Carte du parcours client : véritable expérience de commercialisation. Cartographie du parcours client en tant qu'étude. Analyse de l'exemple Lancôme PARIS
. J'anime également des formations pour les entreprises (écris-moi à [courriel protégé]).
Introduction
Lorsqu'on me demande de concevoir une interface utilisateur pour un site Web, je pose immédiatement la question - ai-je également besoin de concevoir une interface pour appareils mobiles et obtiennent généralement une réponse affirmative. Le fait est que les sites et programmes modernes que l'on peut appeler des produits numériques font, en règle générale, partie d'un grand service. Et plus loin, plus les produits numériques (sites web, applications) seront impliqués dans l'interaction avec l'utilisateur.
Je vais donner un exemple de service populaire - écouter de la musique. J'écoute de la musique sur un ordinateur personnel sous OS X, sur un smartphone (iOS) et sur une Apple TV. Apple a assez bien pensé le processus de consommation de musique : je peux acheter un album sur mon iPhone, et ensuite je peux écouter cet album sur Apple TV, auquel j'ai de grosses enceintes connectées. Cependant, je ne peux pas commencer à écouter une certaine chanson sur l'iPhone puis continuer à écouter sur l'Apple TV - pour ce faire, je dois rechercher l'album souhaité dans le menu Apple TV, cette procédure ne peut pas être qualifiée de simple. C'est dedans Pomme personne ne se souciait de cette possibilité et ne s'en rendait pas compte. Cela étant dit, le concepteur de l'iPhone et celui de l'Apple TV ont fait du bon travail. La fonctionnalité dont j'ai besoin est située à la frontière de deux appareils et il n'est pas clair qui devrait être responsable de la conception de tels bundles.
Cet exemple montre qu'à notre époque, il ne suffit pas de réfléchir aux détails de l'interface utilisateur d'un produit numérique isolément de l'interaction avec d'autres produits avec lesquels ils se trouvent dans une seule infrastructure. Nous avons besoin d'un outil qui permette d'identifier les problèmes aux jonctions, et qui permette aussi de concevoir des liens entre les produits. Comme d'habitude, le besoin a provoqué la création d'une nouvelle technique merveilleuse, qui s'appelle " Parcours client Carte".
La carte du parcours client est, peut-être, meilleur outil Expérience utilisateur, au cours des 10 dernières années (après les personnages).
Qu'est-ce qu'un service ?
Qu'est-ce qu'un service ? Pour les amateurs de définitions strictes, je citerai GOST-9000-2008 :
Un service est le résultat d'au moins une action, nécessairement réalisée dans l'interaction entre le fournisseur et le consommateur, et, en règle générale, est intangible.
Rappelons-nous le mot "résultat" - c'est ce qui est le plus important pour tout consommateur.
Comme je l'ai déjà signalé, les consommateurs modernes interagissent avec les appareils mobiles, les navigateurs Web, les personnes, les environnements et les espaces, etc. Chaque acte d'interaction entre un consommateur et un service est appelé un « point de contact ».
Les points de contact peuvent être non seulement numériques, mais aussi analogiques ou hors ligne.
Prenons, par exemple, une banque moderne. Quels points de contact peut-on identifier ici ?
- site Web de la banque ;
- service web "client-banque", où l'utilisateur peut effectuer des opérations avec son compte et ses cartes bancaires ;
- application mobile « client-banque » ;
- la succursale physique de la banque, qui peut également être considérée comme un produit. Tout comme dans le cas des sites Web, il existe un système de navigation à l'intérieur de l'agence bancaire.
Supposons que vous veniez à la banque dans un but précis et que vous ne connaissiez pas encore très bien les règles de son travail. Si la navigation a été mal conçue, vous ne savez peut-être pas exactement qui contacter pour résoudre votre problème. Vous devez contacter la fille à la réception, qui peut être une file d'attente séparée de clients.
Avec cet exemple, je voulais illustrer l'idée simple que les succursales bancaires peuvent et doivent être conçues de la même manière que les sites Web.
Qu'est-ce qu'une carte de parcours client ?
Alors, qu'est-ce qu'une carte de parcours client (pour faire court, juste CJM) ?
CJM est un graphe orienté sur lequel le parcours du consommateur du service fourni est cartographié à l'aide de points de contact. Le CJM capture les détails de l'interaction avec le service.
C'est-à-dire que CJM affiche exactement comment le consommateur interagit avec le service - quels points de contact existent, par quels canaux l'interaction est effectuée (web, application mobile, point de présence hors ligne, etc.), ainsi que ce qui se passe à l'intérieur de chaque point de contact .
Voici des exemples de CJM typiques (pour l'instant, faites attention uniquement à l'extérieur du graphique) :


Regardons un exemple CJM simplifié :

Vous voyez trois représentants, chacun représentant un groupe de consommateurs différent. Dans le processus de consommation du service (atteinte de l'objectif), ils doivent interagir avec différents produits. A chaque point, un acte de service se produit avec un certain niveau de qualité :

Impression générale du service, en règle générale, dépend de la qualité du service à tous les points de contact. Le principe du maillon faible s'applique - une mauvaise interaction jette une ombre sur l'ensemble du service. Par conséquent, il est très important que chaque point d'interaction soit élaboré avec une qualité maximale.
Cependant, il arrive que tous les points d'interaction soient parfaitement mis en œuvre et que des problèmes soient cachés aux limites de la transition d'un point à un autre. Autrement dit, il peut s'avérer que tous les employés de l'entreprise servent bien les clients, mais certains consommateurs n'atteignent toujours pas leur objectif :

Illustrons cela par un exemple simple : de nombreuses boutiques en ligne exigent que vous passiez par la procédure d'inscription et, souvent, il y a une étape telle que la confirmation de l'inscription avec un lien spécial qui arrive sur votre boîte aux lettres (cela est nécessaire pour prouver qu'un vrai personne s'inscrit, et non un robot) . Dans ce cas, la probabilité augmente que l'utilisateur ne puisse pas passer par cette étape : peut-être que la lettre avec le lien est tombée dans le spam, peut-être que l'utilisateur s'est trompé et a saisi gmail.ru ou une autre adresse inexistante au lieu de gmail .com, peut-être a-t-il même oublié qu'il fallait confirmer l'inscription. Dans les exemples que je connais, la perte d'utilisateurs à cette étape atteint 70% !
Comment pouvons-nous réduire ces barrières ? Par exemple, vous pouvez contrôler ce que l'utilisateur saisit exactement comme e-mail et proposer de corriger les adresses manifestement erronées. De plus, si l'utilisateur n'a pas cliqué sur un lien d'un e-mail pendant plusieurs jours, vous pouvez lui renvoyer un e-mail avec un lien. Mais la meilleure chose, bien sûr, est d'abandonner complètement cette étape - utiliser d'autres méthodes de protection contre les robots !
En général, vous devez toujours mettre en œuvre le système de manière à ce que tout point de contact incite le consommateur à passer à l'étape suivante (principe "pousser"), et le point suivant a tiré le consommateur du point de contact précédent (opération "tirer"). Le principe push-pull contribue à une interaction plus fluide entre le consommateur et le service.
Prenons l'exemple de l'écoute de la musique. En fait, Apple a un moyen de passer de l'écoute sur iPhone à l'écoute sur Apple TV, à savoir la technologie AirPlay. Cependant, tous les consommateurs ne connaissent pas la technologie magique et ne peuvent donc pas l'utiliser. Il existe une règle selon laquelle la fonctionnalité que les utilisateurs ne peuvent pas trouver pour eux, pour ainsi dire, n'existe pas. Il serait possible de mettre en œuvre le principe du "push-pull" de cette manière : dès que l'utilisateur se trouve dans une zone où l'Apple TV est disponible, il reçoit immédiatement un message (sans interrompre l'écoute) lui indiquant qu'il peut allumer le système audio (connecté à Apple TV) et continuer à écouter déjà sur elle. Et vice versa, dès que l'utilisateur allume le téléviseur, il voit un message, quelle chanson joue sur l'iPhone et ce qu'il faut faire pour rediriger le son vers le système audio (en appuyant sur un bouton).
Ainsi, CJM vous permet de contrôler le processus de conception des services mis en œuvre à l'aide de divers produits interactifs, ainsi que de visualiser visuellement le processus d'exécution du service lui-même.
Tâches résolues par CJM
Je vais énumérer toutes les tâches que CJM résout :
- Créer une UX continue tout au long de la consommation du service.
Rappelez-vous le "push-pull" mentionné ci-dessus. - Augmentation de la conversion des consommateurs.
En réduisant les barrières, ainsi qu'en réduisant les pertes lors de la transition d'un point de contact à un autre, plus de consommateurs atteignent l'objectif. - Accroître la fidélité des consommateurs.
Taux de rétention - Le nombre de consommateurs qui reviennent augmente si nous concevons et mettons en œuvre un service sans barrières. - Accroître la responsabilité des spécialistes de l'entreprise.
Chaque point d'interaction a ses propres employés responsables de l'entreprise. Après avoir cartographié tous les points d'interaction, tous les employés de l'entreprise peuvent voir qui est responsable de quoi et comment ils s'acquittent de leurs tâches (si nous mettons en place des KPI pour chaque point). Cela en soi augmente le niveau de responsabilité. - Accélérer le développement des services et produits multicanaux et améliorer la qualité du développement.
En raison du fait que toutes les parties impliquées dans le développement voient plus en détail comment le service est effectué, et voient également tout le potentiel points faibles services et peut intervenir dans leur développement dans le temps. - Créez de nouvelles interactions passionnantes.
Il est possible d'imaginer et de mettre en œuvre de nouvelles fonctionnalités innovantes (rappelez-vous l'exemple de continuer à écouter un enregistrement audio tout en passant d'un appareil à un autre).
Tout a l'air bien, mais comment créer CJM ?
Créer CJM, instructions étape par étape
Étape 1. Nous identifions tous les points de contact et canaux d'interaction
Nous mettons sur la carte tous les points d'interaction d'un certain consommateur type avec le service. On n'oublie rien ! Il peut s'avérer qu'il existe des points d'interaction cachés que vous ne connaissiez pas. Par exemple, vous pouvez découvrir que certains problèmes sont résolus par les consommateurs de manière informelle - en utilisant les réseaux sociaux (ce qui n'est pas rare). Autrement dit, l'un des employés de l'entreprise contacte le consommateur directement au sein du réseau social et l'aide à atteindre son objectif. Il faut tout enregistrer, y compris de tels points d'interaction !
Pour ne rien manquer, utilisez la technique du client mystère, c'est-à-dire franchissez vous-même toutes les étapes d'un consommateur type du service. Vous pouvez également trouver une entreprise externe qui identifie professionnellement tous les points de contact avec un grand nombre de répondants.
N'oubliez pas qu'un diagramme CJM est dessiné pour un groupe cible (ou un personnage si vous utilisez la technique du personnage) !
De plus - il est important de déterminer tous les canaux d'interaction possibles pour chaque point. Autrement dit, pour déterminer quels appareils sont utilisés pour les interactions, par exemple, il peut s'agir de navigateurs Web, d'applications mobiles, d'appels téléphoniques, d'appels skype, d'e-mails, de réseaux sociaux. N'oubliez pas les canaux hors ligne - visites de bureaux, réunions avec des coursiers, réunions avec des agents, etc. Encore une fois, des canaux inattendus peuvent s'ouvrir à vous, par exemple, vous pouvez découvrir qu'un grand nombre de consommateurs proviennent d'appareils mobiles. Et il se peut que le design de votre site ne tienne pas compte de ce canal d'interaction.
Graphiquement, CJM peut avoir un aspect différent - les diagrammes peuvent être linéaires si la nature de l'interaction avec les consommateurs est également linéaire :

