Сустомер Journey Map: реальний досвід маркетолога. Customer Journey Mapping як дослідження. Розбір прикладу Lancome PARIS
. Також я проводжу тренінги для компаній (напишіть мені на [email protected]).
Вступ
Коли мене просять спроектувати користувальницький інтерфейс для якогось веб-сайту, я відразу запитую, чи потрібно також спроектувати інтерфейс для мобільних пристроїві, як правило, отримую ствердну відповідь. Справа в тому, що сучасні сайти та програми, які можна назвати цифровими продуктами, є, як правило, частиною великої послуги. І чим далі, тим більше цифрових продуктів (веб-сайтів, додатків) буде залучено до взаємодії з користувачем.
Наведу приклад популярної послуги - прослуховування музики. Я слухаю музику на персональному комп'ютері під керуванням OS X, на смартфоні (iOS) та на Apple TV. Apple досить добре продумала процес споживання музики: я можу купити альбом на своєму iPhone, а потім можу цей альбом прослухати на Apple TV, до якого у мене підключені великі колонки. Однак, я не можу почати слухати якусь композицію на iPhone, а потім продовжити прослуховування на Apple TV -для цього мені доводиться шукати потрібний альбом в меню Apple TV, цю процедуру простий не назвеш. Тобто, в компанії Appleніхто не перейнявся такою можливістю і не реалізував її. При цьому як дизайнер iPhone, так і дизайнер Apple TV добре зробили свою роботу. Функціонал, який мені потрібний знаходиться на межі двох пристроїв і, незрозуміло, хто має відповідати за проектування таких зв'язок.
Даний приклад показує, що в наш час недостатньо продумувати в деталях інтерфейс користувача одного цифрового продукту у відриві від взаємодії з іншими продуктами, з якими вони знаходяться в єдиній інфраструктурі. Потрібен такий інструмент, що дозволяє виявляти проблеми на стиках, а також дозволяє проектувати зв'язки між продуктами. Як завжди, потреба спровокувала створення нової чудової методики, яка називається « Customer Journey Map».
Customer Journey Map це, мабуть, найкращий інструмент User Experience, за останні 10 років (після персонажів).
Що таке послуга?
Що таке послуга? Для любителів суворих визначень наведу цитату із ГОСТ-9000-2008:
Послуга-результат, щонайменше, однієї дії, обов'язково здійсненої при взаємодії постачальника і споживача, і, як правило, нематеріальна.
Давайте запам'ятаємо слово «результат» - це те, що найважливіше для будь-якого споживача.
Як я вже повідомляв, сучасні споживачі взаємодіють з мобільними пристроями, веб-браузерами, людьми, середовищами та просторами тощо. Кожен акт взаємодії споживача з послугою називається "точка контакту".
Точки контакту можуть бути не лише цифрові, а й аналогові чи офлайнові.
Візьмемо, наприклад, сучасний банк. Які точки контакту ми можемо тут виділити?
- веб-сайт банку;
- веб-сервіс «клієнт-банк», де користувач може здійснювати операції зі своїм рахунком та банківськими картками;
- мобільний додаток "клієнт-банк";
- фізичне відділення банку, яке також вважатимуться продуктом. Так само, як і у випадку веб-сайтів, всередині банківського відділення існує своя система навігації.
Припустимо, ви прийшли в банк з деякою метою і ще не дуже добре знайомі з правилами його роботи. Якщо навігація була спроектована невдало, то вам може бути незрозуміло, до кого конкретно звертатись для вирішення вашої проблеми. Вам доводиться звертатися до дівчини на ресепшен, до якої може бути окрема черга клієнтів.
Цим прикладом я хотів проілюструвати просту думку, що банківські відділення можна і потрібно проектувати аналогічно до веб-сайтів.
Що таке Customer Journey Map?
Отже, що таке Customer Journey Map (для скорочення далі просто CJM)?
CJM це орієнтований граф, на який за допомогою точок контакту відображається шлях споживача послуги, що надається. CJM фіксує подробиці взаємодії з послугою.
Тобто, CJM відображає, як саме споживач взаємодіє з послугою - які точки взаємодії існують, через які канали здійснюється взаємодія (веб, мобільний додаток, офлайнова точка присутності і так далі), а також, що відбувається всередині кожної точки контакту.
Ось приклади типових CJM (поки звертайте увагу лише на зовнішній бік діаграми):


Давайте подивимося на спрощений приклад CJM:

Ви бачите трьох представників, кожен із яких уособлює свою групу споживачів. У процесі споживання послуги (досягнення мети) їм доводиться взаємодіяти з різними товарами. У кожній точці відбувається акт обслуговування з деяким рівнем якості:

Загальне враженнявід послуги, зазвичай, залежить від якості обслуговування в усіх точках контакту. Діє принцип слабкої ланки-одна невдала взаємодія кидає тінь на всю послугу. Тому дуже важливо, щоб кожна точка взаємодії була відпрацьована з максимальною якістю.
Однак буває так, що всі точки взаємодії реалізовані просто відмінно, а проблеми ховаються на межах переходу від однієї точки до іншої. Тобто може вийти так, що всі працівники компанії обслуговують клієнтів добре, а частина споживачів все одно не доходить до своєї мети:

Давайте проілюструю це простим прикладом: багато інтернет магазинів вимагають пройти процедуру реєстрації і, часто, є такий крок, як підтвердження реєстрації спеціального за посиланням, яке приходить на вашу поштову скриньку (це потрібно, щоб довести, що реєструється жива людина, а не робот) . У цьому випадку підвищується ймовірність, що користувач не зможе пройти цей крок: можливо лист з посиланням потрапив до спаму, можливо помилився і замість gmail.com ввів gmail.ru або іншу неіснуючу адресу, можливо він взагалі забув, що потрібно було підтвердити реєстрацію. У відомих прикладах втрати користувачів на цьому кроці досягали 70%!
Як ми могли б знизити ці бар'єри? Наприклад, можна контролювати, що саме вводить користувач як email'а і пропонувати виправляти явно помилкові адреси. Далі, якщо користувач не клацнув протягом кількох днів на посилання з email повідомлення, то можна повторно надіслати йому листа з посиланням. Але найкраще, звичайно, взагалі відмовитися від цього кроку-використовувати інші методи захисту від роботів!
Взагалі, потрібно завжди реалізовувати систему так, щоб будь-яка точка контакту мотивувала споживача перейти на наступний крок (принцип «штовхай»), а наступна точка тягла споживача з попередньої точки контакту (операція «тягни»). Принцип «тягни-штовхай» сприяє більш гладкій взаємодії споживача з послугою.
Згадаймо приклад із прослуховуванням музики. Насправді Apple має спосіб, що забезпечує перехід від прослуховування на iPhone до прослуховування на Apple TV, а саме технологія AirPlay. Однак не всі споживачі знають про чарівну технологію і тому не можуть її скористатися. Є правило, що функціонал який користувачі не можуть знайти для них як би не існує. Можна було б так реалізувати принцип «тягни-штовхай»: як тільки користувач опиняється в зоні, де доступний Apple TV, то відразу отримує повідомлення (не прориває прослуховування), що він може включити аудіосистему (підключену до Apple TV) і продовжити прослуховування вже на ній. І навпаки, щойно користувач включає ТБ, він бачить повідомлення, яка композиція програється на iPhone і що потрібно зробити, щоб перенаправити звук на аудіосистему (натисканням однієї кнопки).
Отже, CJM дозволяє поставити під контроль процес проектування послуг, які реалізовані за допомогою різних інтерактивних продуктів, а також візуалізувати сам процес виконання послуги.
Завдання CJM
Перелічу всі завдання, які вирішує CJM:
- Створення безперервного UX протягом усього споживання послуги.
Згадайте вищезгаданий «тягни-штовхай». - Збільшення конверсії споживачів.
За рахунок зниження бар'єрів, а також за рахунок зменшення втрат при переході від точки контакту до точки контакту до мети доходить більше споживачів. - Підвищення лояльності споживачів.
Retention rate - кількість споживачів, що повертаються, зростає, якщо ми спроектували і реалізували послугу без бар'єрів. - Підвищення відповідальності спеціалістів компанії.
Кожна точка взаємодії має своїх відповідальних працівників з боку компанії. Після того, як ми нанесли всі точки взаємодії на карту, всі працівники компанії можуть бачити, хто і за що відповідає і як справляється зі своїми обов'язками (якщо налаштуємо KPI для кожної точки). Це саме собою підвищує рівень відповідальності. - Прискорення розробки багатоканальних послуг та продуктів та підвищення якості розробки.
За рахунок того, що всі сторони, які беруть участь у розробці, повніше бачать як здійснюється послуга, а також бачать усі потенційні слабкі місцяпослуги та можуть вчасно втрутитися у їхню розробку. - Створення нових захоплюючих взаємодій.
З'являється можливість придумати та реалізовувати нові інноваційні можливості (згадайте приклад про продовження прослуховування аудіозапису під час переходу від одного пристрою до іншого).
Все виглядає чудово, але як створювати CJM?
Створюємо CJM, покрокова інструкція
Крок №1. Ідентифікуємо всі точки контакту та канали взаємодії
Наносимо на карту всі точки взаємодії такого собі типового споживача з послугою. Не забуваймо нічого! Може скластися так, що є приховані точки взаємодії, про які ви не здогадувалися. Наприклад, ви можете з'ясувати, що деякі проблеми споживачі вирішують неофіційним способом - за допомогою соціальних мереж (що буває нерідко). Тобто, хтось із працівників компанії пов'язується зі споживачем безпосередньо всередині соціальної мережі та допомагає тому досягти своєї мети. Потрібно запротоколювати всі, у тому числі такі точки взаємодії!
Щоб нічого не пропустити, використовуйте методику таємного покупця, тобто самі пройдіться всіма кроками типового споживача послуги. Можете також знайти зовнішню компанію, яка професійно виявить усі точки взаємодії із залученням великої кількості респондентів.
Запам'ятайте, що для однієї цільової групи (або одного персонажа, якщо ви використовуєте методику персонажів) малюється одна CJM діаграма!
Далі - важливо для кожної точки визначити всі можливі канали взаємодії. Тобто, визначити за допомогою яких пристроїв здійснюються взаємодії, наприклад це можуть бути веб-браузери, мобільні програми, телефонні дзвінки, skype, email, соціальні мережі. Не забуваєте про офлайнові канали - відвідання офісів, зустрічі з кур'єрами, зустрічі з агентами і так далі. Знову ж таки можуть розкритися несподівані для вас канали, наприклад, ви можете дізнатися, що величезна кількість споживачів заходить з мобільних пристроїв. І може виявитись так, що дизайн вашого сайту не враховує цей канал взаємодії.
Графічно CJM може мати різний вид - діаграм може бути лінійною, якщо характер взаємодії зі споживачами також є лінійним:

