Теорія кольору для фотографа: колірне коло та гармонійні поєднання кольорів. Нотатки ретушера або захід сонця вручну
Адміністрація Сайту з повагою належить до прав відвідувачів Сайту. Ми беззастережно визнаємо важливість конфіденційності особистої інформації відвідувачів нашого сайту. Ця сторінкамістить відомості про те, яку інформацію ми отримуємо та збираємо, коли Ви користуєтесь Сайтом. Ми сподіваємося, що ці відомості допоможуть Вам приймати усвідомлені рішення щодо особистої інформації, що надається нам. Ця Політика конфіденційності поширюється лише на Сайт та на інформацію, що збирається цим сайтом та через його посередництво. Вона не поширюється на будь-які інші сайти і не застосовується до веб-сайтів третіх осіб, з яких можуть робитися посилання на Сайт.
Автоматично збирана інформація, що не відноситься до персональних даних
Іноді ми можемо збирати інформацію про Вас, яка не стосується Персональних даних. Прикладами такого роду інформації можуть бути тип веб-браузера, що використовується, тип операційної системи, а також доменне ім'я сайту, за допомогою посилання з якого Ви потрапили на наш Сайт. Відомості, які ми отримуємо на Сайті, можуть бути використані для того, щоб полегшити Вам користування Сайтом, включаючи, але не обмежуючись: організація Сайту найзручнішим для користувачів способом; надання можливості передплатити поштову розсилку за спеціальними пропозиціями та темами, якщо Ви хочете отримувати такі повідомлення; Сайт збирає персональні дані (далі Персональні дані), які Ви надаєте добровільно під час замовлення телефонного дзвінкаабо розміщення замовлення на Сайті. Поняття персональні дані в даному випадкувключають інформацію, яка визначає Вас як конкретну особу, наприклад, Ваше ім'я, номер телефону. Сайт не буде збирати дані, що дозволяють ідентифікувати Вашу особу (такі, наприклад, як Ваше прізвище, адреса, номер телефону, адреса електронної пошти), якщо Ви самі добровільно не дасте нам такі дані. У разі надання Вами Сайту Персональних даних зберігатиме таку інформацію про Вас тільки для зв'язку з Вами. Крім того, ми використовуємо стандартні журнали обліку веб-сервера для підрахунку кількості відвідувачів та оцінки технічних можливостейнашого сайту. Ми використовуємо цю інформацію для того, щоб визначити, скільки людей відвідує Сайт і організувати сторінки найбільш зручним для користувачів способом, забезпечити відповідність Сайту браузерам, що використовуються, і зробити зміст наших сторінок максимально корисним для наших відвідувачів. Ми записуємо відомості про переміщення на Сайті, але не про окремих відвідувачів Сайту, так що ніяка конкретна інформаціящодо Вас особисто не зберігатиметься або використовуватиметься Адміністрацією Сайту без Вашої згоди.
Спільне використання інформації
Адміністрація Сайту за жодних обставин не продає і не віддає у користування Вашу особисту інформацію, будь-яким третім сторонам. Ми також не розкриваємо надану Вами особисту інформацію за винятком випадків, передбачених законодавством Республіки Білорусь.
Відмова від відповідальності
Пам'ятайте, передача інформації особистого характеру при відвідуванні сторонніх сайтів, включаючи сайти компаній-партнерів, навіть якщо веб-сайт містить посилання на Сайт або Сайт є посилання на ці веб-сайти, не підпадає під дії цього документа. Адміністрація сайту не несе відповідальності за дії інших веб-сайтів. Процес збирання та передачі інформації особистого характеру при відвідуванні цих сайтів регламентується документом Захист інформації особистого характеру або аналогічним, розташованим на сайтах цих компаній.
Контактна інформація
Якщо Ви надали свої Персональні дані і хочете, щоб така інформація була змінена або виключена з наших баз даних, або якщо Ви хочете дізнатися, які Персональні дані про Вас ми маємо, Ви можете надіслати нам запит на адресу. Ми докладемо всіх зусиль, щоб відповісти на Ваш запит.
Зміни на Сайті
Ми залишаємо за собою право в будь-який час без повідомлення закрити або змінити будь-яку послугу на Сайті.
3393 Підвищуємо майстерність 0
Сьогодні ми поговоримо з вами, наші шановні читачі, про теорію кольору. А точніше - про один прийом з компліментарними квітами, який знають далеко не всі. Більшість із вас про неї взагалі не чули. Техніка використання компліментарних кольорів не нова, художники використовують цей прийом вже дуже давно. Однак, фотографуючи, ми рідко схильні думати про це, коли займаємося зйомкою.
Хоча у фотографа не завжди є така ж свобода вибирати кольори, як у художника, але добре б про це пам'ятати, коли робляться фотографії, оскільки це допоможе створити сцени з певними комбінаціями кольорів, які виглядають краще, ніж інші.
Що таке компліментарні кольори? Компліментарні кольоривлаштовані за принципом колірної протилежностіколи знаходяться в якійсь колірній моделі. Колір, який знаходиться навпроти основного кольору, називається компліментарним. Він формується із сусідніх кольорів усередині цієї моделі. Спільне використання таких кольорів забезпечує контраст, що дозволяє створювати потужніші зображення.
Колірний круг RGB:

Наприклад, якщо ви оберете основним кольором червоний, то у вас вийде, використовуючи колірне коло, що блакитний лежить навпроти нього, при цьому лежачі з боків від нього синій і зелений дають при змішуванні цей блакитний колір. Аналогічно, якщо ви берете за основу зелений, то навпаки буде фіолетовий, а при виборі синього жовтий. Таким чином, блакитний, фіолетовий та жовтий будуть компліментарні червоному, зеленому та синьому, відповідно.
Якщо брати за основу модель червоно-жовтий-синій, то система виглядатиме так:
Як це працює на практиці
Роздуми про те, які кольори асоціюються з різними ситуаціями, може змусити вас почати комбінувати різні кольоризадля досягнення потрібного ефекту. Наприклад, синій колір не зустрічається у природі надто часто. Однак, у ясний день, як ефектний фон у нас є синє небо, яке чудово підходить для компліментарних кольорів.
У колірній моделі RGB (червоно-зелений-синій) ми бачимо, що жовтий колірзнаходиться навпроти синього, а в моделі RYB (червоно-жовтий-синій) - навпроти помаранчевого. Отже, потрібне щось жовте чи помаранчеве, що з'явиться на тлі синього неба.
А ось зелений колір удосталь представлений у природі, що робить червоні, пурпурові та фіолетові кольори хорошими кандидатами для контрасту. З цього випливає, що об'єкти, які природно мають червоні та зелені частини, виглядають добре самі по собі, оскільки їм не потрібно додати додаткові об'єкти інших кольорів для яскравого ефекту.
Очевидно, що якщо ви знімаєте в приміщенні, конструюючи свої зображення за допомогою різних фонів, ви можете враховувати цей принцип і після обробки.
На зображенні нижче чаша і фон навколо персиків були насправді досить нейтральними за кольором, але при обробці був доданий синій відтінок, який забезпечує кращий контраст із цими фруктами.

Ви можете опинитися в ситуації, коли кольори в зображенні начебто узгоджуються з принципом комбінування компліментарних кольорів, але вам все ще здається, що чогось не вистачає, щоб посилити ефект. Є хороший шанс, що один із ключових кольорів може виграти від того, що стане більш насиченим, навпаки — пом'якшеним, освітленим або затемненим тощо. .
Текст статті оновлено: 11.02.2019
Якщо спробувати проаналізувати, чому фотографії, зняті професійними, талановитими фотографами так чіпляють глядачеві, стане зрозуміло, що крім правильної композиції та експозиції, фотограф попрацював ще й із кольором. Теорія кольору, очевидно, відіграє величезну роль у фотографії, проте не багато хто з нас має достатні знання в цій галузі або розуміє, як використовувати їх для поліпшення своїх робіт. У сьогоднішньому уроці я ділитимуся тим, що сам дізнався про нюанси в цій галузі.
Уточню відразу, що деякі визначення, поняття, які ви зустрінете нижче, можуть виявитися важкими для розуміння. Чесно кажучи, я теж не зовсім розібрався в тому, що написав… Але все ж таки вирішив опублікувати цей фотоурок, оскільки вважаю, що він може дати деяке розуміння фотолюбителям-початківцям «у якому напрямку копати, щоб поліпшити свою майстерність фотографії», дати стимул пошукати додатково відео та статті на тему теорії кольору, та пов'язаних з нею правил, технік та рекомендацій.
Також зазначу, що більша частина матеріалу отримана мною в англомовних джерелах, будуть наведені види уроки російською, а якщо немає відповідних рідною, тоді на англійською. Так що якщо десь переклад буде не дуже достовірний, прошу вас не кидатися помідорками, а поправити в коментарях. Дякую за розуміння.
Тексту буде дуже багато. Думаю, з першого разу мало хто подужає всю статтю до кінця, доведеться до неї повертатися. Для зручності даю зміст – натиснувши на посилання, можна перейти до потрібного пункту уроку.
1. Механіка кольору
2. Історична довідка
3. Основне колірне коло
3.1 Первинні кольори
3.2 Вторинні кольори
3.3 Третичні кольори
4. Колірна модель
5. Що таке колірний простір?
6. Використання кольору у фотографії
6.1 Колірний тон
6.2 Насиченість
6.3 Світлота
7. Відтінки, тіні та тони
8. Колірна гармонія
8.1 Додаткові кольори
8.2 Тріада
8.3 Аналогічні кольори
8.4 Монохромні кольори
9. Психологія кольору
11. Словник термінів
1. Механіка кольору
Людина бачить колір, але не відчуває його, оскільки він існує лише при світлі.
Видима частина спектру (рисунок вище), що ми сприймаємо, є частиною ширшого електромагнітного спектра.
Червоний дах будинку сприймається червоним тому, що пофарбована поверхня поглинає все видиме світло крім червоного, яке відбивається від неї і сприймається оком.
Насправді це виглядає трохи складніше, оскільки часто колір предмета є змішанням кількох кольорів, а не одним чистим кольором.
Наукова основа теорії кольору, звичайно, ширша за цей опис: це сама по собі велика тема, про яку написано безліч книг. Але у нас, як фотографів, немає потреби занурюватися в неї глибше.
2. Історична довідка про виникнення теорії кольору
Комусь, напевно, подобається історія, але сьогоднішній урок присвячений іншому. Тому зупинимося коротко.
Те, що ми розуміємо в теорії кольору зараз, було відкрито Ісаком Ньютоном. Його експерименти з розщеплення видимого спектра за допомогою призми призвели до винаходу першого кольору.