Peut être ramifié si les consommateurs ont plusieurs scénarios d'interaction alternatifs :

Alexeï Kopylov, 2013
Peut avoir une forme temporaire - adaptée pour afficher l'interaction avec le service pendant la journée :

Nous pouvons créer plusieurs cartes CJM pour différents groupes de clients et à des fins différentes.
Étape 2. Description des points de contact
Maintenant, chaque point de contact et chaque canal doit être décrit.
Voici les informations typiques que nous devons capturer :
- Canal d'interaction
Les points peuvent avoir plusieurs canaux, nous listons tous les canaux. - Action ciblée, scénario, critères de succès
Nous décrivons ce que le consommateur veut réaliser avec cette interaction. Nous décrivons également comment le scénario d'interaction idéal se produit, ainsi que ce qu'il faut faire si le consommateur a des problèmes. Nous décrivons les critères spécifiques de réussite du passage du scénario - cela nous est nécessaire pour collecter des statistiques sur la qualité du passage de chaque point de contact. - Degré de criticité d'un point/canal
Aide à se concentrer sur les points les plus critiques. - barrières
Nous listons tous les problèmes que les consommateurs peuvent rencontrer au sein de ce point de contact. - Moyens de réduire les barrières
Pour chaque barrière, nous définissons des contre-mesures que nous devons mettre en œuvre lors de l'optimisation du service. Par exemple, comme dans mon exemple de confirmation d'inscription, nous pouvons contrôler les e-mails saisis par un consommateur et proposer de corriger les fautes d'orthographe. - Conversion et optimisation du ROI
Nous comptons le nombre de personnes qui sont venues point donné consommateurs au nombre de personnes qui réussissent à atteindre le point de contact suivant. Idéalement, si tous les consommateurs ont atteint le point suivant (coefficient = 1,0). C'est le KPI principal du point d'interaction et de l'employé de l'entreprise qui met en œuvre cette interaction. La conversion vous permettra de calculer effet économique d'abaisser l'une ou l'autre barrière. Par exemple, vous pouvez calculer que l'abaissement de la barrière à un certain point de contact entraînera une augmentation de 20 % des conversions. En traçant ces 20% plus loin dans la chaîne CJM et en atteignant le point où le client gagne de l'argent, vous pouvez déterminer assez précisément combien d'argent l'optimisation de ce point rapportera. Si en même temps vous évaluez toujours les coûts d'abaissement de la barrière, alors vous avez la valeur du coefficient ROI (retour sur investissement). Ayant la valeur du ROI, il vous sera assez facile de prouver aux top managers les bénéfices d'une telle optimisation. - Autres KPI (tels que le taux de rétention, le temps de contact, etc.)
Nous pouvons proposer un grand nombre de KPI qui caractérisent plus complètement la qualité du service à un moment donné. - État psycho-émotionnel, degré de frustration et de stress
Nous pouvons obtenir ces données en examinant les plaintes des consommateurs ou en utilisant des méthodes de recherche qualitatives (entretiens, observations de terrain). Ainsi que le degré de criticité du point de contact cette information aide à se concentrer sur les points les plus importants du service.
Conseils importants
Lorsque vous décrivez les points de contact, utilisez un vocabulaire de consommation, pas votre vocabulaire professionnel.
Ci-dessous dans la figure se trouvent des exemples de la description des points d'interaction. J'ai cartographié un programme de fidélité pour une compagnie pétrolière.

Alexeï Kopylov, 2013

Étape 3. Savoir qui est responsable de quoi au sein de l'entreprise
Pour chaque point et canal, nous ajoutons le nom d'un spécialiste ou d'un groupe de spécialistes dont les actions déterminent le succès de l'interaction avec le consommateur.
Selon le niveau de développement de l'entreprise, cette tâche peut être très simple, ou au contraire très difficile. Plus l'entreprise est opaque, plus il est difficile de collecter ces données.
La situation est exacerbée lorsque les employés découvrent que vous allez capturer des KPI pour la qualité de leur travail. Certains employés peuvent commencer à saboter le processus de collecte des KPI, ils ne vous donneront tout simplement pas les données nécessaires. Premièrement, il est nécessaire de convaincre tous les employés que la fixation de KPI améliorera la qualité du service, qui, à son tour, contribuera à la promotion de échelle de carrière. Mais, en règle générale, il y aura toujours quelques moutons noirs qui empêcheront une transparence accrue - et vous aurez besoin du soutien de la haute direction pour surmonter une telle résistance.
Attention, question éthique !
Tout le monde ne travaille pas strictement selon les instructions de travail. Certains employés peuvent les contourner pour gagner en efficacité. Dans ce cas, anonymisez autant que possible les sources de vos informations.
Étape numéro 4. Optimiser les points/canaux les plus critiques
Nous prenons les points d'interaction les plus critiques et abaissons les barrières à l'intérieur de ces points.
Prenons l'exemple d'une compagnie pétrolière - barrière #2 de l'étape #3 :

Cette barrière peut être réduite par la présentation compétente des informations sous la forme d'une séquence d'actions (à l'aide de graphiques similaires aux bandes dessinées). Vous devez juste vous rappeler que toute optimisation doit être vérifiée après l'implémentation - est-ce vraiment une nouvelle version point de contact fonctionne mieux que le précédent ?
Demandez-vous également si vous avez été en mesure de mettre en œuvre le principe push-and-pull pour motiver les consommateurs à gravir le CJM ?
Une façon plus radicale d'optimiser consiste à supprimer les points d'interaction inutiles. La figure ci-dessous montre le circuit CJM avant et après optimisation. Dans le schéma de droite, des niveaux supplémentaires de hiérarchie ont été supprimés et la chaîne d'interaction dans son ensemble est devenue plus courte.

Alexeï Kopylov, 2013
Étape numéro 5. Nous prenons le contrôle du processus d'optimisation
Nous avons configuré le processus d'optimisation pour qu'il soit régulier. Après avoir fixé les points d'interaction les plus critiques, nous commençons à optimiser systématiquement les points les moins critiques. Parallèlement, nous établissons une collecte régulière de KPI (y compris la conversion). Tous les changements dans l'UX des services et des produits sont constamment vérifiés par rapport aux KPI.
Ainsi, nous améliorons constamment la qualité du service et gagnons en crédibilité au sein de l'entreprise. Il est important de commencer par le plus critique afin qu'il soit plus facile d'obtenir une approbation et un budget pour d'autres améliorations de service. Tout entreprendre tout de suite coûte cher et prend du temps, et il y a un risque de se concentrer sur des problèmes sans importance.
Outils pour créer des CJM
dépliants post-it
Utilisez des feuilles Post-It pour commencer à travailler sur CJM, pour le brainstorming, pour construire des hypothèses et enregistrer les résultats préliminaires. Les dépliants encouragent le travail de groupe et sont probablement l'outil le moins cher et le moyen le plus rapide de réparer CJM.