Може бути розгалужений, якщо споживачі мають множинні альтернативні сценарії взаємодії:

Alexey Kopylov, 2013
Може мати тимчасовий вигляд--годиться для відображення взаємодії з послугою протягом доби:

Ми можемо зробити кілька CJM діаграм для різних груп споживачів та різних цілей.
Крок №2. Описуємо точки контакту
Тепер кожну точку контакту та кожен канал необхідно описати.
Ось типова інформація, яку ми маємо зафіксувати:
- Канал взаємодії
У точок може бути кілька каналів, що перераховуємо всі канали. - Цільова дія, сценарій, критерії успіху
Описуємо, чого споживач хоче досягти при даній взаємодії. Також описуємо як відбувається ідеальний сценарій взаємодії, а також, що потрібно робити, якщо у споживача виникли проблеми. Описуємо конкретні критерії успіху проходження сценарію - це нам необхідно для збору статистики якості проходження кожної точки контакту. - Ступінь критичності точки/каналу
Допомагає концентруватися на критичних точках. - Бар'єри
Перелічуємо всі проблеми, з якими можуть зіткнутися споживачі всередині цієї точки взаємодії. - Способи зниження бар'єрів
Для кожного бар'єру визначаємо контрзаходи, які ми маємо реалізувати під час оптимізації послуги. Наприклад, як у моєму прикладі підтвердження реєстрації, ми можемо контролювати, які email'и вводить споживач та пропонувати виправляти помилки у написанні адреси. - Конверсія та ROI оптимізації
Вважаємо кількість тих, що прийшли в дану точкуспоживачів до кількості успішно досягли наступної точки взаємодії. Ідеально, якщо всі споживачі дійшли наступної точки (коефіцієнт = 1.0). Це головний KPI точки взаємодії та працівника компанії, який цю взаємодію реалізує. Конверсія дозволить вам порахувати економічний ефектвід зниження тієї чи іншої бар'єру. Наприклад, ви можете розрахувати, що зниження бар'єру всередині деякої точки контакту призведе до підвищення конверсії на 20%. Простежуючи ці 20% далі по ланцюжку CJM і дійшовши до моменту, коли споживач приносить гроші, ви зможете точно визначити, скільки грошей принесе оптимізація даної точки. Якщо ви ще оціните витрати на зниження бар'єру, то у вас з'являється значення коефіцієнта ROI (повернення від інвестицій). Маючи значення ROI, вам буде досить легко довести топ-менеджерам вигоду такої оптимізації. - Інші KPI (наприклад retention rate, час на контакт тощо)
Ми можемо вигадати велику кількість KPI, які більш повно характеризують якість послуги в даній точці. - Психоемоційний стан, ступінь фрустрації та стресу
Ці дані ми можемо отримати, переглядаючи скарги споживачів або ж за допомогою якісних методів дослідження (інтерв'ю, польові спостереження). Як і ступінь критичності точки контакту дана інформаціядопомагає сконцентруватися на найважливіших точках здійснення послуги.
Важлива порада
При описі точок контакту використовуйте лексику споживачів, а не професійну.
Нижче на малюнку приклади опису точок взаємодії. Я картував програму лояльності однієї нафтової компанії.

Alexey Kopylov, 2013

Крок №3. Знаходимо хто і за що відповідає всередині компанії
Для кожної точки та каналу додаємо ім'я спеціаліста чи групи спеціалістів, від дії яких залежить успішність взаємодії зі споживачем.
Залежно від рівня розвитку компанії це завдання може бути дуже простим, а може, навпаки, дуже складним. Чим непрозоріша компанія, тим складніше збирати подібні дані.
Ситуація ускладнюється, коли співробітники дізнаються, що ви збираєтеся зафіксувати KPI якості їхньої роботи. Частина співробітників може почати саботувати процес збору KPI, просто не даватимуть вам потрібних даних. Спершу необхідно переконати всіх співробітників у тому, що фіксація KPI сприятиме підвищенню якості послуги, що, у свою чергу, сприятиме просуванню по кар'єрних сходах. Але, як правило, завжди знайдеться пара паршивих овець, які будуть перешкоджати підвищенню прозорості - для подолання такого опору вам буде потрібна підтримка з боку вищого керівництва.
Увага, етичне питання!
Не всі працюють строго за робочими інструкціями. Деякі співробітники можуть підвищення ефективності їх обходити. У такому разі анонімуйте джерела вашої інформації наскільки це можливо.
Крок №4. Оптимізуємо найкритичніші точки/канали
Беремо найкритичніші точки взаємодії і знижуємо бар'єри всередині цих точок.
Візьмемо приклад з нафтовою компанією - бар'єр №2 кроку №3:

Цей бар'єр можна знизити за рахунок грамотної подачі інформації у вигляді послідовності дій (за допомогою графіки схожої на комікси). Тільки треба пам'ятати, що будь-яка оптимізація має бути перевірена після реалізації? Нова версіяточки контакту працює краще за попередню?
Також продумайте, чи змогли ви реалізувати принцип «тягни-штовхай» для мотивації споживачів при просуванні CJM?
Більш радикальний спосіб оптимізації - прибирати непотрібні точки взаємодії. На малюнку нижче видно схему CJM до оптимізації і після оптимізації. У правій схемі були прибрані зайві рівні ієрархії і, ланцюжок взаємодії в цілому став більш коротким.

Alexey Kopylov, 2013
Крок №5. Беремо під контроль процес оптимізації
Ставимо процес оптимізації регулярним. Після виправлення найкритичніших точок взаємодії ми починаємо послідовно оптимізувати менш критичні точки. При цьому налагоджуємо регулярний збір KPI (включно з конверсією). Всі зміни в UX послуги та продуктів постійно звіряємо з KPI.
Таким чином ми послідовно підвищуємо якість послуги та заробляємо авторитет усередині компанії. Важливо почати з найкритичнішого, в цьому випадку вам буде легше отримати схвалення та бюджет на інші покращення послуги. Відразу братися за все дорого і довго і є ризик концентрації на несуттєвих проблемах.
Інструменти для створення CJM
Post-It листочки
Використовуйте Post-It листочки для початку роботи над CJM, для мозкових штурмів, для побудови гіпотез та фіксації попередніх результатів. Листочки сприяють груповій роботі і є, напевно, найдешевшим інструментом та найшвидшим способом фіксації CJM.

