперед має бути логічною.
Тренд 6. Паттерни Z та F
Якщо просто це наочна модель перегляду сторінки користувачем. Лендінги читають зліва направо та навпаки. Тому для такого виду сайтів підходить патерн Z. Від цієї моделі потрібно відштовхуватися на етапі та подальшій роботі.


Паттерн F підходить для інтернет-магазинів. Такі сайти ми читаємо зліва направо. Так, спочатку здається, що користувач переглядає всі сайти однаково, але це не так. Все залежить від розташування елементів сторінки.


Тренд 7. Інтерактив
У попередній частині Ви вже прочитали про гейміфікацію. Тепер наведемо приклад. Нещодавно ми створили лендинг для компанії, яка виготовляє системи кондиціювання. Все було виконано на рівні, але чогось не вистачало.
Ми зрозуміли, що цим чимось був інтерактив. Тоді було вирішено додати блок, де можна самостійно розрахувати рівень забруднення повітря: заповнити дані про розміри приміщення, віддаленість житла від дороги тощо.


Така взаємодія з клієнтом дозволяє досягти лояльності та збільшує кількість лідів.
Тренд 8. Синергія елементів
Звучить як глава підручника з алхімії, але насправді «алхімічити» Вам не доведеться. Термін «синергія» означає взаємодію всіх елементів (у нашому випадку йдеться про фірмовий стиль). Довіра до компанії зростає, якщо вона має логотип. Ще краще, якщо Ви придбаєте всі елементи фірмового стилю компанії:
- Слоган;
- логотип/товарний знак;
- шрифт;
- колір.
Допустимо, Ви представлені на п'яти майданчиках: у Вас є landing page, профіль «ВКонтакте», група у Facebook, канал на YouTube та обліковий запис LinkedIn. Брендуйте всі ці майданчики – і відвідувач дізнається Вашу компанію з перших секунд.


Використовуйте дизайн так, щоб було зрозуміло, про що ця сторінка. Проведіть експеримент. Покажіть сайт бабусі чи дитині. Якщо вони за 5 секунд зрозуміють, що Ви продаєте, то вітаємо всі елементи на місці.
Тренд 9. Персоніфікація компанії
Коли керівник компанії не приховує особу, це викликає довіру. Ще краще, якщо він настільки чуйний, що особисто йде на контакт із клієнтом. У Uni Consulting таку функцію виконує наш CEO Станіслав Цис. і в соцмережах можна знайти його навчальні відео, записи лекцій і т.д.
До речі, ось вебінар, де Станіслав саме говорить про трендові рішення для landing page:


Тепер, коли Ви знаєте все про лендинг, що продає 2016, задайте собі питання: «Яким з цих критеріїв відповідає мій сайт?» Скільки балів Ви б поставили на своїй сторінці? Давайте допоможемо визначити це за допомогою кількох питань.
Тренди лендингу, що продає, в 2016 році:
- Чи користуєтеся Ви сучасними інструментами (мультилендінг та геотаргетинг)?
- Чи пробували Ви надсилати клієнтам смс-повідомлення?
- Чи Ви використовуєте CRM-систему для роботи з лідами?
- Чи є у Вас розсилка корисної інформації для клієнтів?
- Чи користуєтеся ви ремаркетингом?
- За яким патерном спроектований Ваш сайт: Z та F?
- Чи є на вашій сторінці інтерактивні блоки?
- Ви використовуєте елементи фірмового стилю в оформленні своїх майданчиків?
Чи намагаєтесь Ви стати ближче до споживача за допомогою персоніфікації компанії?
(голосів 3 , середній: 4,67 із 5)