De beaux schémas
A un stade avancé, vous pouvez Adobe Photoshop ou Illustrator pour dessiner un schéma sexy, sur lequel tous les points de contact sont servis aussi savoureux que possible. De tels programmes peuvent être présentés à divers cadres supérieurs pour un financement supplémentaire. Cependant, ces schémas sont statiques et peu pratiques pour le développement, ils manquent de la plupart des informations descriptives. N'abusez pas de tels régimes!
Dmitry Provotorov, co-fondateur de Manufactura, explique comment utiliser CJM pour transformer une note d'application mobile deux étoiles en cinq et quatre revenus.
Vers les signets
Carte du parcours client(User Journey Map) est une méthodologie de développement de produit basée sur analyse détaillée les besoins et le comportement du public. Le résultat de son application est une augmentation de la proportion d'utilisateurs satisfaits de l'utilisation du produit. Cet article discutera de ce que l'utilisation de CJM peut apporter au produit et à son propriétaire.
Que montre la carte
Les travaux sur la méthodologie CJM visent à clarifier les points suivants :
- à quels moments le public entre en contact avec le produit ;
- comment les différents segments du public interagissent avec le produit ;
- quelles étapes les utilisateurs traversent sur le chemin de leurs objectifs et quelles émotions ils ressentent ;
- où ils font face à des obstacles pour atteindre leurs objectifs ;
- dans quelle mesure les utilisateurs passent d'une étape à l'autre.
Pour répondre à ces questions, vous devez observer le public. Si le projet est en cours de développement, alors une des options pour obtenir des données est de lancer un MVP (minimum viable product, minimum viable product) avec une analyse du comportement de l'audience à chaque étape.
Voici ce qu'en dit Pedro Marquez, designer produit chez Booking.com, le plus grand service de réservation d'hôtels en ligne :
Se déplacer par petites itérations au début vous donne une réelle confiance que vous créez quelque chose de bien. Fais grosse décision sans mesures intermédiaires est risqué. Si cela fonctionne, vous ne comprenez pas exactement ce qui a fonctionné. Si cela ne fonctionne pas, vous ne savez pas ce qui doit être corrigé.
Pedro Marquez
Concepteur produit Booking.com
Opinion du marché : CJM ne fait que commencer son périple en Russie
Dans quelle mesure le marché russe est-il familiarisé avec la méthodologie CJM ? Manufactura a posé cette question à plusieurs entreprises proposant des produits numériques notables.
Les entreprises russes qui utilisent la Customer Journey Map tout au long du processus de création et de vie du produit sont des équipes rares et très avancées en UX. CJM est une pratique qui doit être utilisée lors de la création d'un produit dès le début, même au stade de l'idée.
Natalia Sturza
Analyste UX de la banque pour entrepreneurs "Tochka"
Il y a peu d'entreprises en Russie qui utilisent CJM. La plupart travaillent dans le cadre de l'approche traditionnelle de l'amélioration formelle. Par exemple, une entreprise met en place un système de file d'attente électronique pour automatiser les processus et consacre tous ses efforts à son développement, sans chercher à le rendre vraiment pratique pour les personnes qui l'utilisent au quotidien. Néanmoins, la demande de transformation des processus métiers au sein du CJM existe, et elle est assez importante.
Alexandre Kirev
Consultant Neuroniq (projets CJM pour X5 Retail Group, chaîne de pharmacies Rigla, etc.)
Ozon n'adhère pas à des canons et à des règles strictes lors de la conception de produits. Nous sélectionnons des outils en fonction de la tâche, et nos développeurs peuvent également utiliser la Customer Journey Map. Cette méthodologie d'analyse du comportement des utilisateurs et d'identification des points d'amélioration du produit est assez efficace et facile à utiliser.
Daria Negresco
Responsable des relations publiques chez Ozon
CJM monte maintenant en puissance, je le vois de plus en plus souvent dans le monde numérique. J'ai apporté la carte du parcours client à Evotor depuis mon ancien lieu de travail - Alfa-Lab, une société numérique d'Alfa-Bank. Là, cette méthodologie est utilisée dans de nombreux produits liés à Internet et aux services bancaires mobiles. Cependant, je ne dirai pas que tout le monde a besoin de CJM - il vaut mieux essayer de l'évaluer personnellement.
Espoir Avdanina
Chef de produit chez Evotor
Nous utilisons la Customer Journey Map depuis le tout début du projet Conscience. CJM aide à évaluer l'ensemble du parcours client : du moment de sa première visite sur le site de la carte Conscience au moment où il devient un acheteur actif de biens en plusieurs fois. Nous utilisons également CJM pour améliorer l'application que nos agents commerciaux utilisent. Nous y avons donc ajouté des éléments de gamification - nous avons donné aux agents commerciaux la possibilité de s'affronter tout au long de la journée et de se défier dans des batailles. En conséquence, un intérêt accru des employés pour le travail et leur productivité.
Nadejda Onischuk
Product Development Manager de la carte de versement "Conscience"
CJM peut être qualifié d'outil bien connu mais peu utilisé dans l'arsenal des chefs de produit. Chez Skyeng, nous utilisons CJM pour développer des produits où il n'y a pas seulement l'informatique, mais aussi une grande composante opérationnelle - communication avec les enseignants, centre d'appels, service client, etc. En même temps, notre CJM est double : il montre comment les parcours de l'élève et de l'enseignant se chevauchent. Cela permet d'améliorer l'interaction de l'utilisateur avec le produit et avec l'enseignant.
Mikhaïl Karpov
Directeur produit Skyeng
À mon avis, CJM est désormais mal distribué, les entreprises proposant de tels produits se comptent sur les doigts d'une main. Chez Dodo Pizza, nous commençons tout juste à utiliser CJM, mais nous utilisons un outil connexe depuis assez longtemps - User Story Map, qui sert à visualiser des scénarios utilisateur complexes et à hiérarchiser les tâches de développement.
Anton Bevzyuk
Directeur Agile chez Dodo Pizza
CJM est de plus en plus utilisé grandes entreprises avec des produits complexes. Les scénarios où il y a plus de trois points de contact peuvent être considérés comme complexes. Si vous avez une boutique en ligne avec la chaîne "bannières externes - magasin - centre d'appels - coursier", alors il peut vous sembler que vous gardez toutes les transitions entre ces points dans votre tête. Mais ceci est illusoire. Et les propriétaires ont été les premiers à le comprendre. produits complexes, mais maintenant le reste du marché en vient à cela. Chez QIWI, nous construisons CJM pour chaque nouvelle fonctionnalité et examiner périodiquement le parcours de l'utilisateur à travers des solutions déjà mises en œuvre.
Alena Egorova
Designer UX, responsable de l'expérience client chez QIWI Wallet
Ainsi, les acteurs du marché considèrent le CJM comme l'un des outils les plus efficaces, mais encore peu utilisé.
Cinq étapes pour comprendre
La méthodologie Customer Journey Map décrit les principes généraux de développement de produits, dont l'application dans la pratique peut varier. Le cas d'utilisation CJM que nous utilisons chez Manufactura comporte cinq étapes.
Étape 1. Segmentation du public
Le travail de compilation de CJM commence par la réception du marketing classique en divisant le public cible en groupes d'intérêts.
Notre client, le portail d'infodivertissement allemand Meinestadt, nous a demandé de développer une application mobile. Nous y avons installé des déclencheurs pour enregistrer les actions des utilisateurs et y avons identifié les scénarios les plus courants, ce qui nous a permis de diviser le public cible en trois segments principaux.
- Fêtard. Se connecte à l'application pour rechercher des événements intéressants (concerts, expositions, événements sportifs) et acheter des billets.
- Navigateur. Utilise l'application pour trouver les bons endroits - restaurants, bars, stations-service, etc.
- Lecteur. Il étudie le fil d'actualité pour se tenir au courant de ce qui se passe dans la ville.
Il est à noter que le client voulait parier sur un segment d'audience complètement différent - les auteurs qui génèrent eux-mêmes du contenu dans l'application. Mais l'analyse a montré qu'il n'y a presque pas de tels utilisateurs. Cela a évité au propriétaire du produit d'investir par erreur dans des fonctionnalités non revendiquées.
Pour les nouveaux produits qui n'ont pas encore d'audience bien établie, vous pouvez utiliser l'analyse d'analogues concurrentiels, des données de sources ouvertes, des consultations avec des experts, l'interrogation du public visé, des prévisions basées sur des modèles théoriques (par exemple, le bien connu principe de Pareto 20/80) et quelques autres méthodes.
Étape 2. Détermination des moments aha
Le moment Aha est le moment où l'utilisateur trouve ce qu'il cherche et éprouve de fortes émotions positives. Après cela, il décidera très probablement de devenir un visiteur régulier.
Par conséquent, dans la recherche d'aha-moments d'un produit fonctionnel, mesurer le taux de rétention pour différents segments d'audience est utile : là où il y a plus de retours à l'utilisation du produit, les objectifs sont probablement atteints plus souvent.
Dans l'application Meinestadt, les utilisateurs de chacun des trois segments d'audience sont revenus s'ils avaient trouvé ce qu'ils cherchaient la fois précédente. Un concert de votre groupe préféré, une station-service à bas prix ou une annonce importante de la police locale. "Trouvé!" - c'était leur aha-moment.
Étape 3. Formation de scénarios d'utilisateurs (flux d'utilisateurs)
Ensuite, vous devez comprendre comment l'utilisateur arrive au moment aha. Par exemple, il voit une publicité, installe une application, fait défiler le fil d'actualité, voit un événement, visite sa page et - eureka ! - achète des billets.
Les étapes sont intégrées dans les flux (flux utilisateur), après quoi vous pouvez mesurer le pourcentage de conversion en passant d'une étape à l'autre.
Divers systèmes d'analyse aident à établir la séquence des actions de l'utilisateur.
- Pour les produits Web : Google Analytics, Yandex.Metrica, Roistat.
- Pour les produits mobiles : Localytics, AppMetrica de Yandex, Amplitude, Flurry Analytics, Fabric, CleverTap, Adjust, Branch.io.
Étape 4. Cartographier la carte du parcours client
Les flux d'utilisateurs, constitués d'étapes et de moments aha, sont combinés sur une carte visuelle qui montre clairement tous les principaux modèles d'interaction du public avec le produit.
La valeur de cette carte réside dans une grande objectivité - elle est basée sur les résultats d'analyses événements réels et ne contient aucune hypothèse non vérifiée.
Carte comportement de trois les principaux segments du public cible de l'application mobile Meinestadt
Étape 5. Analyse de l'état du public, identification des barrières
Le deuxième document important dans l'élaboration de la Customer Journey Map, en plus du schéma de déplacement de l'utilisateur, est son décryptage avec une description de chaque étape de l'utilisateur et la suppression des données caractérisant son comportement à cette étape.
Connaissant la taille de l'audience à chaque étape, nous pouvons calculer la conversion de la transition d'étape en étape et trouver moments critiques. Si 80% des utilisateurs passent de la première étape à la seconde, et seulement 5% de la seconde à la troisième, cela signifie qu'il y a quelque part une barrière.
Peut-être que l'utilisateur n'a pas trouvé l'icône de recherche ou qu'un lien est apparu sur son chemin s'éloignant de l'application. Après avoir identifié les obstacles, nous pouvons les éliminer : rendre la fonctionnalité souhaitée plus visible, supprimer les éléments gênants, mettre en avant les options les plus demandées.
Le résultat de la compilation de la carte du parcours client est le classement des fonctionnalités en fonction du degré de demande et une liste de tâches hiérarchisées pour finaliser le produit.
Qu'est-ce que CJM a donné
En cartographiant le parcours utilisateur pour Meinestadt, nous avons pu développer une stratégie de développement de l'application prenant en compte les intérêts des utilisateurs. Cependant, après le lancement, le public a d'abord réagi avec de faibles notes et des appels indignés pour rendre "tout tel qu'il était".
Dans le même temps, les utilisateurs consultaient de plus en plus de contenus et effectuaient de plus en plus d'actions ciblées. Le nombre de retours a également augmenté. Les gens étaient indignés, mais ils l'ont utilisé parce que c'était pratique.
Au bout d'un moment, la note de l'application a fortement augmenté, passant de 2,0 à 4,67. Le public s'est habitué aux nouvelles interfaces, de plus, nous avons identifié les principales plaintes des utilisateurs et effectué un certain nombre de petites améliorations sur celles-ci.
Le bénéfice à la première étape après le lancement de la nouvelle application a augmenté de 138%, et après un certain temps - quatre fois. Cette croissance était organique - nous n'avons introduit aucun mécanisme de monétisation supplémentaire, n'avons pas augmenté le nombre d'impressions et d'intégrations publicitaires, nous avons seulement développé une nouvelle structure et des interfaces réfléchies pour l'application.
Pourquoi CJM
Sur la base des résultats de ce projet, notre client et moi avons tiré plusieurs conclusions pour nous-mêmes.
1. Les utilisateurs qui atteignent leurs objectifs avec l'aide du produit lui rapportent des bénéfices
L'un des modèles de monétisation de Meinestadt consiste à recevoir une récompense du service de location d'appartements pour chaque utilisateur transféré. Dans la nouvelle application, où les fonctions de recherche sont mises en avant, il est devenu beaucoup plus facile de rechercher un logement locatif, il y a donc beaucoup plus de clics et le montant de la récompense du service de location a augmenté.
2. CJM vous permet d'utiliser le budget du projet de la manière la plus rationnelle
Le développement de fonctionnalités en demande, qui a été identifié avec l'aide de CJM, a contribué à la croissance des performances commerciales du produit. En investissant dans des hypothèses non testées, le client risquait de dépenser le budget moins efficacement.
Vous pouvez faire dix fonctions nécessaires et gagner, ou vous pouvez faire 50 fonctions inutiles et perdre.
Merci pour votre attention. Étudiez votre public et les gens seront attirés par vous.
Lorsqu'on me demande de concevoir une interface utilisateur pour un site Web, je demande immédiatement si je dois également concevoir une interface pour les appareils mobiles et j'obtiens généralement une réponse affirmative. Le fait est que les sites et programmes modernes que l'on peut appeler des produits numériques font, en règle générale, partie d'un grand service. Et plus loin, plus les produits numériques (sites web, applications) seront impliqués dans l'interaction avec l'utilisateur.
Permettez-moi de vous donner un exemple de service plutôt populaire - écouter de la musique. J'écoute de la musique sur un ordinateur personnel sous OS X, sur un smartphone (iOS) et sur une Apple TV. Apple a assez bien pensé le processus de consommation de musique : je peux acheter un album sur mon iPhone, et ensuite je peux écouter cet album sur Apple TV, auquel j'ai de grosses enceintes connectées. Cependant, je ne peux pas commencer à écouter une chanson sur mon iPhone puis continuer à l'écouter sur Apple TV - pour ce faire, je dois chercher l'album souhaité dans le menu Apple TV, cette procédure ne peut pas être qualifiée de simple. Autrement dit, personne chez Apple ne s'est soucié d'une telle opportunité et ne l'a pas mise en œuvre. Cela étant dit, le concepteur de l'iPhone et de l'Apple TV a fait du bon travail. La fonctionnalité dont j'ai besoin est située à la frontière de deux appareils et il n'est pas clair qui devrait être responsable de la conception de tels bundles.