Красиві схеми
На просунутому етапі ви можете в Adobe Photoshopабо Illustrator намалювати сексуальну схему, де всі точки контакту подані максимально смачно. Такі схеми є придатними для презентації різним топ-менеджерам для отримання додаткового фінансування. Проте ці схеми статичні і незручні у розвиток, ними відсутня більшість описової інформації. Чи не зловживайте такими схемами!
Співзасновник компанії «Мануфактура» Дмитро Провоторов - про те, як за допомогою CJM перетворити дві зірки оцінки мобільного додатка на п'ять і збільшити виручку вчетверо.
В закладки
Customer Journey Map(Карта подорожі користувача) - це методологія розвитку продукту, яка ґрунтується на докладний аналізпотреб та поведінки аудиторії. Результатом її застосування стає збільшення частки користувачів, які задоволені використанням продукту. У цьому матеріалі йтиметься про те, що може дати використання CJM продукту та його власнику.
Що показує карта
Робота з методології CJM спрямована на з'ясування наступних моментів:
- у яких точках аудиторія стикається з товаром;
- як різні сегменти аудиторії взаємодіють із товаром;
- які етапи користувачі проходять на шляху до своїх цілей та які емоції при цьому відчувають;
- де вони стикаються з бар'єрами, що не дозволяють досягати цілей;
- наскільки благополучно користувачі переходять із одного етапу в інший.
Для отримання відповіді ці питання потрібні спостереження аудиторією. Якщо проект тільки розробляється, один із варіантів отримання даних - це запуск MVP (minimum viable product, мінімально життєздатний продукт) з аналізом поведінки аудиторії кожному кроці.
Ось як про це сказав Педро Маркес, продуктовий дизайнер найбільшого сервісу онлайн-бронювання готелів Booking.com:
Рух невеликими ітераціями на старті дає реальну впевненість, що ви створюєте щось правильне. Робити велике рішеннябез проміжних вимірів ризиковано. Якщо воно працює, ви не розумієте, що саме спрацювало. Якщо не працює – ви не знаєте, що слід виправити.
Педро Маркес
Продуктовий дизайнер Booking.com
Думка ринку: СJM тільки починає свій шлях у Росії
Наскільки широко російський ринок знайомий із методологією CJM? Компанія «Мануфактура» поставила це питання декільком компаніям із помітними digital-продуктами.
Ті російські компанії, які користуються Customer Journey Map протягом усього процесу створення та життя продукту, – рідкісні та дуже просунуті в UX команди. CJM - це практика, яку при побудові продукту треба використовувати від початку, ще етапі ідеї.
Наталія Стурза
UX-аналітик банку для підприємців «Точка»
Компаній, що використовують CJM, у Росії мало. Більшість працює у рамках традиційного підходу, націленого на формальне вдосконалення. Наприклад, компанія впроваджує для автоматизації процесів систему електронної черги і кидає всі сили на її розвиток, при цьому не вникаючи в те, як зробити її справді зручною для людей, які працюють із нею щодня. Тим не менш, запит на трансформацію бізнес-процесів у рамках CJM існує, і він досить великий.
Олександр Кірєєв
Консультант Neuroniq (CJM-проекти для X5 Retail Group, мережі аптек «Рігла» та інше)
Ozon не дотримується строгих канонів та правил при проектуванні продуктів. Ми підбираємо інструменти в залежності від завдання, і наші розробники можуть використовувати Customer Journey Map. Ця методологія аналізу користувача поведінки та виявлення точок для поліпшення продукту досить ефективна і проста у використанні.
Дар'я Негресько
менеджер відділу зв'язків із громадськістю Ozon
CJM зараз набирає обертів, бачу його у світі digital дедалі частіше. В "Евотор" я принесла Customer Journey Map з мого колишнього місця роботи - з digital-компанії "Альфа-банку" Alfa-Lab. Там ця методологія використовується в багатьох продуктах, пов'язаних з інтернет та мобільним банкінгом. Втім, я не стверджуватиму, що CJM потрібен абсолютно всім, - краще спробувати і оцінити особисто.
Надія Авданіна
лідер по продукту у компанії «Евотор»
Ми використовуємо Customer Journey Map із самого запуску проекту «Совість». CJM допомагає оцінити весь шлях клієнта: від моменту його першого візиту на сайт карти «Совість» до того, як він стає активним покупцем товарів на виплат. Також ми використовуємо CJM для покращення роботи програми, в якій працюють наші агенти з продажу. Так, ми додали до нього елементи гейміфікації – дали можливість агентам із продажу змагатися протягом дня та викликати один одного на баттли. В результаті підвищили інтерес співробітників до роботи та їх продуктивність.
Надія Онищук
Менеджер з розвитку продукту картки розстрочки «Совість»
CJM можна назвати відомим, але маловикористовується інструментом з арсеналу менеджерів по продукту. У Skyeng ми використовуємо CJM для розвитку продуктів, де є не тільки ІТ, але й велика операційна складова - комунікація з викладачами, call-центр, customer care і так далі. При цьому наш CJM здвоєний: він відображає, як накладаються шляхи учня та вчителя. Це допомагає покращувати взаємодію користувача одночасно і з продуктом, і з викладачем.
Михайло Карпов
Директор з продукту компанії Skyeng
На мій погляд, CJM зараз поширений слабо, компанії з такими продуктами можна перерахувати на пальцях однієї руки. Ми в «Додо Піца» тільки починаємо використовувати CJM, але вже досить давно і щільно використовуємо споріднений інструмент - User Story Map, який служить для візуалізації складних сценаріїв користувача і пріорітизації завдань розробки.
Антон Бевзюк
Chief Agile Officer у «Додо Піца»
CJM все частіше починають використовувати великі компаніїіз складними продуктами. Складними можуть вважатися сценарії, де більше трьох точок контакту. Якщо у вас є інтернет-магазин з ланцюжком «зовнішні банери – магазин – кол-центр – кур'єр», то вам може здаватися, що ви всі переходи між цими точками пам'ятаєте. Але це є ілюзорним. І першими це зрозуміли власники складних продуктів, проте зараз до цього приходить і решта ринку. Ми в QIWI будуємо CJM для кожної нової функціїта періодично досліджуємо шлях користувача за вже впровадженими рішеннями.
Олена Єгорова
UX-дизайнер, менеджер з клієнтського досвіду «QIWI Гаманець»
Таким чином, гравці ринку відносять CJM до найбільш ефективних, але поки що малопоширених інструментів.
П'ять кроків до розуміння
Методологія Customer Journey Map визначає загальні принципи розвитку продукту, застосування яких практично може різнитися. Варіант використання CJM, який ми застосовуємо у компанії «Мануфактура», включає п'ять етапів.
Крок 1. Сегментація аудиторії
Робота зі складання CJM починається з прийому класичного маркетингу з поділу цільової аудиторії групи за інтересами.
Наш клієнт, німецький інформаційно-розважальний портал Meinestadt, звернувся до нас із завданням щодо розвитку мобільного додатку. Ми встановили в ньому тригери для запису дій користувачів і виділили в них найчастіші сценарії, які дозволили розділити ЦА на три головні сегменти.
- Тусовщик.Заходить у додаток, щоб шукати цікаві події (концерти, виставки, спортивні заходи) та купувати квитки.
- Навігатор.Використовує програму для пошуку потрібних місць - ресторанів, барів, заправок і так далі.
- Читач.Вивчає стрічку новин, щоб бути в курсі того, що відбувається в місті.
Примітно, що клієнт хотів зробити ставку на інший сегмент аудиторії - авторів, які самі генерують контент у додатку. Але аналіз показав, що таких користувачів майже немає. Це вберегло власника продукту від помилкового інвестування у незатребуваний функціонал.
Для нових продуктів, які ще не мають усталеної аудиторії, можна використовувати аналіз конкурентних аналогів, дані з відкритих джерел, консультації з експертами, анкетування передбачуваної аудиторії, прогнозування на основі теоретичних моделей (наприклад, відомого принципу Парето 20/80) та деякі інші методи.
Крок 2. Визначення aha-моментів
Aha-момент - це точка, де користувач знаходить те, що шукав і відчуває сильні позитивні емоції. Після цього він з великою ймовірністю вирішить стати постійним відвідувачем.
Тому в пошуку aha-моментів працюючого продукту допомагає вимірювання показника повернення (retention) у різних сегментів аудиторії: де більше повернень до використання продукту – там, швидше за все, найчастіше відбувається досягнення цілей.
У додатку Meinestadt користувачі кожного з трьох сегментів аудиторії поверталися, якщо попереднього разу знаходили те, що шукали. Концерт улюбленої групи, заправка з низькою ціною на бензин або важливе оголошення від місцевої поліції. «Знайшов!» - це і було для них aha-моментом.
Крок 3. Формування сценаріїв користувача (user flow)
Далі потрібно з'ясувати, як користувач приходить до aha-моменту. Наприклад, він бачить рекламу, встановлює додаток, скролює стрічку новин, бачить подію, заходить на його сторінку і – еврика! - Купує квитки.
Кроки вишиковуються в потоки (user flow), після чого можна виміряти відсоток конверсії переходу з кроку в крок.
Встановити послідовність дій користувачів допомагають різноманітні системи аналітики.
- Для веб-продуктів: Google Analytics, Яндекс.Метрика, Roistat.
- Для мобільних продуктів: Localytics, AppMetrica від "Яндекса", Flurry Analytics, Amplitude, Fabric, CleverTap, Adjust, Branch.io.
Крок 4. Складання картки Customer Journey Map
Потоки user flow, що з кроків і aha-моментів, об'єднуються на візуальної карті, що наочно показує всі основні моделі взаємодії аудиторії з продуктом.
Цінність цієї карти у високій об'єктивності - вона будується на результатах аналітики реальних подійі не містить неперевірених гіпотез.
Карта поведінки трьохосновних сегментів ЦА мобільного додатка Meinestadt
Крок 5. Аналіз стану аудиторії, виявлення бар'єрів
Другий важливий документ при складанні Customer Journey Map, крім схеми руху користувачів - це її розшифровка з описом кожного кроку користувачів і зняттям даних, що характеризують його поведінку на цьому кроці.
Знаючи розмір аудиторії на кожному етапі, ми можемо порахувати конверсію переходу з кроку до кроку та виявити критичні моменти. Якщо з першого кроку на другий переходить 80% користувачів, а з другого на третій - лише 5%, це означає, що тут є бар'єр.
Можливо, користувач не знайшов іконку пошуку або на його шляху з'явилося посилання, яке виводить із програми. Визначивши бар'єри, ми можемо їх усунути: зробити потрібну функціональність помітнішою, прибрати відволікаючі елементи, найбільш потрібні опції винести вперед.
Підсумком складання Customer Journey Map стає ранжування функціональності за ступенем затребуваності та приоритизований перелік завдань із доопрацювання продукту.
Що дав CJM
Склавши карту подорожі користувача для Meinestadt, ми змогли розробити для застосування стратегію розвитку, яка враховувала інтереси користувачів. Однак після запуску аудиторія спочатку відреагувала низькими оцінками та обуреними закликами повернути «все як було».
При цьому користувачі переглядали дедалі більше контенту та робили все більше цільових дій. Збільшилася кількість повернень. Люди обурювалися, але користувалися, бо було зручно.
Через деякий час оцінка програми різко пішла вгору, піднявшись із 2,0 до 4,67. Аудиторія звикла до нових інтерфейсів, до того ж ми виявили найголовніші претензії користувачів і провели ряд невеликих доробок.
Прибуток на першому етапі після запуску нового додатку зріс на 138%, а через деякий час – у чотири рази. Це зростання було органічним - ми не впроваджували жодних додаткових механік монетизації, не збільшували кількість показів та інтеграцій реклами, лише розробили для застосування нову структуру та продумані інтерфейси.
Чому CJM
За підсумками цього проекту, ми з нашим клієнтом зробили для себе кілька висновків.
1. Користувачі, які досягають своєї мети за допомогою продукту, приносять йому прибуток
Одна з моделей монетизації Meinestadt полягає в отриманні винагороди від сервісу оренди квартир за кожного користувача, що перейшов. У новому додатку, де пошукові функції винесені на перший план, шукати орендоване житло стало набагато легше, тому переходів стало набагато більше, і сума винагороди від сервісу оренди зросла.
2. CJM дозволяє використовувати бюджет проекту найбільш раціональним чином
Розвиток затребуваної функціональності, визначеної за допомогою CJM, допоміг досягти зростання бізнес-показників продукту. Вкладаючи у неперевірені гіпотези, клієнт ризикував витратити бюджет менш ефективно.
Можна зробити десять потрібних функцій та перемогти, а можна 50 непотрібних – і програти.
Дякую за увагу. Вивчайте свою аудиторію і люди до вас потягнуться.
Коли мене просять спроектувати користувальницький інтерфейс для якогось веб-сайту, я відразу запитую - чи потрібно також спроектувати інтерфейс для мобільних пристроїв і, як правило, отримую ствердну відповідь. Справа в тому, що сучасні сайти та програми, які можна назвати цифровими продуктами, є, як правило, частиною великої послуги. І чим далі, тим більше цифрових продуктів (веб-сайтів, додатків) буде залучено до взаємодії з користувачем.
Наведу приклад досить популярної послуги - прослуховування музики. Я слухаю музику на персональному комп'ютері під керуванням OS X, на смартфоні (iOS) та на Apple TV. Apple досить добре продумала процес споживання музики: я можу купити альбом на своєму iPhone, а потім можу цей альбом прослухати на Apple TV, до якого у мене підключені великі колонки. Однак я не можу почати слухати якусь композицію на iPhone, а потім продовжити її прослуховування на Apple TV -для цього мені доводиться шукати потрібний альбом в меню Apple TV, цю процедуру простий не назвеш. Тобто, у компанії Apple ніхто не перейнявся такою можливістю і не реалізував його. При цьому, як дизайнер iPhone, так і Apple TV добре зробив свою роботу. Функціонал, який мені потрібний знаходиться на межі двох пристроїв і, незрозуміло, хто має відповідати за проектування таких зв'язок.