Після публікації множини різних варіантівколірних кіл іншими авторами, німецький теоретик Йоганнес Іттен розробив колірне коло, яке дизайнери та фотографи використовують у наші дні. В його основі лежать первинні кольори: жовтий, червоний та синій.
Колірний круг Іттена враховував гіпотезу Йоганн Вольфганга фон Гете про емоційну цінність кольорів: наприклад, синій був пов'язаний з холодом, а червоний - з теплом.
3. Колірне коло, як основа теорії кольору
Теорія кольору при першому погляді може бути простою, але в міру вивчення стає більш складною. Протягом століть художники, теоретики, філософи та багато інших намагалися пояснити колір за допомогою різних теорій та систем. І сьогодні існують області, де деякі теорії кольору залишаються спірними.
Коли йдеться про теорію кольору, природно розглядати її з позиції первинних, вторинних та третинних кольорів. Тому давайте почнемо зі схеми колірного кола у фотографії.
3.1 Первинні кольори (Primary Colors)
Справжній первинний колір - це колір, який не містить будь-яких інших кольорів (тобто при його утворенні не відбувається змішування різних кольорів).
Для більшості з нас, які володіють комп'ютерами та телевізорами, первинними кольорами є червоний (R ed), зелений (G reen) та синій (B lue), скорочено звані RGB. RGB кольори також відомі як цифрові первинні кольори, які використовуються для відображення зображень в електронних пристроях.

Коли йдеться про друк у друкарні, ми використовуємо ціановий (C yan), пурпуровий (M agneta) та жовтий (Y ellow) як основні чорнила (CMYK). Щоб заплутатися ще сильніше: жовтий ( Y ellow), червоний ( R ED) та синій ( B lue) викладаються як основні кольори у художніх школах. Що також називається колірною схемою YRB.
Кожна схема використовується у своїй галузі та має свої переваги. У сьогоднішньому уроці ми будемо використовувати колірне коло YRB: художнє колірне коло(Малюнок 3) для ілюстрації описуваної точки зору. Це може повністю суперечити колірній моделі, яку ми розглянемо нижче. Проте, YRB — це система, яка прийнята художниками з XIX століття.
3.2 Вторинні кольори (Secondary Colors)
‚Вторинні кольори у схемі YRB утворюються в результаті змішування двох первинних.
- Помаранчевий = жовтий + червоний;
- Фіолетовий = червоний + синій;
- Зелений = синій + жовтий;

3.3 Третичні кольори (Tertiary Colors)
Третичні кольори у схемі YRB утворюються змішуванням первинних та вторинних. Назва кольору утворюється з назви первинного кольору на початку і вторинного, що йде за ним:
- жовто-жовтогарячий;
- червоно-жовтогарячий;
- червоно-фіолетовий;
- синьо-фіолетовий;
- синьо-зелений;
- жовто-зелений.