Cet exemple montre qu'à notre époque, il ne suffit pas de réfléchir aux détails de l'interface utilisateur d'un produit numérique isolément de l'interaction avec d'autres produits avec lesquels ils se trouvent dans une seule infrastructure. Nous avons besoin d'un outil qui permette d'identifier les problèmes aux jonctions, et qui permette aussi de concevoir des liens entre les produits. Comme d'habitude, le besoin a déclenché la création d'une nouvelle technique merveilleuse appelée "Customer Journey Map".
La carte du parcours client est sans doute le meilleur outil d'expérience utilisateur des 10 dernières années (après les personnages).
Qu'est-ce qu'un service ?
Qu'est-ce qu'un service ? Pour les amateurs de définitions strictes, je citerai GOST-9000-2008 :
Un service est le résultat d'au moins une action, nécessairement réalisée dans l'interaction entre le fournisseur et le consommateur, et, en règle générale, est intangible.
Rappelons-nous le mot "résultat" - c'est ce qui est le plus important pour tout consommateur.
Comme je l'ai déjà signalé, les consommateurs modernes interagissent avec les appareils mobiles, les navigateurs Web, les personnes, les environnements et les espaces, etc. Chaque acte d'interaction entre un consommateur et un service est appelé un « point de contact ».
Les points de contact peuvent être non seulement numériques, mais aussi analogiques ou hors ligne.
Prenons, par exemple, une banque moderne. Quels points de contact peut-on identifier ici ?
- site Web de la banque ;
- service web "client-banque", où l'utilisateur peut effectuer des opérations avec son compte et ses cartes bancaires ;
- application mobile « client-banque » ;
- la succursale physique de la banque, qui peut également être considérée comme un produit. Tout comme dans le cas des sites Web, il existe un système de navigation à l'intérieur de l'agence bancaire.
Supposons que vous veniez à la banque dans un but précis et que vous ne connaissiez pas encore très bien les règles de son travail. Si la navigation a été mal conçue, vous ne savez peut-être pas exactement qui contacter pour résoudre votre problème. Vous devez contacter la fille à la réception, qui peut être une file d'attente séparée de clients.
Avec cet exemple, je voulais illustrer l'idée simple que les succursales bancaires peuvent et doivent être conçues de la même manière que les sites Web.
Qu'est-ce qu'une carte de parcours client ?
Alors, qu'est-ce qu'une carte de parcours client (pour faire court, juste CJM) ?
CJM est un graphe orienté sur lequel le parcours du consommateur du service fourni est cartographié à l'aide de points de contact. Le CJM capture les détails de l'interaction avec le service.
C'est-à-dire que CJM affiche exactement comment le consommateur interagit avec le service - quels points de contact existent, par quels canaux l'interaction est effectuée (web, application mobile, point de présence hors ligne, etc.), ainsi que ce qui se passe à l'intérieur de chaque point de contact .
Voici des exemples de CJM typiques (pour l'instant, faites attention uniquement à l'extérieur du graphique) :
customerexperienceplanning.com thebridge.nl
thebridge.nl
Regardons un exemple CJM simplifié :
 Mel Edwards, 2011
Mel Edwards, 2011
Vous voyez trois représentants, chacun représentant un groupe de consommateurs différent. Dans le processus de consommation du service (atteinte de l'objectif), ils doivent interagir avec différents produits. A chaque point, un acte de service se produit avec un certain niveau de qualité :
 Mel Edwards, 2011 & Alexeï Kopylov, 2013
Mel Edwards, 2011 & Alexeï Kopylov, 2013
L'impression générale du service dépend en règle générale de la qualité du service à tous les points de contact. Le principe du maillon faible s'applique - une mauvaise interaction jette une ombre sur l'ensemble du service. Par conséquent, il est très important que chaque point d'interaction soit élaboré avec une qualité maximale.
Cependant, il arrive que tous les points d'interaction soient parfaitement mis en œuvre et que des problèmes soient cachés aux limites de la transition d'un point à un autre. Autrement dit, il peut s'avérer que tous les employés de l'entreprise servent bien les clients, mais certains consommateurs n'atteignent toujours pas leur objectif :
 Mel Edwards, 2011 & Alexeï Kopylov, 2013
Mel Edwards, 2011 & Alexeï Kopylov, 2013
Illustrons cela par un exemple simple : de nombreuses boutiques en ligne exigent que vous passiez par la procédure d'inscription et, souvent, il y a une étape telle que la confirmation de l'inscription avec un lien spécial qui arrive sur votre boîte aux lettres (cela est nécessaire pour prouver qu'un vrai personne s'inscrit, et non un robot) . Dans ce cas, la probabilité augmente que l'utilisateur ne puisse pas passer par cette étape : peut-être que la lettre avec le lien est tombée dans le spam, peut-être que l'utilisateur s'est trompé et a saisi gmail.ru ou une autre adresse inexistante au lieu de gmail .com, peut-être a-t-il même oublié qu'il fallait confirmer l'inscription. Dans les exemples que je connais, la perte d'utilisateurs à cette étape atteint 70% !
Comment pouvons-nous réduire ces barrières ? Par exemple, vous pouvez contrôler ce que l'utilisateur saisit exactement comme e-mail et proposer de corriger les adresses manifestement erronées. De plus, si l'utilisateur n'a pas cliqué sur un lien d'un e-mail pendant plusieurs jours, vous pouvez lui renvoyer un e-mail avec un lien. Mais la meilleure chose, bien sûr, est d'abandonner complètement cette étape - utiliser d'autres méthodes de protection contre les robots !
En général, vous devez toujours mettre en œuvre le système de manière à ce que tout point de contact incite le consommateur à passer à l'étape suivante (principe "pousser"), et le point suivant a tiré le consommateur du point de contact précédent (opération "tirer"). Le principe push-pull contribue à une interaction plus fluide entre le consommateur et le service.
Prenons l'exemple de l'écoute de la musique. En fait, Apple a un moyen de passer de l'écoute sur iPhone à l'écoute sur Apple TV, à savoir la technologie AirPlay. Cependant, tous les consommateurs ne connaissent pas la technologie magique et ne peuvent donc pas l'utiliser. Il existe une règle selon laquelle la fonctionnalité que les utilisateurs ne peuvent pas trouver pour eux, pour ainsi dire, n'existe pas. Il serait possible de mettre en œuvre le principe du "push-pull" de cette manière : dès que l'utilisateur se trouve dans une zone où l'Apple TV est disponible, il reçoit immédiatement un message (sans interrompre l'écoute) lui indiquant qu'il peut allumer le système audio (connecté à Apple TV) et continuer à écouter déjà sur elle. Et vice versa, dès que l'utilisateur allume le téléviseur, il voit un message, quelle chanson joue sur l'iPhone et ce qu'il faut faire pour rediriger le son vers le système audio (en appuyant sur un bouton).
Ainsi, CJM vous permet de contrôler le processus de conception des services mis en œuvre à l'aide de divers produits interactifs, ainsi que de visualiser visuellement le processus d'exécution du service lui-même.
Tâches résolues par CJM
Je vais énumérer toutes les tâches que CJM résout :
- Créer une UX continue tout au long de la consommation du service.
Rappelez-vous le "push-pull" mentionné ci-dessus. - Augmentation de la conversion des consommateurs.
En réduisant les barrières, ainsi qu'en réduisant les pertes lors de la transition d'un point de contact à un autre, plus de consommateurs atteignent l'objectif. - Accroître la fidélité des consommateurs.
Taux de rétention - Le nombre de consommateurs qui reviennent augmente si nous concevons et mettons en œuvre un service sans barrières. - Accroître la responsabilité des spécialistes de l'entreprise.
Chaque point d'interaction a ses propres employés responsables de l'entreprise. Après avoir cartographié tous les points d'interaction, tous les employés de l'entreprise peuvent voir qui est responsable de quoi et comment ils s'acquittent de leurs tâches (si nous mettons en place des KPI pour chaque point). Cela en soi augmente le niveau de responsabilité. - Accélérer le développement des services et produits multicanaux et améliorer la qualité du développement.
En raison du fait que toutes les parties impliquées dans le développement voient plus complètement comment le service est réalisé, et voient également tous les points faibles potentiels du service et peuvent intervenir dans leur développement à temps. - Créez de nouvelles interactions passionnantes.
Il est possible d'imaginer et de mettre en œuvre de nouvelles fonctionnalités innovantes (rappelez-vous l'exemple de continuer à écouter un enregistrement audio tout en passant d'un appareil à un autre).
Tout a l'air bien, mais comment créer CJM ?
Créer CJM, instructions étape par étape
Étape 1. Nous identifions tous les points de contact et canaux d'interaction
Nous mettons sur la carte tous les points d'interaction d'un certain consommateur type avec le service. On n'oublie rien ! Il peut s'avérer qu'il existe des points d'interaction cachés que vous ne connaissiez pas. Par exemple, vous pouvez découvrir que certains problèmes sont résolus par les consommateurs de manière informelle - en utilisant les réseaux sociaux (ce qui n'est pas rare). Autrement dit, l'un des employés de l'entreprise contacte le consommateur directement au sein du réseau social et l'aide à atteindre son objectif. Il faut tout enregistrer, y compris de tels points d'interaction !
Pour ne rien manquer, utilisez la technique du client mystère, c'est-à-dire franchissez vous-même toutes les étapes d'un consommateur type du service. Vous pouvez également trouver une entreprise externe qui identifie professionnellement tous les points de contact avec un grand nombre de répondants.
N'oubliez pas qu'un diagramme CJM est dessiné pour un groupe cible (ou un personnage si vous utilisez la technique du personnage) !
De plus - il est important de déterminer tous les canaux d'interaction possibles pour chaque point. Autrement dit, pour déterminer quels appareils sont utilisés pour les interactions, par exemple, il peut s'agir de navigateurs Web, d'applications mobiles, d'appels téléphoniques, d'appels skype, d'e-mails, de réseaux sociaux. N'oubliez pas les canaux hors ligne - visites de bureaux, réunions avec des coursiers, réunions avec des agents, etc. Encore une fois, des canaux inattendus peuvent s'ouvrir à vous, par exemple, vous pouvez découvrir qu'un grand nombre de consommateurs proviennent d'appareils mobiles. Et il se peut que le design de votre site ne tienne pas compte de ce canal d'interaction.
Graphiquement, CJM peut avoir un aspect différent - les diagrammes peuvent être linéaires si la nature de l'interaction avec les consommateurs est également linéaire :
 desonance.wordpress.com
desonance.wordpress.com Peut être ramifié si les consommateurs ont plusieurs scénarios d'interaction alternatifs :
 Alexeï Kopylov, 2013
Alexeï Kopylov, 2013 Peut avoir une forme temporaire - adaptée pour afficher l'interaction avec le service pendant la journée :
 customerexperienceplanning.com
customerexperienceplanning.com Nous pouvons créer plusieurs cartes CJM pour différents groupes de clients et à des fins différentes.
Étape 2. Description des points de contact
Maintenant, chaque point de contact et chaque canal doit être décrit.
Voici les informations typiques que nous devons capturer :
- Canal d'interaction
Les points peuvent avoir plusieurs canaux, nous listons tous les canaux. - Action ciblée, scénario, critères de succès
Nous décrivons ce que le consommateur veut réaliser avec cette interaction. Nous décrivons également comment le scénario d'interaction idéal se produit, ainsi que ce qu'il faut faire si le consommateur a des problèmes. Nous décrivons les critères spécifiques de réussite du passage du scénario - cela nous est nécessaire pour collecter des statistiques sur la qualité du passage de chaque point de contact. - Degré de criticité d'un point/canal
Aide à se concentrer sur les points les plus critiques. - barrières
Nous listons tous les problèmes que les consommateurs peuvent rencontrer au sein de ce point de contact. - Moyens de réduire les barrières
Pour chaque barrière, nous définissons des contre-mesures que nous devons mettre en œuvre lors de l'optimisation du service. Par exemple, comme dans mon exemple de confirmation d'inscription, nous pouvons contrôler les e-mails saisis par un consommateur et proposer de corriger les fautes d'orthographe. - Conversion et optimisation du ROI
Nous considérons le nombre de consommateurs qui sont arrivés à un point donné par le nombre de ceux qui ont réussi à atteindre le prochain point d'interaction. Idéalement, si tous les consommateurs ont atteint le point suivant (coefficient = 1,0). C'est le KPI principal du point d'interaction et de l'employé de l'entreprise qui met en œuvre cette interaction. La conversion vous permettra de calculer l'effet économique de l'abaissement d'un ou de la barrière. Par exemple, vous pouvez calculer que l'abaissement de la barrière à un certain point de contact entraînera une augmentation de 20 % des conversions. En traçant ces 20% plus loin dans la chaîne CJM et en atteignant le point où le client gagne de l'argent, vous pouvez déterminer assez précisément combien d'argent l'optimisation de ce point rapportera. Si en même temps vous évaluez toujours les coûts d'abaissement de la barrière, alors vous avez la valeur du coefficient ROI (retour sur investissement). Ayant la valeur du ROI, il vous sera assez facile de prouver aux top managers les bénéfices d'une telle optimisation. - Autres KPI(par exemple, taux de rétention, temps de contact, etc.)
Nous pouvons proposer un grand nombre de KPI qui caractérisent plus complètement la qualité du service à un moment donné. - Psycho état émotionnel, degré de frustration et de stress
Nous pouvons obtenir ces données en examinant les plaintes des consommateurs ou en utilisant des méthodes de recherche qualitatives (entretiens, observations de terrain). Outre le degré de criticité du point de contact, ces informations permettent de se concentrer sur les points les plus importants du service.
Conseils importants
Lorsque vous décrivez les points de contact, utilisez un vocabulaire de consommation, pas votre vocabulaire professionnel.
Ci-dessous dans la figure se trouvent des exemples de la description des points d'interaction. J'ai cartographié un programme de fidélité pour une compagnie pétrolière.
 Alexeï Kopylov, 2013
Alexeï Kopylov, 2013 Étape 3. Savoir qui est responsable de quoi au sein de l'entreprise
Pour chaque point et canal, nous ajoutons le nom d'un spécialiste ou d'un groupe de spécialistes dont les actions déterminent le succès de l'interaction avec le consommateur.
Selon le niveau de développement de l'entreprise, cette tâche peut être très simple, ou au contraire très difficile. Plus l'entreprise est opaque, plus il est difficile de collecter ces données.
La situation est exacerbée lorsque les employés découvrent que vous allez capturer des KPI pour la qualité de leur travail. Certains employés peuvent commencer à saboter le processus de collecte des KPI, ils ne vous donneront tout simplement pas les données nécessaires. Tout d'abord, vous devez convaincre tous les employés que la fixation des KPI contribuera à améliorer la qualité du service, ce qui, à son tour, contribuera à gravir les échelons de carrière. Mais, en règle générale, il y aura toujours quelques moutons noirs qui empêcheront une transparence accrue - et vous aurez besoin du soutien de la haute direction pour surmonter une telle résistance.
Attention, question éthique !
Tout le monde ne travaille pas strictement selon les instructions de travail. Certains employés peuvent les contourner pour gagner en efficacité. Dans ce cas, anonymisez autant que possible les sources de vos informations.
Étape numéro 4. Optimiser les points/canaux les plus critiques
Nous prenons les points d'interaction les plus critiques et abaissons les barrières à l'intérieur de ces points.
Prenons l'exemple d'une compagnie pétrolière - barrière #2 de l'étape #3 :