Даний приклад показує, що в наш час недостатньо продумувати в деталях інтерфейс користувача одного цифрового продукту у відриві від взаємодії з іншими продуктами, з якими вони знаходяться в єдиній інфраструктурі. Потрібен такий інструмент, що дозволяє виявляти проблеми на стиках, а також дозволяє проектувати зв'язки між продуктами. Як завжди, потреба спровокувала створення нової чудової методики, яка називається «Customer Journey Map».
Customer Journey Map це, мабуть, найкращий інструмент User Experience, за останні 10 років (після персонажів).
Що таке послуга?
Що таке послуга? Для любителів суворих визначень наведу цитату із ГОСТ-9000-2008:
Послуга-результат, щонайменше, однієї дії, обов'язково здійсненої при взаємодії постачальника і споживача, і, як правило, нематеріальна.
Давайте запам'ятаємо слово «результат» - це те, що найважливіше для будь-якого споживача.
Як я вже повідомляв, сучасні споживачі взаємодіють з мобільними пристроями, веб-браузерами, людьми, середовищами та просторами тощо. Кожен акт взаємодії споживача з послугою називається "точка контакту".
Точки контакту можуть бути не лише цифрові, а й аналогові чи офлайнові.
Візьмемо, наприклад, сучасний банк. Які точки контакту ми можемо тут виділити?
- веб-сайт банку;
- веб-сервіс «клієнт-банк», де користувач може здійснювати операції зі своїм рахунком та банківськими картками;
- мобільний додаток "клієнт-банк";
- фізичне відділення банку, яке також вважатимуться продуктом. Так само, як і у випадку веб-сайтів, всередині банківського відділення існує своя система навігації.
Припустимо, ви прийшли в банк з деякою метою і ще не дуже добре знайомі з правилами його роботи. Якщо навігація була спроектована невдало, то вам може бути незрозуміло, до кого конкретно звертатись для вирішення вашої проблеми. Вам доводиться звертатися до дівчини на ресепшен, до якої може бути окрема черга клієнтів.
Цим прикладом я хотів проілюструвати просту думку, що банківські відділення можна і потрібно проектувати аналогічно до веб-сайтів.
Що таке Customer Journey Map?
Отже, що таке Customer Journey Map (для скорочення далі просто CJM)?
CJM це орієнтований граф, на який за допомогою точок контакту відображається шлях споживача послуги, що надається. CJM фіксує подробиці взаємодії з послугою.
Тобто, CJM відображає, як саме споживач взаємодіє з послугою - які точки взаємодії існують, через які канали здійснюється взаємодія (веб, мобільний додаток, офлайнова точка присутності і так далі), а також, що відбувається всередині кожної точки контакту.
Ось приклади типових CJM (поки звертайте увагу лише на зовнішній бік діаграми):
customerexperienceplanning.com thebridge.nl
thebridge.nl
Давайте подивимося на спрощений приклад CJM:
 Mel Edwards, 2011
Mel Edwards, 2011
Ви бачите трьох представників, кожен із яких уособлює свою групу споживачів. У процесі споживання послуги (досягнення мети) їм доводиться взаємодіяти з різними товарами. У кожній точці відбувається акт обслуговування з деяким рівнем якості:
 Mel Edwards, 2011 & Alexey Kopylov, 2013
Mel Edwards, 2011 & Alexey Kopylov, 2013
Загальне враження від послуги зазвичай залежить від якості обслуговування у всіх точках контакту. Діє принцип слабкої ланки-одна невдала взаємодія кидає тінь на всю послугу. Тому дуже важливо, щоб кожна точка взаємодії була відпрацьована з максимальною якістю.
Однак буває так, що всі точки взаємодії реалізовані просто відмінно, а проблеми ховаються на межах переходу від однієї точки до іншої. Тобто може вийти так, що всі працівники компанії обслуговують клієнтів добре, а частина споживачів не доходить до своєї мети:
 Mel Edwards, 2011 & Alexey Kopylov, 2013
Mel Edwards, 2011 & Alexey Kopylov, 2013
Давайте проілюструю це простим прикладом: багато інтернет магазинів вимагають пройти процедуру реєстрації і, часто, є такий крок, як підтвердження реєстрації спеціального за посиланням, яке приходить на вашу поштову скриньку (це потрібно, щоб довести, що реєструється жива людина, а не робот) . У цьому випадку підвищується ймовірність, що користувач не зможе пройти цей крок: можливо лист з посиланням потрапив до спаму, можливо помилився і замість gmail.com ввів gmail.ru або іншу неіснуючу адресу, можливо він взагалі забув, що потрібно було підтвердити реєстрацію. У відомих прикладах втрати користувачів на цьому кроці досягали 70%!
Як ми могли б знизити ці бар'єри? Наприклад, можна контролювати, що саме вводить користувач як email'а і пропонувати виправляти явно помилкові адреси. Далі, якщо користувач не клацнув протягом кількох днів на посилання з email повідомлення, то можна повторно надіслати йому листа з посиланням. Але найкраще, звичайно, взагалі відмовитися від цього кроку-використовувати інші методи захисту від роботів!
Взагалі, потрібно завжди реалізовувати систему так, щоб будь-яка точка контакту мотивувала споживача перейти на наступний крок (принцип «штовхай»), а наступна точка тягла споживача з попередньої точки контакту (операція «тягни»). Принцип «тягни-штовхай» сприяє більш гладкій взаємодії споживача з послугою.
Згадаймо приклад із прослуховуванням музики. Насправді Apple має спосіб, що забезпечує перехід від прослуховування на iPhone до прослуховування на Apple TV, а саме технологія AirPlay. Однак не всі споживачі знають про чарівну технологію і тому не можуть її скористатися. Є правило, що функціонал який користувачі не можуть знайти для них як би не існує. Можна було б так реалізувати принцип «тягни-штовхай»: як тільки користувач опиняється в зоні, де доступний Apple TV, то відразу отримує повідомлення (не прориває прослуховування), що він може включити аудіосистему (підключену до Apple TV) і продовжити прослуховування вже на ній. І навпаки, щойно користувач включає ТБ, він бачить повідомлення, яка композиція програється на iPhone і що потрібно зробити, щоб перенаправити звук на аудіосистему (натисканням однієї кнопки).
Отже, CJM дозволяє поставити під контроль процес проектування послуг, які реалізовані за допомогою різних інтерактивних продуктів, а також візуалізувати сам процес виконання послуги.
Завдання CJM
Перелічу всі завдання, які вирішує CJM:
- Створення безперервного UX протягом усього споживання послуги.
Згадайте вищезгаданий «тягни-штовхай». - Збільшення конверсії споживачів.
За рахунок зниження бар'єрів, а також за рахунок зменшення втрат при переході від точки контакту до точки контакту до мети доходить більше споживачів. - Підвищення лояльності споживачів.
Retention rate - кількість споживачів, що повертаються, зростає, якщо ми спроектували і реалізували послугу без бар'єрів. - Підвищення відповідальності спеціалістів компанії.
Кожна точка взаємодії має своїх відповідальних працівників з боку компанії. Після того, як ми нанесли всі точки взаємодії на карту, всі працівники компанії можуть бачити, хто і за що відповідає і як справляється зі своїми обов'язками (якщо налаштуємо KPI для кожної точки). Це саме собою підвищує рівень відповідальності. - Прискорення розробки багатоканальних послуг та продуктів та підвищення якості розробки.
За рахунок того, що всі сторони, які беруть участь у розробці, більш повно бачать як здійснюється послуга, а також бачать усі потенційні слабкі місця послуги та можуть вчасно втрутитися у їхню розробку. - Створення нових захоплюючих взаємодій.
З'являється можливість придумати та реалізовувати нові інноваційні можливості (згадайте приклад про продовження прослуховування аудіозапису під час переходу від одного пристрою до іншого).
Все виглядає чудово, але як створювати CJM?
Створюємо CJM, покрокова інструкція
Крок №1. Ідентифікуємо всі точки контакту та канали взаємодії
Наносимо на карту всі точки взаємодії такого собі типового споживача з послугою. Не забуваймо нічого! Може скластися так, що є приховані точки взаємодії, про які ви не здогадувалися. Наприклад, ви можете з'ясувати, що деякі проблеми споживачі вирішують неофіційним способом - за допомогою соціальних мереж (що буває нерідко). Тобто, хтось із працівників компанії пов'язується зі споживачем безпосередньо всередині соціальної мережі та допомагає тому досягти своєї мети. Потрібно запротоколювати всі, у тому числі такі точки взаємодії!
Щоб нічого не пропустити, використовуйте методику таємного покупця, тобто самі пройдіться всіма кроками типового споживача послуги. Можете також знайти зовнішню компанію, яка професійно виявить усі точки взаємодії із залученням великої кількості респондентів.
Запам'ятайте, що для однієї цільової групи (або одного персонажа, якщо ви використовуєте методику персонажів) малюється одна CJM діаграма!
Далі - важливо для кожної точки визначити всі можливі канали взаємодії. Тобто, визначити за допомогою яких пристроїв здійснюються взаємодії, наприклад це можуть бути веб-браузери, мобільні програми, телефонні дзвінки, skype, email, соціальні мережі. Не забуваєте про офлайнові канали - відвідання офісів, зустрічі з кур'єрами, зустрічі з агентами і так далі. Знову ж таки можуть розкритися несподівані для вас канали, наприклад, ви можете дізнатися, що величезна кількість споживачів заходить з мобільних пристроїв. І може виявитись так, що дизайн вашого сайту не враховує цей канал взаємодії.
Графічно CJM може мати різний вид - діаграм може бути лінійною, якщо характер взаємодії зі споживачами також є лінійним:
 desonance.wordpress.com
desonance.wordpress.com Може бути розгалужений, якщо споживачі мають множинні альтернативні сценарії взаємодії:
 Alexey Kopylov, 2013
Alexey Kopylov, 2013 Може мати тимчасовий вигляд--годиться для відображення взаємодії з послугою протягом доби:
 customerexperienceplanning.com
customerexperienceplanning.com Ми можемо зробити кілька CJM діаграм для різних груп споживачів та різних цілей.
Крок №2. Описуємо точки контакту
Тепер кожну точку контакту та кожен канал необхідно описати.
Ось типова інформація, яку ми маємо зафіксувати:
- Канал взаємодії
У точок може бути кілька каналів, що перераховуємо всі канали. - Цільова дія, сценарій, критерії успіху
Описуємо, чого споживач хоче досягти при даній взаємодії. Також описуємо як відбувається ідеальний сценарій взаємодії, а також, що потрібно робити, якщо у споживача виникли проблеми. Описуємо конкретні критерії успіху проходження сценарію - це нам необхідно для збору статистики якості проходження кожної точки контакту. - Ступінь критичності точки/каналу
Допомагає концентруватися на критичних точках. - Бар'єри
Перелічуємо всі проблеми, з якими можуть зіткнутися споживачі всередині цієї точки взаємодії. - Способи зниження бар'єрів
Для кожного бар'єру визначаємо контрзаходи, які ми маємо реалізувати під час оптимізації послуги. Наприклад, як у моєму прикладі підтвердження реєстрації, ми можемо контролювати, які email'и вводить споживач та пропонувати виправляти помилки у написанні адреси. - Конверсія та ROI оптимізації
Вважаємо кількість споживачів, що прийшли в дану точку, до кількості успішно досягли наступної точки взаємодії. Ідеально, якщо всі споживачі дійшли наступної точки (коефіцієнт = 1.0). Це головний KPI точки взаємодії та працівника компанії, який цю взаємодію реалізує. Конверсія дозволить вам порахувати економічний ефект від зниження того чи бар'єру. Наприклад, ви можете розрахувати, що зниження бар'єру всередині деякої точки контакту призведе до підвищення конверсії на 20%. Простежуючи ці 20% далі по ланцюжку CJM і дійшовши до моменту, коли споживач приносить гроші, ви зможете точно визначити, скільки грошей принесе оптимізація даної точки. Якщо ви ще оціните витрати на зниження бар'єру, то у вас з'являється значення коефіцієнта ROI (повернення від інвестицій). Маючи значення ROI, вам буде досить легко довести топ-менеджерам вигоду такої оптимізації. - Інші KPI(наприклад retention rate, час на контакт тощо)
Ми можемо вигадати велику кількість KPI, які більш повно характеризують якість послуги в даній точці. - Психо емоційний стан, ступінь фрустрації та стресу
Ці дані ми можемо отримати, переглядаючи скарги споживачів або ж за допомогою якісних методів дослідження (інтерв'ю, польові спостереження). Як і ступінь критичності точки контакту, ця інформація допомагає сконцентруватися на найважливіших точках здійснення послуги.
Важлива порада
При описі точок контакту використовуйте лексику споживачів, а не професійну.
Нижче на малюнку приклади опису точок взаємодії. Я картував програму лояльності однієї нафтової компанії.
 Alexey Kopylov, 2013
Alexey Kopylov, 2013 Крок №3. Знаходимо хто і за що відповідає всередині компанії
Для кожної точки та каналу додаємо ім'я спеціаліста чи групи спеціалістів, від дії яких залежить успішність взаємодії зі споживачем.
Залежно від рівня розвитку компанії це завдання може бути дуже простим, а може, навпаки, дуже складним. Чим непрозоріша компанія, тим складніше збирати подібні дані.
Ситуація ускладнюється, коли співробітники дізнаються, що ви збираєтеся зафіксувати KPI якості їхньої роботи. Частина співробітників може почати саботувати процес збору KPI, просто не даватимуть вам потрібних даних. Спершу необхідно переконати всіх співробітників у тому, що фіксація KPI сприятиме підвищенню якості послуги, що, у свою чергу, сприятиме просуванню кар'єрними сходами. Але, як правило, завжди знайдеться пара паршивих овець, які будуть перешкоджати підвищенню прозорості - для подолання такого опору вам буде потрібна підтримка з боку вищого керівництва.
Увага, етичне питання!
Не всі працюють строго за робочими інструкціями. Деякі співробітники можуть підвищення ефективності їх обходити. У такому разі анонімуйте джерела вашої інформації наскільки це можливо.
Крок №4. Оптимізуємо найкритичніші точки/канали
Беремо найкритичніші точки взаємодії і знижуємо бар'єри всередині цих точок.
Візьмемо приклад з нафтовою компанією - бар'єр №2 кроку №3:

Цей бар'єр можна знизити за рахунок грамотної подачі інформації у вигляді послідовності дій (за допомогою графіки схожої на комікси). Тільки потрібно пам'ятати, що будь-яка оптимізація має бути перевірена після реалізації - чи дійсно нова версія точки контакту працює краще попередньої?
Також продумайте, чи змогли ви реалізувати принцип «тягни-штовхай» для мотивації споживачів при просуванні CJM?
Більш радикальний спосіб оптимізації - прибирати непотрібні точки взаємодії. На малюнку нижче видно схему CJM до оптимізації і після оптимізації. У правій схемі були прибрані зайві рівні ієрархії і, ланцюжок взаємодії в цілому став більш коротким.
 Alexey Kopylov, 2013
Alexey Kopylov, 2013 Крок №5. Беремо під контроль процес оптимізації
Ставимо процес оптимізації регулярним. Після виправлення найкритичніших точок взаємодії ми починаємо послідовно оптимізувати менш критичні точки. При цьому налагоджуємо регулярний збір KPI (включно з конверсією). Всі зміни в UX послуги та продуктів постійно звіряємо з KPI.
Таким чином ми послідовно підвищуємо якість послуги та заробляємо авторитет усередині компанії. Важливо почати з найкритичнішого, в цьому випадку вам буде легше отримати схвалення та бюджет на інші покращення послуги. Відразу братися за все дорого і довго і є ризик концентрації на несуттєвих проблемах.
Інструменти для створення CJM
Post-It листочки
Використовуйте Post-It листочки для початку роботи над CJM, для мозкових штурмів, для побудови гіпотез та фіксації попередніх результатів. Листочки сприяють груповій роботі і є, напевно, найдешевшим інструментом та найшвидшим способом фіксації CJM.