Cette barrière peut être réduite par la présentation compétente des informations sous la forme d'une séquence d'actions (à l'aide de graphiques similaires aux bandes dessinées). Gardez simplement à l'esprit que toute optimisation doit être testée après la mise en œuvre - la nouvelle version du point de contact fonctionne-t-elle vraiment mieux que la précédente ?
Demandez-vous également si vous avez été en mesure de mettre en œuvre le principe push-and-pull pour motiver les consommateurs à gravir le CJM ?
Une façon plus radicale d'optimiser consiste à supprimer les points d'interaction inutiles. La figure ci-dessous montre le circuit CJM avant et après optimisation. Dans le schéma de droite, des niveaux supplémentaires de hiérarchie ont été supprimés et la chaîne d'interaction dans son ensemble est devenue plus courte.
 Alexeï Kopylov, 2013
Alexeï Kopylov, 2013 Étape numéro 5. Nous prenons le contrôle du processus d'optimisation
Nous avons configuré le processus d'optimisation pour qu'il soit régulier. Après avoir fixé les points d'interaction les plus critiques, nous commençons à optimiser systématiquement les points les moins critiques. Parallèlement, nous établissons une collecte régulière de KPI (y compris la conversion). Tous les changements dans l'UX des services et des produits sont constamment vérifiés par rapport aux KPI.
Ainsi, nous améliorons constamment la qualité du service et gagnons en crédibilité au sein de l'entreprise. Il est important de commencer par le plus critique afin qu'il soit plus facile d'obtenir une approbation et un budget pour d'autres améliorations de service. Tout entreprendre tout de suite coûte cher et prend du temps, et il y a un risque de se concentrer sur des problèmes sans importance.
Outils pour créer des CJM
dépliants post-it
Utilisez des feuilles Post-It pour commencer à travailler sur CJM, pour le brainstorming, pour construire des hypothèses et enregistrer les résultats préliminaires. Les dépliants encouragent le travail de groupe et sont probablement l'outil le moins cher et le moyen le plus rapide de réparer CJM.

De beaux schémas
À un stade avancé, vous pouvez dessiner un schéma sexuel dans Adobe Photoshop ou Illustrator, sur lequel tous les points de contact sont servis de la manière la plus savoureuse possible. De tels programmes peuvent être présentés à divers cadres supérieurs pour un financement supplémentaire. Cependant, ces schémas sont statiques et peu pratiques pour le développement, ils manquent de la plupart des informations descriptives. N'abusez pas de tels régimes!

Excel + schémas
En ce moment, je travaille avec deux outils : Flying Logic pour dessiner le graphique et Excel (ou Google Docs) pour saisir les informations pour chaque point de contact. Flying Logic est assez bien adapté à de tels diagrammes, car il a été conçu à l'origine pour construire des diagrammes de théorie des contraintes, ce qui s'accorde assez bien avec CJM. L'inconvénient de cette méthode est que vous devez constamment synchroniser le graphique et le tableau pour que les informations soient à jour.
 Alexeï Kopylov, 2013
Alexeï Kopylov, 2013 Service Web de tableau de bord de point de contact
C'est le seul service Web que je connaisse qui soit spécifiquement conçu pour fonctionner avec CJM. En plus de capturer CJM, vous pouvez créer des tableaux croisés comme l'importance/la facilité de mise en œuvre/l'effet ou le temps de réparation/le coût de la réparation/l'effet. Ces tableaux croisés vous aideront à déterminer l'ordre d'optimisation des services.
 touchpointdashboard.com
touchpointdashboard.com Tout cela a l'air très sympa, cependant, le coût du service ressemble à ceci (par mois):
 touchpointdashboard.com
touchpointdashboard.com - 175 $ pour 1 utilisateur
- 625$ pour 5
- 950 $ pour 10
A mon avis, cela reste encore trop cher pour la plupart des équipes - en attendant l'apparition d'un concurrent, je suis sûr qu'après cela le coût diminuera.
Résultats
Enfin, je vais énumérer brièvement les avantages de l'utilisation de CJM lors de la refonte d'un service :
- CJM vous permet de diffuser des connaissances sur l'état réel des affaires avec les consommateurs de votre entreprise.
- Aide à attirer l'attention des cadres supérieurs sur des faits flagrants ou des opportunités potentielles de croissance.
- Aide à calculer le retour sur investissement de l'optimisation CJM.
- Contribue à l'élaboration d'une stratégie de développement des services et des produits qui y sont inclus.
- Améliore la communication au sein de l'entreprise.
- Augmente le niveau de formation du personnel (on va au-delà du pur UX).
- Améliore la culture organisationnelle de votre entreprise.
- Le plus important : il améliore la qualité du service, ce qui contribue à la fidélisation de vos clients !
Lors du développement d'une application mobile ou d'un service web, le propriétaire du produit s'efforce de faire en sorte qu'il plaise aux gens et devienne pour eux un outil indispensable. Malheureusement, c'est plus difficile à faire qu'il n'y paraît. Conception réelle interfaces, fonctionnalités, rapidité - ce n'est pas tout ce dont vous avez besoin et, après avoir raté les petites choses, les bonnes idées prometteuses sont vaincues.
Sur quoi devez-vous vous concentrer ?
Pour que les gens l'apprécient, une application doit répondre à leurs besoins et résoudre leurs problèmes. Vous ne pouvez pas définir les besoins de vos utilisateurs - vous devez savoir exactement ce qui les inquiète. Si nous parlons d'un produit fini, vous devez savoir ce qu'ils n'aiment pas et ce qui, dans votre produit, constitue une barrière, un obstacle à la résolution des problèmes des utilisateurs. Une façon de le savoir est d'utiliser la méthodologie Customer Journey Map (CJM).
La manufacture est engagée dans le développement de produits numériques - applications mobiles et services Web. Cet article sur la création d'une carte du parcours client se concentre sur cette industrie particulière. En même temps, la méthodologie elle-même a plus application large- vous le verrez dans les exemples d'entreprises telles que Lego, Starbucks ou Lancome.
Partie 1. Théorie. Qu'est-ce qu'une carte de parcours client ?
La carte du parcours client est une méthodologie qui vous aide à comprendre le chemin que prend l'utilisateur lorsqu'il interagit avec votre produit : ce qu'il aime, ce qui l'agace et ce qui peut l'aider. Grâce à CJM, vous pouvez proposer de nouvelles idées pour le développement de produits et améliorer considérablement la satisfaction des utilisateurs. Dans le cas d'un lancement de nouveau produit, en utilisant cette méthodologie, vous pourrez prévoir les zones problématiques et « faire paille » à l'avance pour ne pas vous tromper.
Dans un sens plus étroit, la Customer Journey Map est visualisation de l'interaction du consommateur avec un produit (application, service web, marque). Il s'agit d'une carte qui montre les points de contact, les barrières et les émotions qui surgissent chez les gens.
Un exemple simple de carte de parcours client pour l'achat d'un téléphone portable
Imaginons une situation.
- Sensibilisation. Une personne a besoin d'un nouveau smartphone. L'ancien est cassé.
- Étude. Il va en ligne et commence à chercher modèle adapté. Il connaît la marque qu'il aime, alors il se renseigne sur ses nouveaux produits, considère les concurrents les plus proches et se familiarise avec les critiques. Ensuite, il étudie les offres des différents détaillants et compare les prix.
- Acheter. Après des recherches, il achète finalement un téléphone.
- Usage. Le client insère la carte SIM et commence à utiliser l'appareil. Au fil du temps, un problème se pose - la connexion avec le wi-fi disparaît.
- Soutien. Avec cette question, une personne contacte le support. Peut-être écrit-il son problème dans dans les réseaux sociaux avec une mention de la marque pour accélérer la réception des retours.
- Radio de bouche à oreille. Si l'utilisateur est finalement satisfait de son « parcours », il parle de la marque et du produit à ses amis, le recommande. Si ce n'est pas le cas, dissuadez-vous d'acheter.
Toutes ces actions - de la compréhension du besoin à l'interaction avec la marque après l'achat - constituent le parcours de l'utilisateur (anglais, parcours client). Et la visualisation de ce parcours est une carte de parcours utilisateur, Customer Journey Map.
CJM pour le même processus peut avoir un aspect différent - sous la forme de tableaux ou de diagrammes qui servent le même objectif - pour décrire les motivations, les objectifs, les sentiments et les actions de l'utilisateur à chaque étape de l'interaction.
Que pouvez-vous apprendre avec la carte du parcours client ?
La méthodologie CJM permet de connaître les points suivants :
- comment les différents segments du public travaillent avec le produit ;
- à quels moments (interface web, application mobile, e-mail, notification push, bureau, brochure) le public interagit avec le produit ;
- quelles étapes l'utilisateur franchit-il pour atteindre son objectif ;
- ce qu'ils ressentent à chaque pas ;
- où surviennent des moments aha - points de plus grande satisfaction avec le produit;
- où les gens font face à des obstacles qui les empêchent d'atteindre leurs objectifs;
- dans quelle mesure les utilisateurs passent d'une étape à l'autre.
Il est très important ici que la carte du parcours client soit la base pour générer de nouvelles idées qui amélioreront l'expérience des personnes qui interagissent avec votre produit.
À qui la carte du parcours client peut-elle aider ?
CJM peut être appliqué différents types entreprises - à la fois celles dont le produit numérique génère des revenus supplémentaires et les entreprises basées sur des applications pour lesquelles un produit numérique est la base de leur activité.
De plus, cette méthodologie peut aider à différentes étapes de la vie du produit :
1. Début du projet
Vous avez décidé de créer un nouveau produit. Il y a une idée forte, mais le niveau d'incertitude est très élevé, et vous craignez un faible retour sur investissement. Vous voulez anticiper les problèmes potentiels et atténuer les risques.
2. Quelque chose s'est mal passé avec un produit existant
Le flux d'utilisateurs de l'application est en croissance, dépassant l'afflux de nouveaux utilisateurs. Vous ne savez pas quelle est la raison et vous ne savez pas comment y remédier. Le produit reçoit beaucoup de commentaires négatifs de la part du public, mais vous n'êtes pas sûr que la minorité hurlante attire votre attention sur de vrais problèmes.
3. Un produit à succès a cessé de croître
Le produit s'est épuisé et a atteint " plafond de verre”, et maintenant nous avons besoin d'une idée qui renforcera le lien avec l'ancien public, attirera de nouveaux utilisateurs et ouvrira la voie à un développement ultérieur.
Où puis-je obtenir des données pour créer une carte du parcours client ?
| produit existant | Produit conçu |
| Connexion des systèmes analytiques au produit. Pour les produits mobiles : Appmetrika, Localytics, Amplitude, Firebase, Flurry, Fabric, CleverTap, Adjust, Branch.io et plus encore. Pour les produits Web : Google Analytics, Yandex.Metrika, Roistat. |
|
Une autre choix important obtention de données dans le cas d'un nouveau produit - lancement d'un produit minimum viable, MVP (minimum viable product). Pour un MVP, il peut suffire de prendre 20% de la fonctionnalité prévue et d'investir jusqu'à 60% du budget dans son lancement.
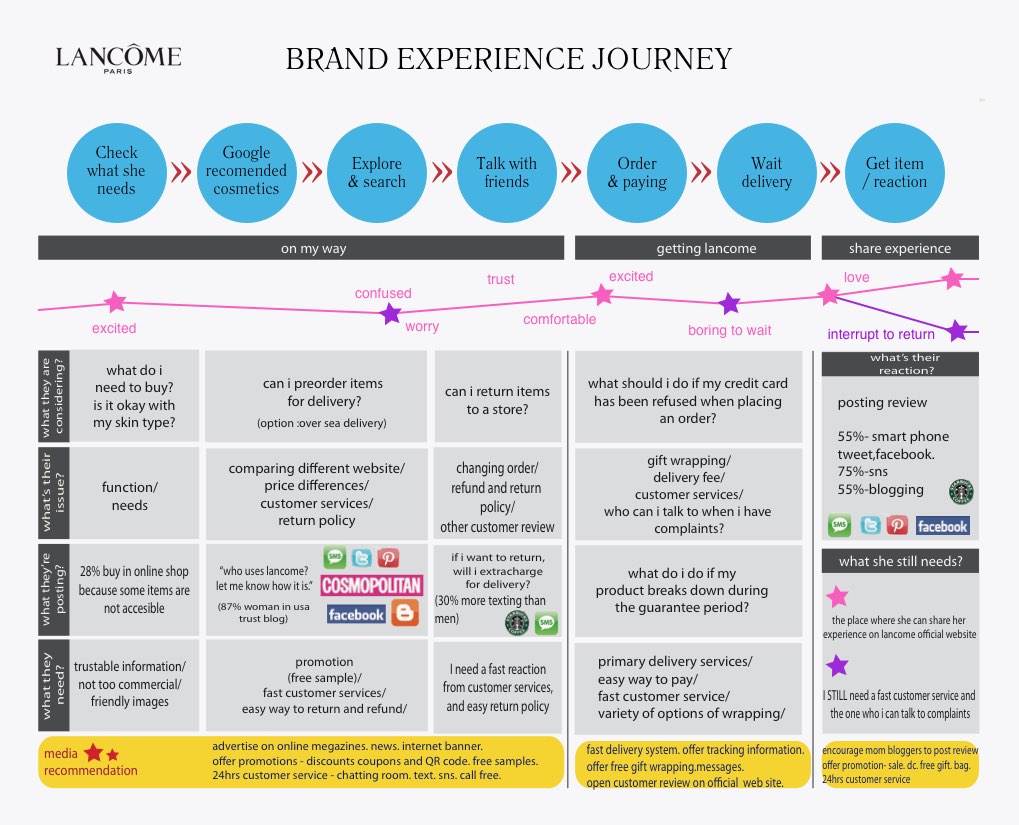
Analyse de l'exemple Lancôme PARIS
Voici une carte d'interaction client avec la marque de cosmétiques Lancome :

Les cercles bleus montrent l'enchaînement des actions : comprendre le besoin, lire les recommandations, rechercher l'offre, discuter avec des amis, commander et payer, attendre la livraison, recevoir le produit et l'évaluer.

La ligne rose avec des étoiles multicolores décrit l'état émotionnel de l'acheteur : au moment de réaliser le besoin - élevé, au stade de la recherche - anxieux, après discussion avec des amis - partiellement satisfait.