Красиві схеми
На просунутому етапі ви можете в Adobe Photoshop або Illustrator намалювати сексуальну схему, де всі точки контакту подані максимально смачно. Такі схеми є придатними для презентації різним топ-менеджерам для отримання додаткового фінансування. Проте ці схеми статичні і незручні у розвиток, ними відсутня більшість описової інформації. Чи не зловживайте такими схемами!

Excel + схеми
Зараз я працюю, використовуючи два інструменти: Flying Logic для промальовування діаграми та Excel (або Google Docs) для введення інформації з кожної точки контакту. Flying Logic досить добре підходить для таких діаграм, оскільки спочатку був зроблений для побудови схем теорії обмежень, яка досить добре поєднується з CJM. Недолік цього способу - доводиться постійно синхронізувати діаграму і таблицю для того, щоб інформація була актуальною.
 Alexey Kopylov, 2013
Alexey Kopylov, 2013 Веб сервіс Touchpoint Dashboard
Це єдиний відомий мені веб-сервіс, спеціально розроблений для роботи з CJM. Ви можете не тільки фіксувати CJM, але і створювати крос-таблиці типу важливість/простота реалізації/ефект або час виправлення/вартість виправлення/ефект. Такі крос-таблиці допоможуть вам визначитися із порядком оптимізації послуги.
 touchpointdashboard.com
touchpointdashboard.com Виглядає все це дуже симпатично, проте вартість сервісу виглядає так (на місяць):
 touchpointdashboard.com
touchpointdashboard.com - $175 за 1 користувача
- $625 за 5
- $950 за 10
На мій погляд це поки що занадто дорого для більшості команд-ждем появи конкурента, впевнений, після цього вартість знизиться.
Підсумки
Насамкінець коротко перерахую вигоди від застосування CJM при перепроектуванні послуги:
- CJM дозволяє розповсюдити знання про реальний стан справ зі споживачами у вашій компанії.
- Допомагає звернути увагу топ-менеджерів на кричущі факти чи потенційні можливості для зростання.
- Допомагає розрахувати ROI оптимізації CJM.
- Сприяє розробці стратегію розвитку послуги та продуктів, що до неї входять.
- Покращує комунікації усередині компанії.
- Підвищує рівень підготовки персоналу (виходимо за межі чистого UX).
- Покращує організаційну культуру вашої компанії.
- Найголовніше: підвищує якість послуги, що сприяє лояльності ваших споживачів!
Розробляючи мобільний додаток або веб-сервіс, власник продукту прагне того, щоб він сподобався людям і став для них незамінним інструментом. На жаль, зробити це складніше, ніж здається. Актуальний дизайнінтерфейсів, функціональність, швидкодія - це далеко не все, що потрібно, і, упустивши дрібниці, хороші, перспективні ідеї зазнають поразки.
На чому слід тримати фокус?
Щоб подобатися людям, додаток повинен відповідати їхнім потребам та вирішувати їхні завдання. Потреби своїх користувачів придумати не можна - вам необхідно точно знати, що їх турбує. Якщо йдеться про готовий продукт, треба знати, що їм не подобається і що у вашому продукті є бар'єром, перешкодою у вирішенні завдань користувача. Один із способів це з'ясувати – застосувати методологію Customer Journey Map (CJM).
Мануфактура займається розробкою цифрових продуктів – мобільних додатків та веб-сервісів. У цій статті про створення Customer Journey Map особлива увага приділяється саме цій галузі. При цьому сама методологія має більше широке застосування- Ви переконаєтеся в цьому на прикладах таких компаній, як Lego, Starbucks або Lancome.
Частина 1. Теорія. Що таке Customer Journey Map?
Customer Journey Map - цеметодологія, яка допомагає зрозуміти той шлях, який проходить користувач, взаємодіючи з вашим продуктом: що йому подобається, що дратує його і що може допомогти йому. Завдяки CJM ви можете придумати нові ідеї для розвитку продукту та в рази покращити задоволеність користувачів. У разі запуску нового продукту – скориставшись цією методологією, ви зумієте передбачити проблемні області та заздалегідь «підстелити соломку», щоб не помилитися.
У вужчому сенсі Customer Journey Map - цевізуалізація взаємодії споживача із продуктом (додатком, веб-сервісом, брендом). Це карта, на яку нанесені точки дотику, бар'єри та емоції, що виникають у людей.
Простий приклад cuStomer journey map покупки мобільного телефону
Уявімо ситуацію.
- Усвідомлення.Людині потрібний новий смартфон. Старий зламаний.
- Дослідження.Він заходить в інтернет і починає шукати відповідну модель. Він знає бренд, який йому подобається, тому читає про його новинки, розглядає найближчих конкурентів та знайомиться із відгуками. Потім вивчає пропозиції різних рітейлерів та порівнює ціни.
- Покупка. Після дослідження він нарешті купує телефон.
- Використання. Покупець вставляє SIM-картку та починає користуватися пристроєм. Згодом виникає проблема — зникає зв'язок із wi-fi.
- Підтримка. З цим питанням людина звертається на підтримку. Можливо, він пише про свою проблему в соціальних мережахзі згадкою бренду, щоб прискорити отримання фідбеку.
- Сарафанне радіо.Якщо користувач зрештою задоволений своєю «подорожею» — він розповідає про бренд і продукт своїм друзям, рекомендує його. Якщо ні, то відмовляє від покупки.
Всі ці дії - від усвідомлення потреби до взаємодії з брендом після покупки - це шлях користувача (англ, customer journey). А візуалізація цього шляху – карта шляху користувача, Customer Journey Map.
CJM для одного і того ж процесу може виглядати по-різному - у вигляді таблиць або схем, які служать одній і тій же меті - описати спонукання користувачів, цілі, почуття та дії на кожному етапі взаємодії.
Що можна дізнатися за допомогою Сustomer Journey Map?
Методологія CJM дозволяє з'ясувати такі моменти:
- як із продуктом працюють різні сегменти аудиторії;
- у яких точках (веб-інтерфейс, мобільний додаток, електронний лист, пуш-повідомлення, офіс, брошура) аудиторія взаємодіє з продуктом;
- які кроки робить користувач на шляху до своєї мети;
- що вони відчувають на кожному кроці;
- де виникають aha-моменти - точки найвищого задоволення продуктом;
- де люди стикаються з бар'єрами, що не дозволяють їм досягати цілей;
- наскільки благополучно користувачі переходять із одного етапу в інший.
Тут дуже важливо, що Customer Journey Map є фундаментом для генерації нових ідей, які зроблять досвід взаємодії людей з вашим продуктом краще.
Кому може допомогти Суstomer Journey Map?
CJM може застосовуватись різними типамикомпаній — як тими, хто має цифровий продукт генерує додаткову виручку, і app-based компаніями, котрим цифровий продукт є основою бізнесу.
Також ця методологія може допомогти на різних стадіях існування продукту:
1. Старт проекту
Ви вирішили створити новий продукт. Є сильна ідея, але дуже високий рівень невизначеності, і ви боїтеся низького рівня повернення інвестицій. Вам хочеться передбачити можливі проблеми та знизити ризики.
2. У існуючого продукту щось пішло не так
Відтік користувачів із програми зростає, обганяючи приплив нових користувачів. Ви не знаєте, в чому причина і у вас немає ідей, як це виправити. Продукт отримує багато негативних відгуків від аудиторії, але ви не впевнені, що «меншість, що кричить» привертає вашу увагу до дійсних проблем.
3. Успішний продукт перестав розвиватися
Продукт вичерпав себе і досяг скляної стелі», і тепер потрібна ідея, яка зміцнить зв'язок із старою аудиторією, залучить нових користувачів та вкаже шлях подальшого розвитку.
Де брати дані для побудови Customer Journey Map?
| Існуючий продукт | Проектований продукт |
| Підключення до продукту аналітичних систем. Для мобільних продуктів: Appmetrika, Localytics, Amplitude, Firebase, Flurry, Fabric, CleverTap, Adjust, Branch.io та інші. Для веб-продуктів: Google Analytics, Яндекс.Метрика, Roistat. |
|
Ще один важливий варіантотримання даних у разі нового продукту — запуск мінімально життєздатного продукту, MVP (minimum viable product). Для MVP може бути достатньо взяти 20% запланованого функціоналу і вкласти в його запуск до 60% бюджету.
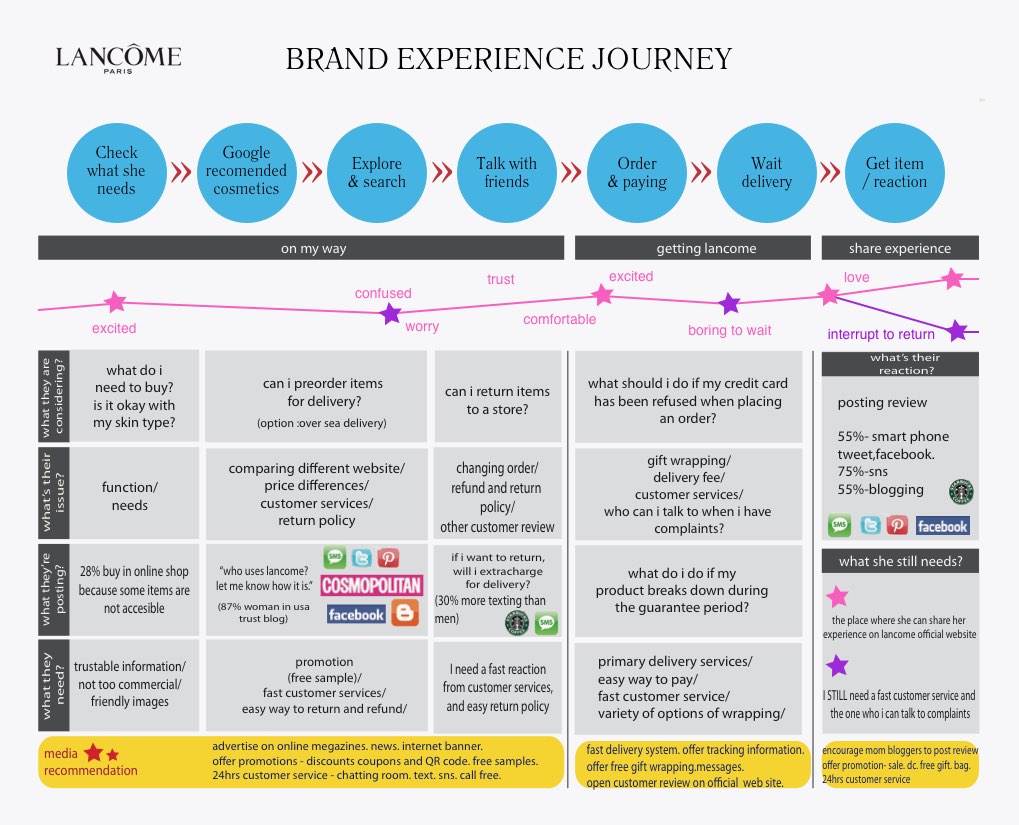
Розбір прикладу Lancome PARIS
Ось як виглядає карта взаємодії покупців із косметичним брендом Lancome:

У синіх колах показані послідовності дій: усвідомлення потреби, читання рекомендацій, дослідження пропозиції, обговорення з друзями, замовлення та оплата, очікування доставки, отримання товару та його оцінка.