Les colonnes ci-dessous décrivent les problèmes qui préoccupent l'acheteur à chaque étape et ce qui pourrait le satisfaire au maximum à ce moment. Par exemple, au stade de la compréhension du besoin, les clientes de Lancôme se posent la question : « Quel produit dois-je acheter pour mon type de peau ? et ont besoin d'informations fiables sur ce sujet.
Au stade du choix des fonds, ils s'intéressent non seulement aux prix, mais également à la livraison, étudient les informations sur la marque, ils ont besoin d'échantillons de produits gratuits, d'un service client rapide et de la possibilité de retourner les marchandises sans problème.
Dans ce cas, le produit est la marque entière et la carte décrit toutes les étapes de l'interaction de l'acheteur avec lui, y compris celles qui ne sont pas numériques. Pour le créer, il a fallu mener une série d'études - interroger les acheteurs, se tourner vers les statistiques, etc.
Si le produit est une application mobile, les méthodes de mesure ne seront pas moins compliquées et le processus lui-même nécessitera une préparation sérieuse.
Exemples de Starbucks, Lego, MERCEDES BENZ, IKEA et d'autres entreprises
D'autres exemples que vous pouvez trouver sur Internet :






Partie 2. Pratique. Comment parcourir le parcours de l'utilisateur avec lui ?
La société Manufactura identifie 5 étapes qui aident à cartographier le parcours de l'utilisateur à travers le produit.
Nous démontrerons l'utilisation de la Customer Journey Map en utilisant l'exemple d'une étude de cas sur le développement de l'application mobile Meinestadt pour une entreprise allemande.
En bref sur le projet
- Client: Média hyperlocal de Meinestadt contenant des informations sur des événements, des objets, des connaissances, des biens locatifs dans des villes allemandes. L'application mobile a été installée 1 million de fois.
- Une tâche: Atteindre les KPI pour la satisfaction des utilisateurs et la croissance des revenus.
- Durée de développement: 12 mois.
- Traiter: Sortie de MVP et 6 mises à jour en 12 mois. Au 9ème mois, les revenus de l'application correspondaient aux coûts de développement.
- Ce qui a été réalisé avec l'aide de CJM: Le chiffre d'affaires de l'application était supérieur de 138 % au KPI prévu défini au début du projet. Note mensuelle moyenne de l'application en Magasin d'applications et jeu de Google est passé de 2 étoiles à 4,67.


Étape 1. Segmentation du public
Même les applications mobiles les plus simples ne peuvent pas avoir une audience totalement homogène. Par conséquent, dans le cadre de la première étape, nous proposons d'utiliser la technique marketing classique - la segmentation.
Nous avons configuré des déclencheurs dans l'application qui capturaient la séquence d'actions des personnes, puis déterminions les scénarios qui se répétaient le plus souvent. Cela a permis d'identifier trois groupes principaux :
- Lecteur. Il étudie le flux à la recherche de nouvelles intéressantes. Ce rôle est tenu par 69% de l'audience.
- Navigateur. À la recherche d'objets - restaurants, cafés, bars, stations-service. 58% du public.
- fêtard. Recherche dans l'application des événements intéressants - concerts, événements sportifs, expositions et achète des billets pour eux. 50% du public.
Cette liste n'incluait pas les Auteurs, un segment du public auquel notre client croyait beaucoup au départ. Les analyses ont montré que les utilisateurs qui souhaiteraient générer eux-mêmes du contenu (écrire des notes, télécharger des photos) ne représentent que 0,01 % de l'audience, ce qui est très faible. ☝️ La réfutation de l'hypothèse erronée a évité au client d'investir dans des fonctionnalités non revendiquées.

Étape 2. Rechercher des moments aha
Lorsque l'utilisateur trouve ce dont il a besoin, il dit "yep, c'est ça !" et éprouvant de fortes émotion positive. C'est le moment aha, le point de satisfaction d'un besoin, auquel une personne reviendra encore et encore.

Superposer plusieurs graphiques
Rétention de Yandex.Appmetrika
Le taux de rétention est une référence importante lors de la recherche de moments aha. En faisant des recherches sur l'audience de Meinestadt, nous avons constaté que les personnes qui utilisaient la recherche pour trouver un lieu qui les intéressait revenaient plus souvent sur l'application que celles qui se contentaient d'explorer la liste des lieux suggérés. L'idée est donc née de rendre la recherche plus accessible et compréhensible.
Nous comparons le taux de rétention des utilisateurs qui effectuent différentes actions et recherchons un moment a-ha pour chaque segment d'audience. Voici ce que nous avons trouvé :
- Lecteur immédiatement après le moment a-ha - partage les nouvelles sur les réseaux sociaux ;
- Navigateur- établit un itinéraire.
- fêtard- ajoute au calendrier, achète un billet.
La détermination des aha-moments a aidé à s'établir dans les segments d'audience sélectionnés et à comprendre quelle fonctionnalité est la plus demandée.

Étape 3 : Flux d'utilisateurs - Définir les flux d'utilisateurs
À ce stade, nous connaissons déjà l'existence des principaux segments d'audience et leurs moments aha, et maintenant nous pouvons essayer d'établir exactement comment les utilisateurs se rendent à ces moments.
L'outil principal ici est les systèmes d'analyse qui vous permettent de déterminer l'ordre des actions des utilisateurs dans l'application - Localytics, Appmetrika, Fabric et bien d'autres.
Supposons qu'une personne ouvre l'application Meinestadt, passe du flux à la section "Événements", sélectionne la catégorie qui l'intéresse, entre dans la carte de l'événement et trace un itinéraire vers cet endroit ou le partage avec des amis. Eurêka ! Il a trouvé ce qu'il cherchait, et maintenant il sait comment y arriver.
Voici à quoi ressemble la visualisation des flux d'utilisateurs clés pour chaque segment d'audience de l'application Meinestadt :


Étape 4 : Concevoir la carte du parcours client
Il est temps de combiner les données collectées en une seule carte, qui peut ressembler à un tableau contenant :
- une liste des étapes suivies par l'utilisateur ;
- critères de succès - ce qui est considéré comme la réalisation d'une étape utilisateur ;
- taux de rétention, c'est-à-dire le taux de rendement, sous réserve de la réalisation d'une étape spécifique ;
- conversion lors du passage d'une étape à l'autre;
- point de contact - application mobile, site Web, e-mail, notification push ;
- la taille de l'audience à chaque étape ;
- description de l'état émotionnel (« Il semble que je sois confus », « Est-il possible de tout abandonner ? », « Je suis proche du but », « Ce dont vous avez besoin ! », l'état émotionnel peut également être décrit en utilisant émoji);
- degré de criticité ponctuelle ;
- barrières;
- façons de réduire les barrières pour les différents points de contact - ce sont vos idées de développement.
À propos des obstacles et comment les gérer
Si le pourcentage de transition d'une étape à l'autre est faible, cela peut indiquer qu'il y a une barrière dans le parcours de l'utilisateur. Peut-être n'a-t-il pas trouvé la bonne icône, rencontré une exigence d'autorisation pour une action insignifiante, rencontré un lien externe et l'a suivi.
Dans l'application Meinestadt, avant de cartographier le parcours de l'utilisateur, la fonctionnalité UGC (contenu généré par l'utilisateur) était en premier lieu. Mais la majorité des utilisateurs ne voulaient rien créer - ils étaient intéressés par la recherche. Par conséquent, nous avons supprimé la fonctionnalité UGC (le bouton "Écrire des nouvelles") d'un endroit bien en vue et avons amené la barre de recherche sur le premier écran.
Dans un autre projet de développement de Peekaboo, dans le cadre de la lutte contre les gestes barrières, nous avons permis aux utilisateurs d'effectuer certaines actions sans s'inscrire, et aussi, par exemple, montré le commentaire le plus chaud de la discussion pour faciliter l'accès à une discussion intéressante.

Étape 5. Classer les idées et définir le MVP
Les moyens de réduire les obstacles trouvés à l'étape précédente sont un guide d'action pour le développeur. Maintenant, il sait ce qui doit être amélioré dans un avenir proche.
Mais la liste des obstacles et la façon de les surmonter peuvent être très longues, il est donc important de les hiérarchiser afin de pouvoir implémenter les fonctionnalités les plus demandées en premier.
La priorité peut également être déterminée non pas "à l'œil", mais en utilisant certaines méthodes. L'équipe Manufactura, lorsqu'elle travaille avec la Customer Journey Map, utilise une formule de calcul, où les indicateurs suivants sont additionnés : le degré de criticité du point, la facilité de mise en œuvre de la conception, la facilité de mise en œuvre du développement et le pourcentage de le public concerné.
En sortie, nous obtenons une liste de fonctionnalités prêtes à l'emploi, classées par priorité. Les positions les plus élevées y sont occupées par des tâches qui, d'une part, ont le maximum d'impact sur le public et en même temps occupent un minimum de ressources.
Il est également extrêmement utile de déterminer facilement les fonctionnalités dont votre MVP a besoin si vous n'avez pas encore commencé le développement.
Efficacité CJM : des étoiles et de l'argent
Le public allemand est assez conservateur, donc lorsque nous avons lancé l'application Meinestadt mise à jour, les utilisateurs ont d'abord donné des notes faibles et ont exigé dans les commentaires de « tout remettre tel qu'il était ». Cependant, la rétention, le taux de retour à l'application, a commencé à croître. Les gens ont adoré l'application ! Après la rétention, les valorisations ont commencé à augmenter.
Au cours de l'année au cours de laquelle nous avons développé et publié des versions tous les 1 à 2 mois, la note mensuelle moyenne des applications est passée de 2 à 4,67 étoiles. Les revenus ont augmenté de 138 % par rapport au niveau attendu.
CONCLUSION
La satisfaction des utilisateurs est le meilleur moyen de gagner. L'un des modèles de monétisation de l'application Meinestadt est lié à la transition des utilisateurs vers le service de location. Constatant que la section de recherche immobilière est populaire, mais qu'il y a peu d'actions ciblées, nous avons identifié des obstacles et les avons éliminés lors d'une refonte complète de l'interface. Cela nous a permis de faire passer la note moyenne mensuelle de l'application de 2 à 3,75 étoiles et d'augmenter le nombre de transitions vers le service de location. Après un certain temps, nous avons ajouté à l'application des notifications push de géolocalisation concernant les appartements en location, ce qui nous a permis de multiplier par 3 le rendement par utilisateur et la note du produit dans les magasins d'applications mobiles à 4,67 étoiles. Vous rendez la vie de l'utilisateur plus facile et plus pratique, et cela se reflète dans vos avantages.
Le parcours client, l'un des outils les plus utiles pour un chef de produit. Pourquoi est-il important de savoir comment votre produit participe à la vie de l'utilisateur et quelles informations peuvent en être tirées ? Parlons.
Le contexte est quelque chose qui n'est généralement pas suffisant pour comprendre certains problèmes. Imaginez cette situation : un collègue ou un ami vient vous voir et vous dit que vous devez prendre une décision concernant les vacances pour lui. Simplement, il attend que vous répondiez « Partez » ou « Ne partez pas » en vacances le week-end. Que lui conseilleriez-vous ?
Vous auriez probablement besoin de lui poser quelques questions sur les détails de la situation. Pourquoi envisage-t-il cette décision, quelle est sa situation à la maison ou au travail, peut-il reporter ses vacances, etc. Autrement dit, vous devez comprendre le contexte de la situation. De cette façon, vous pouvez donner des conseils plus utiles.
Il en va de même pour les utilisateurs. Comprendre le contexte de la situation dans laquelle votre produit est utilisé ouvre beaucoup de possibilités de croissance.
Commençons par comprendre ce qu'est un parcours client.
Parcours client : cela
Le parcours client est une visualisation de l'historique de l'interaction de l'utilisateur avec votre produit. Description complète contexte et les motivations d'un segment de clientèle particulier, en tenant compte de tous les canaux publicitaires.
"Entonnoir de vente", dites-vous, mais le parcours client est quelque chose de plus. Ce sont les situations et les modes de vie de vos utilisateurs. Leurs habitudes et caractéristiques, leurs préférences et tâches. Votre produit fait partie de tout cela. Plus vous décrivez l'image de manière détaillée, plus vous recevrez de précieuses connaissances et meilleures seront les décisions que vous pourrez prendre.
Ces « images » sont appelées cartes d'utilisateurs ou cartes de parcours client.
Quel est l'avantage du parcours client
"Eh bien, au moins c'est beau" et c'est vraiment le cas. La visualisation du parcours utilisateur complet permet d'avoir une vision plus large du produit et du contexte dans lequel il se situe. Grâce à cela, nous pouvons :
- Créez une expérience utilisateur continue avec le produit.
- Résolvez plus efficacement les problèmes des utilisateurs.
- Réduire les obstacles à l'utilisation des produits.
- Fidélisez votre audience.
- Obtenez des informations pour le développement.
Parcours client classique
Habituellement, dans la compréhension classique du parcours de l'utilisateur, plusieurs étapes sont distinguées.