Рожева лінія з різнокольоровими зірками визначає емоційний стан покупця: у момент усвідомлення потреби - піднесений, на етапі пошуку - тривожний, після обговорення з друзями - частково задоволений.

У графах нижче описано, які питання хвилюють покупця кожному етапі і що міг би максимально задовольнити у цей момент. Наприклад, на етапі усвідомлення потреби покупниці Lancome запитують: «Який засіб мені купити для мого типу шкіри?» та потребують достовірної інформації з цієї теми.
На етапі вибору коштів вони цікавляться не лише цінами, а й умовами доставки, вивчають інформацію про бренд, потребують безкоштовних зразків продукції, швидкого клієнтського сервісу та можливості без проблем повернути товар.
У цьому випадку товар - це весь бренд, і карта визначає всі етапи взаємодії покупця з ним, у тому числі і нецифрові. Для її створення потрібно було провести низку досліджень — опитати покупців, звернутися до статистики тощо.
Якщо продуктом виступатиме мобільний додаток, то методи вимірювання будуть не менш складними, а сам процес вимагатиме серйозної підготовки.
Приклади Starbucks, Lego, MERCEDES BENZ, IKEA та інших компаній
Інші приклади, які ви можете знайти на просторах Інтернету:






Частина 2. Практика. Як пройти шлях користувача разом із ним?
Компанія «Мануфактура» виділяє 5 кроків, які допомагають скласти карту подорожі користувача продуктом.
Застосування Customer Journey Map ми покажемо на прикладі кейсу з розробки мобільного додатку Meinestadt для німецької компанії.
Коротко про проект
- Клієнт: гіперлокальне медіа Meinestadt, що містить інформацію про події, об'єкти, знайомства, орендну нерухомість у містах Німеччини. Мобільний додаток встановлено 1 мільйон разів.
- Завдання: досягти досягнення KPI щодо задоволеності користувачів та зростання виручки.
- Термін розвитку: 12 місяців.
- Процес: За 12 місяців випустили MVP та 6 оновлень На 9-му місяці доходи програми зрівнялися з витратами на розробку.
- Чого досягли за допомогою CJM: Виручка програми виявилася на 138% вище планового KPI, встановленого на старті проекту Середньомісячна оцінка програми у App Storeі Google Playзросла з 2 зірок до 4,67.


Крок 1. Сегментація аудиторії
Навіть у найпростіших мобільних програм аудиторія не може бути повністю однорідною. Тому в рамках першого кроку ми пропонуємо використовувати класичний прийом маркетингу сегментацію.
Ми встановили в додатку тригери, які фіксують послідовність дій людей, а потім визначали, які сценарії найчастіше повторюються. Це допомогло виділити три основні групи:
- Читач. Вивчає стрічку у пошуку цікавих новин. Цю роль він беруть 69% аудиторії.
- Навігатор. Шукає об'єкти – ресторани, кафе, бари, заправки. 58% аудиторії.
- Тусовщик. Шукає через додаток цікаві події – концерти, спортивні заходи, виставки, та купує на них квитки. 50% аудиторії.
У цьому списку не виявилося Авторів — сегмента аудиторії, в який дуже вірив наш клієнт. Аналітика показала, що користувачів, які хотіли б самі генерувати контент (писати нотатки, завантажувати фото) лише 0.01% аудиторії, чого дуже мало. ☝️ Спростування помилкової гіпотези вберегло клієнта від інвестування в незатребуваний функціонал.

Крок 2. Пошук aha-моментів
Коли користувач знаходить те, що йому потрібно, він каже "ага, ось воно!" і відчуває сильну позитивну емоцію. Це і є aha-момент, точка задоволення потреби, до якої людина повертатиметься знову і знову.

Накладення кількох графіків
Retention з Yandex.Appmetrika
Показник Retention rate є важливим орієнтиром у пошуку aha-моментів. Досліджуючи аудиторію Meinestadt, ми побачили, що люди, які використовували пошук, щоб знайти заклад, що їх цікавить, поверталися в додаток частіше, ніж ті, хто просто дослідив список запропонованих закладів. Так народилася ідея зробити пошук доступнішим і зрозумілішим.
Ми порівнюємо Retention rate користувачів, які здійснюють різні дії, і шукаємо для кожного сегмента аудиторії a-ha moment. Ось що ми знайшли:
- Читачвідразу після a-ha moment - ділиться новиною у соціальних мережах;
- Навігатор- Прокладає маршрут.
- Тусовщик- Додає в календар, купує квиток.
Визначення aha-моментів допомогло утвердитися у виділених сегментах аудиторії та зрозуміти, який функціонал є найбільш затребуваним.

Крок 3. User Flow – визначення потоків користувачів
На цьому етапі ми вже знаємо про існування основних сегментів аудиторії та їх aha-моменти, і тепер можна спробувати встановити, як саме користувачі йдуть до цих моментів.
Основним інструментом тут є системи аналітики, які дозволяють визначити черговість дій користувача в додатку - Localytics, Appmetrika, Fabric та багато інших.
Припустимо, людина відкриває програму Meinestadt, зі стрічки переходить у розділ «Події», вибирає категорію, що цікавить, заходить всередину картки події і прокладає маршрут до цього місця або ділиться ним з друзями. Евріка! Він знайшов те, що шукав, і тепер знає, як дістатися.
Так виглядає візуалізація ключових user flows для кожного сегмента аудиторії програми Meinestadt:


Крок 4. Проектування картки Customer Journey Map
Настав час об'єднати зібрані дані на одній карті, яка може виглядати як таблиця, яка містить:
- перелік кроків, які робить користувач;
- критерії успіху - що вважається досягненням кроку користувача;
- retention rate, тобто. показник повернення за умови досягнення конкретного кроку;
- конверсія під час переходу від одного кроку до іншого;
- точка дотику - мобільний додаток, сайт, електронний лист, пуш-повідомлення;
- розмір аудиторії на кожному кроці;
- опис емоційного стану («Здається, я заплутався», «Не кинути це все?», «Я близький до мети», «Те, що потрібно!», також емоційний стан можна описати за допомогою emoji);
- ступінь критичності точки;
- бар'єри;
- способи знизити бар'єри для різних точок дотику - це і є ваші ідеї для розвитку.
Про бар'єри та способи боротьби з ними
Якщо відсоток переходу з одного етапу на інший низький, це може говорити, що на шляху користувача виявився бар'єр. Можливо, він не знайшов потрібну іконку, зустрівся з вимогою авторизації для малозначної дії, зустрів зовнішнє заслання та пішов нею.
У додатку Meinestadt до складання карти подорожі користувача першому місці був функціонал для UGС (user generated content, створення контенту користувачем). Але більшість користувачів не хотіла нічого створювати – її цікавив пошук. Тому ми прибрали UGC-функціонал (кнопку «Написати новину») з видного місця та винесли на перший екран рядок пошуку.
В іншому проекті розвитку Пікабу в рамках боротьби з бар'єрами ми дозволили користувачам здійснювати частину дій без реєстрації, а також, наприклад, показали найгарячіший коментар обговорення, щоб спростити доступ до цікавої дискусії.

Крок 5. Ранжування ідей та визначення MVP
Знайдені на попередньому етапі способи зниження бар'єрів – це посібник для розробника. Тепер він знає, що потрібно доопрацьовувати найближчим часом.
Але список бар'єрів та методів їх усунення може бути дуже довгим, тому дуже важливо визначити їхню пріоритетність, щоб насамперед реалізувати найбільш затребувані функції.
Пріоритетність також можна визначати не на око, а за допомогою певних методик. Команда «Мануфактури» під час роботи з Customer Journey Map використовує для розрахунків формулу, де складаються такі показники: ступінь критичності точки, простота реалізації дизайну, простота реалізації розробки та відсоток аудиторії, що стосується.
На виході отримуємо готовий фічер-лист, ранжований за пріоритетністю. Найвищі позиції в ньому займають завдання, які, з одного боку, мають максимальний вплив на аудиторію і при цьому забирають мінімум ресурсів.
Також це дуже корисно, щоб легко визначити, який функціонал потрібен для вашого MVP, якщо ви ще не приступали до розробки.
Ефективність CJM: зірки та гроші
Німецька аудиторія досить консервативна, тому коли ми запустили оновлену програму Meinestadt, спочатку користувачі ставили низькі оцінки і вимагали в коментарях «повернути все як було». Однак retention, показник повернення в додаток, почав зростати. Людям подобалося додаток! Після retention почали зростати і оцінки.
За рік, протягом якого ми вели розробку та робили релізи через кожні 1-2 місяці, середньомісячна оцінка програми зросла з 2 до 4,67 зірок. Виторг зріс на 138% від очікуваного рівня.
ВИСНОВКИ
Задоволення користувачів - найкращий спосіб заробити. Одна з моделей монетизації програми Meinestadt пов'язана із переходом користувачів у сервіс оренди житла. Помітивши, що розділ із пошуком нерухомості користується популярністю, але там відбувається мало цільових дій, ми визначили бар'єри та усунули їх у ході повної переробки інтерфейсів. Це дозволило підняти середньомісячну оцінку програми з 2 до 3,75 зірок та підвищити кількість переходів у сервіс оренди. Через деякий час ми додали додаток геолокаційні push-повідомлення про орендні квартири, що дозволило підвищити прибутковість по одному користувачеві в 3 рази, а оцінку продукту в магазинах мобільних додатків до 4,67 зірок. Ви робите життя користувача простіше та зручніше, і це відбивається на вашій вигоді.
Customer journey, один з найкорисніших інструментів продакт менеджера. Чому важливо знати, як ваш продукт бере участь у житті користувача та які інсайти можна з цього отримати? Поговоримо.
Контекст це те, чого зазвичай не вистачає для розуміння тих чи інших питань. Уявіть собі таку ситуацію: до вас схожий колега чи друг, каже, що треба прийняти за нього рішення щодо відпустки. Просто він чекає від вас на відповідь “Їхати” або “Не їхати” у відпустку на вихідних. Що б ви йому порадили?
Швидше за все, вам би знадобилося його трохи розпитати про деталі ситуації. Чому він розмірковує над цим рішенням, яка ситуація у нього вдома чи на роботі, чи може він перенести свою відпустку і таке інше. Тобто вам потрібно вникнути в контекст ситуації. Так ви зможете дати більш корисну пораду.
Те саме стосується і користувачів. Усвідомлення контексту ситуації, в якій використовується ваш продукт, відкриває чималі можливості для зростання.
Давайте спочатку розберемо, що ж таке customer journey.
Customer journey: це
Customer journey це візуалізація історії взаємодії користувача з вашим продуктом. Повний описконтексту та мотивів конкретного сегменту клієнтів з урахуванням усіх рекламних каналів.
"Воронка продажів", - скажете ви, але customer journey, це щось більше. Це ситуації та спосіб життя ваших користувачів. Їх звички та особливості, їх переваги та завдання. Ваш продукт є частиною всього цього. Чим детальніше ви опишите картину, тим цінніші знання отримаєте і тим якісніші рішення зможете приймати.
Подібні "картини" називають картами користувачів або customer journey map.
У чому прибуток від customer journey
"Ну, як мінімум, це красиво" і це насправді так. Візуалізація повного шляху користувача дозволяє ширше подивитися на продукт та контекст, у якому він знаходиться. Завдяки цьому ми можемо:
- Створити безперервний досвід взаємодії (user experience) із продуктом.
- Більш ефективно вирішувати завдання користувача.
- Зменшити бар'єри для використання продукту.
- Підвищити лояльність своєї аудиторії.
- Отримати інсайти для розвитку.
Класика customer journey
Зазвичай у класичному розумінні шляху користувача виділяють кілька стадій.

Все починається з того, що користувач нічого не знає про ваш продукт. Далі він дізнається про нього, починає сильніше занурюватися, вивчає дедалі більше інформації. Підписується, якщо така можливість є та активується, тобто вперше використовує. Потім продукт використовується дедалі частіше й у кінцевому підсумку, користувач стає його “адвокатом”. Рекомендує друзям та відстоює перед негативними відгуками інших користувачів.
Здавалося б, просто і зрозуміло, але в житті все трохи інакше. Такого прямолінійного рухувід стадії до стадії немає. Customer journey різноманітний та хаотичний. Стадій може бути меншим, частина з них об'єднані і т.д.
Пропоную розібрати, як побудувати customer journey map для свого продукту.
Вибачте, що перериваю читання. Приєднуйтесь до мого телеграм каналу . Свіжі новини статей, розвиток digital продуктів та growth hack, там все. Чекаю вас! Продовжуємо…
Customer journey map своїми руками
1. Персона
Все починається з осіб. Виберіть певний сегмент користувачів (як правило, це цільова аудиторія) і спробуйте побудувати персону, тобто якомога чіткіше описати людину близьку до обраного сегменту.
Як правило, це вигаданий персонаж, який має максимально близькі до обраного сегмента характеристики (соц.дем: стать, вік, матеріальне становище, звички і т.д.).

Вище наведено приклад картки персони, який був створений у продукті Xtensio. Цей інструмент дозволяє створювати такі карти користувачів на основі шаблонів. Є безкоштовний доступ на одну картку, яку можна створити. Ви можете створити одну персону, вивантажити її у вигляді картинки, а потім створити нову, наприклад.
Подібні карти дозволяють добре уявити свого користувача та його звички. Далі вже на основі цієї картки складається customer journey map.
2. Дослідження та точки контакту
Після того, як ви підготували персону, переходьте до точок контакту та дослідження. Для онлайн продуктів ви можете скористатися аналітикою та подивитися звідки саме прийшов користувач. За яким запитом, з яких джерел.

Для офлайн продуктів найкраще використовувати опитування та інтерв'ю. Ви питаєте людей, звідки вони дізнаються про ваш продукт.
В інтерв'ю ставте питання про те, як користувач вирішував своє завдання/проблему. Нехай розповість, як він це робив востаннє. Матеріал із рекомендаціями, як саме раніше виходив у блозі.
Особисто я прихильник змішаних підходів (особливо для продуктів онлайн). Ви вивчаєте дані аналітики, потім опитуєте реальних користувачівта закріплюєте дані.
Customer journey map складається з усіх зібраних даних. Завдання – якомога детальніше описати весь шлях користувача.

Наприклад, в результаті досліджень ви виявили, що ваш користувач відвідував конференцію, де хтось згадав про ваше мобільному додатку. Після цього через пару днів він загуглив вас у пошуковику, а ще через тиждень встановив додаток собі на телефон. Всі ці дані знадобляться для проектування картки.
Чим більше даних про свою цільову аудиторію ви зберете, тим краще. А тепер переходимо до проектування картки.
3. Проектування чи створення карти
Після того як персони визначені, а дані про точки контактів зібрані, наше завдання створити саму customer journey map.

Зазвичай у проектуванні картки бере участь команда, до якої входять: аналітик, дизайнер (ux/ui), маркетолог, менеджер-продакт.
Для проектування використовують:
- Маркери та стікери (як правило з цього починається)
- Спеціальний софт: uxpressia.com (одна карта безкоштовно), realtimeboard.com (3 карти безкоштовно), таблиці Google (цілком собі рішення, повністю безкоштовне). Софт використовують для фіналізації та оформлення картки.
Почніть проектування зі стадій (ми розбирали їх вище). Розбийте customer journey map на колонки, де колонка це одна із стадій (не знання, впізнаваність тощо). Не обов'язково використовувати усі стадії, які ми обговорили раніше. Залежно від вашого продукту кількість стадій може змінюватися, як ми говорили раніше. Те саме стосується і назв стадій.
Карту я створюватиму на простих таблицях. Зазвичай такі таблиці відзначаються на стінах, фдипчартах або магнітних дошках. Пропоную для прикладу взяти абонемент до фітнес-клубу.

Для фітнес клубу я виділив 4 основні стадії customer journey.
Усі учасники команди збираються разом і починають приземлювати всі отримані з досліджень дані, орієнтуючись на стадії. Першим рядком після стадій йдуть завдання чи цілі користувача. Витягуйте ці завдання з дослідження, яке провели та наносите на карту.

Потім розташуйте дані про канали, якими користувач приходять кожної зі стадій.

Після цього описуємо процес. Звичайним людським мовою розповідаємо ситуацію користувача кожної стадії.


Потім за допомогою мозкового штурмуви намагаєтеся визначити, які почуття відчуває користувач на кожному етапі взаємодії. Якщо в результаті дослідження вам вдалося зафіксувати цитатами ці почуття, то вам пощастило. Беріть їх та наносите на карту.
Намагайтеся писати людською мовою. Якщо на етапі "Не знання" користувач має сумніви, то так і пишіть (від першої особи): "Не знаю, чи потрібно мені йти взагалі на фітнес?". Зробити одну довгу таблицю не виходить, тому заведу нову (це продовження донизу попередньої)

Для наочності як і з процесами/каналами ви можете візуалізувати почуття користувача, його досвід.

Мозковий штурм продовжується і ви думаєте над бар'єрами, які можуть виникати у користувача на різних стадіях шляху та над рішеннями/ідеями, які допоможуть ці бар'єри подолати.

Робоча версія картки готова.

Зазвичай таку версію передають дизайнерам для створення барвистішого і зрозумілішого вигляду. Така карта може активно використовуватися в компанії та поширюватись на різні підрозділи всередині.
Але, створення “краси”, це справа необов'язкова. На мене, немає нічого кращого за хмарні/гнучкі рішення, коли ви можете оперативно оновлювати свою карту, просто перейшовши за посиланням (так можна робити в інструментах, які ми розбирали вище).
4. Впровадження та тестування рішень
Рішення, які народилися в результаті створення customer journey map, потрібно застосовувати та тестувати. Пам'ятайте, що ви не заради гри штурмили з командою весь цей час.

Розставляйте пріоритети серед рішень, які вигадали. Оцінюйте реалізацію та беріть у роботу. Тестуйте та переходьте до наступного.
Зверніть увагу
Щоб ваш customer journey був "як треба", врахуйте наступні рекомендації:
- Використовуйте певний сегмент користувачів. "На всіх користувачів" карта не складається.
- Дані каналами, точками контактів та інше, беруться із систем аналітики, досліджень та опитувань. Своєю експертною думкою (читаємо – здогадок) немає сенсу заповнювати карту.
- Детальніше відбивайте стадії customer journey. Якщо, наприклад, перед відвідуванням вашого сайту, у користувача виникає потреба дізнатися більше про ваш продукт, то і на карті має з'явитися колонка (стадія) під назвою "поява інтересу".
- Карта складається насамперед на основі користувальницького досвіду, а не ваших внутрішніх бізнес-процесів. Не потрібно відразу прив'язуватися до взаємодії з користувачем усередині вашої компанії/проекту. Ви встигнете це зробити, коли зрозумієте, як саме ваш клієнт вирішує своє завдання і де у всьому цьому продукт.
Висновок
Як ми з'ясували, customer journey, це дуже корисна штука, яку можна та потрібно використовувати у своїх проектах. Візуалізація всього шляху клієнта дозволить отримати купу інсайтів і розвинути свій продукт до небувалих висот. Збирайте досвід ваших користувачів, наносите все на карту та вигадуйте нові рішення. Подорож починається!