Tout commence par le fait que l'utilisateur ne sait rien de votre produit. Puis il apprend à ce sujet, commence à plonger plus profondément, étudie de plus en plus d'informations. Il est signé s'il existe une telle opportunité et est activé, c'est-à-dire qu'il est utilisé pour la première fois. Puis le produit est de plus en plus utilisé et à terme, l'utilisateur devient son « avocat ». Recommande à ses amis et se défend contre les critiques négatives des autres utilisateurs.
Cela semblerait simple et clair, mais dans la vie, tout est un peu différent. Tel mouvement rectiligne ne se fait pas d'étape en étape. Le parcours client est varié et chaotique. Il peut y avoir moins d'étapes, certaines d'entre elles sont combinées, etc.
Je vous propose d'analyser comment construire une carte de parcours client pour votre produit.
Pardonnez-moi d'interrompre ma lecture. Rejoignez ma chaîne de télégrammes. Nouvelles annonces d'articles, développement de produits digitaux et growth hack, tout y est. Dans votre attente! Nous continuons ...
Carte de parcours client DIY
1 personne
Tout commence avec les gens. Sélectionnez un segment spécifique d'utilisateurs (en règle générale, il s'agit du public cible) et essayez de créer un personnage, c'est-à-dire de décrire aussi clairement que possible une personne proche du segment sélectionné.
En règle générale, il s'agit d'un personnage fictif qui présente des caractéristiques aussi proches que possible du segment sélectionné (démographie sociale : sexe, âge, situation financière, habitudes, etc.).

Ci-dessus, un exemple de carte persona créée dans le produit Xtensio. Cet outil vous permet de créer des cartes d'utilisateurs similaires basées sur des modèles. Il y a un accès gratuit à 1 carte que vous pouvez créer. Vous pouvez créer un personnage, le télécharger en tant qu'image, puis en créer un nouveau, par exemple.
De telles cartes vous permettent de bien représenter votre utilisateur et ses habitudes. De plus, sur la base de cette carte, une carte de parcours client est établie.
2. Recherche et points de contact
Une fois que vous avez préparé le personnage, passez aux points de contact et d'exploration. Pour les produits en ligne, vous pouvez utiliser des analyses pour voir d'où vient exactement l'utilisateur. Sur quelle demande, de quelles sources.

Pour les produits hors ligne, il est préférable d'utiliser des sondages et des entretiens. Vous demandez aux gens comment ils découvrent votre produit.
Lors de l'entretien, posez des questions sur la manière dont l'utilisateur a résolu sa tâche/son problème. Laissez-le vous dire comment il l'a fait la dernière fois. Matériel avec des recommandations, exactement comment il a été précédemment publié dans le blog.
Personnellement, je suis partisan des approches mixtes (notamment pour les produits en ligne). Vous étudiez les données analytiques, puis interrogez utilisateurs réels et corrigez les données.
La carte du parcours client est établie sur la base de toutes les données collectées. La tâche consiste à décrire l'ensemble du parcours utilisateur avec le plus de détails possible.

Par exemple, à la suite d'une recherche, vous avez découvert que votre utilisateur avait assisté à une conférence au cours de laquelle quelqu'un avait mentionné votre application mobile. Après cela, quelques jours plus tard, il vous a recherché sur Google dans un moteur de recherche, et une semaine plus tard, il a installé l'application sur son téléphone. Toutes ces données seront nécessaires pour concevoir la carte.
Plus vous collectez de données sur votre public cible, mieux c'est. Passons maintenant à la conception de la carte.
3. Concevoir ou créer une carte
Une fois les personas identifiés et les données des points de contact collectées, notre tâche consiste à créer la carte du parcours client elle-même.

Habituellement, une équipe participe à la conception de la carte, qui comprend : un analyste, un designer (ux/ui), un marketeur, un chef de produit.
Pour une utilisation en conception :
- Marqueurs et autocollants (commence généralement par ceci)
- Logiciels spéciaux : uxpressia.com (une carte gratuite), realtimeboard.com (3 cartes gratuites), Google Spreadsheets (toute une solution, entièrement gratuite). Le logiciel est utilisé pour finaliser et concevoir la carte.
Commencez à concevoir avec des étapes (nous en avons discuté ci-dessus). Divisez la carte du parcours client en colonnes, où la colonne est l'une des étapes (pas la connaissance, la reconnaissance, etc.). Il n'est pas nécessaire d'utiliser toutes les étapes dont nous avons parlé précédemment. Selon votre produit, le nombre d'étapes peut varier, comme nous l'avons dit précédemment. Il en va de même pour les noms de scène.
Je vais créer une carte sur des tableaux simples. En règle générale, ces tableaux sont marqués sur les murs, dipchart ou tableaux magnétiques. Par exemple, je suggère de prendre un abonnement à un club de fitness.

Pour un club de fitness, j'ai identifié 4 grandes étapes du parcours client.
Tous les membres de l'équipe se réunissent et commencent à ancrer toutes les données reçues de la recherche, en se concentrant sur la scène. La première ligne après les étapes sont les tâches ou les objectifs de l'utilisateur. Extrayez ces tâches des recherches que vous avez effectuées et cartographiez-les.

Ensuite, organisez les données sur les canaux par lesquels l'utilisateur arrive à chacune des étapes.

Nous décrivons ensuite le processus. Dans le langage humain ordinaire, nous racontons la situation de l'utilisateur pour chaque étape.


Puis en utilisant réflexion vous essayez de déterminer comment l'utilisateur se sent à chaque étape de l'interaction. Si, à la suite de l'étude, vous avez réussi à corriger ces sentiments avec des citations, vous avez beaucoup de chance. Prenez-les et placez-les sur la carte.
Essayez d'écrire en langage humain. Si à l'étape "Ne pas savoir" l'utilisateur a des doutes, alors écrivez comme ceci (à la première personne) : "Je ne sais pas du tout si j'ai besoin d'aller au fitness ?". Il est impossible de faire un long tableau, donc je vais en commencer un nouveau (c'est la suite du précédent)

Pour plus de clarté, ainsi qu'avec les processus/canaux, vous pouvez visualiser le ressenti de l'utilisateur, son expérience.

Le remue-méninges se poursuit et vous le faites bricoler avec les obstacles que l'utilisateur peut rencontrer à différentes étapes du parcours et les solutions/idées qui aideront à surmonter ces obstacles.

La version de travail de la carte est prête.

Habituellement, une telle version est donnée aux concepteurs pour créer un look plus coloré et compréhensible. Une telle carte peut être activement utilisée dans l'entreprise et distribuée aux différents départements de l'entreprise.
Mais, créer de la «beauté», ce n'est pas une obligation. Pour moi, il n'y a rien de mieux que des solutions cloud / flexibles, lorsque vous pouvez rapidement mettre à jour votre carte en cliquant simplement sur le lien (cela peut être fait dans les outils dont nous avons parlé ci-dessus).
4. Mise en œuvre et test des solutions
Les solutions nées à la suite de la création d'une carte de parcours client doivent être appliquées et testées. N'oubliez pas que vous n'avez pas pris d'assaut avec l'équipe pour le plaisir tout ce temps.

Priorisez les solutions que vous proposez. Évaluez la mise en œuvre et mettez-la au travail. Testez et passez au suivant.
Remarque
Pour que votre parcours client soit « parfait », tenez compte des recommandations suivantes :
- Utilisez un segment d'utilisateurs spécifique. "Pour tous les utilisateurs" la carte n'est pas compilée.
- Les données sur les canaux, les points de contact et d'autres éléments proviennent de systèmes d'analyse, de recherches et d'enquêtes. Cela n'a aucun sens de remplir la carte avec votre avis d'expert (nous lisons - devinettes).
- Refléter plus en détail les étapes du parcours client. Si, par exemple, avant de visiter votre site, l'internaute a besoin d'en savoir plus sur votre produit, alors une colonne (étape) appelée « l'émergence de l'intérêt » doit apparaître sur la carte.
- La carte est construite principalement sur la base de expérience utilisateur, et non vos processus métier internes. Vous n'avez pas besoin d'être immédiatement attaché à l'interaction des utilisateurs au sein de votre entreprise/projet. Vous aurez le temps de le faire lorsque vous comprendrez exactement comment votre client résout son problème et où se situe le produit dans tout cela.
Conclusion
Comme nous l'avons découvert, le parcours client est très chose utile, qui peut et doit être utilisé dans vos projets. La visualisation de l'ensemble du parcours client vous permettra d'obtenir de nombreuses informations et de développer votre produit à des niveaux sans précédent. Recueillez l'expérience de vos utilisateurs, mettez tout sur la carte et proposez de nouvelles solutions. La journée commence!