4. Колірна модель (Color model)
Колірна модель є системою створення повного спектру кольорів з використанням набору первинних кольорів. Існують дві колірні моделі: адитивна та субтрактивна, розрізняються вони тим, як створюються кольори.
У адитивної моделімова йде про кольори випромінювання або світіння (наприклад, світіння монітора комп'ютера або лампочки), вони утворюються шляхом змішування двох променів первинних кольорів (результуючий колір буде світлішим, ніж його складові).
Назва "адитивний" походить від англійського слова "add" (додавати). Якщо промені трьох основних кольорів змішати, вийде білий, а якщо випромінювання немає взагалі, то залишиться чорний колір (уявіть, монітор комп'ютера вимкнувся, і залишилася лише чорнота). При змішуванні двох первинних кольорів отримуємо вторинні:
- блакитний (ціановий) = зелений + синій;
- пурпуровий = синій + червоний;
- жовтий = червоний + зелений.

У субтрактивної моделіми говоримо про фізичні пігменти, наприклад, що містяться в фарбі друкарської машини або принтера. Вони частково поглинають білий колір і відбивають випромінювання, що залишилося, яке розглядається людським оком, як колір (він буде залежати від того, в якій частині спектру відбувається поглинання).
- ціан = білий мінус червоний;
- пурпуровий = білий мінус зелений;
- жовтий = білий мінус синій.
Примітка 1. У різних джерелах ціановий колір називають блакитним, синьо-зеленим.
Примітка 2. Оскільки в субтрактивній моделі ми маємо справу з фізичними пігментами, то первинні кольори тут називаються «основне чорнило».
У субтрактивній моделі, якщо ми змішуємо два первинні кольори, світла поглинається більше, і результуючий колір буде темнішим. Якщо змішати всі три первинні кольори, вийде чорний (максимальне поглинання світла), а якщо будуть відсутні всі три первинні кольори (ми не поклали фарбу на білий папір), вийде білий.

Крім описаних двох існують інші кольорові моделі, відповідальні за те, як ми розуміємо колір в даний час.
Митці можуть маніпулювати кольором, коли пишуть свої картини. Фотографам важче: ми можемо лише спостерігати за нашою сценою, яку знімаємо, та відзначати, що на ній відбувається з квітами. Напевно, тільки під час зйомки у студії у нас з'являється можливість якось впливати на колірну складову фотографії.
Розглянемо інший спосіб розуміння кольору, який до фотографії має більше відношення.
5. Що таке колірний простір
До фотографів більше відношення має колірний простір. Це певний математично діапазон кольорів (також званий колірним охопленням), який пристрій може відображати (наприклад, монітор комп'ютера) або друкувати (наприклад, струменевий принтер).
Ми щодня користуємося ним при налаштуванні фотоапарата, при постобробці в Lightroom або Photoshop, при публікації зображень в Інтернеті та при друкуванні.
Існує безліч колірних просторів: наприклад, sRGB для розміщення в Інтернеті, CMYK для друку, Rec. 709 для телебачення стандарту HDTV та ін. Фотографи використовують лише деякі з них.

Як стандарт для порівняння колірних просторів використовується колірний простір CIELAB (CIE = Міжнародна комісія з освітлення; LAB пояснюється нижче). Колірний простір CIELAB (колірний графік на малюнку вище) спеціально розроблений для демонстрації охоплення всіх кольорів, які здатна бачити середньостатистична людина.
Фотографи повинні розбиратися в наведених нижче колірних просторах. Чорним трикутником буде показано колірне охоплення кожного колірного простору всередині CIELAB.
Стандартний RGB (sRGB)
- Стандартний колірний простір для розміщення зображень в Інтернеті.
- Включає лише 35% від видимих кольорів CIELAB.
- Без додаткових установок будь-який 8-бітний файл, інтерфейс програми або пристрою можна розглядати як такий, що знаходиться в колірному просторі sRGB.
- Вужче колірне охоплення, особливо в області синьо-зелених кольорів, у зв'язку з чим може не використовуватися фахівцями у видавничій діяльності.

Adobe RGB
- Розроблений компанією Adobe в 1998 для того, щоб включити велику частину кольорів простору CMYK для друку, але використовує первинні кольори RGB для відображення на моніторах.
- Містить трохи більше 50% всіх видимих кольорів.
- Дозволяє на друку отримувати живіші кольори, але без перетворення на sRGB в Інтернет відображається некоректно.
- Може бути перетворений на sRGB, але не назад.

ProPhoto RGB
- Розроблений фірмою Kodak, також відомий як ROMM RGB (Reference Output Medium Metric).
- Включає понад 90% всіх видимих кольорів.
- Широке колірне охоплення, щоб уникнути постеризації зображення, рекомендується працювати з глибиною кольору 16 біт.
- Ідеальний для постобробки, може бути перетворений на sRGB для Інтернету або CMYK для друку.

- Абревіатура від Cyan, Magenta, Yellow та K – позначення чорного. Це субтрактивна колірна модель, яка використовується у кольоровому друку.
- ‚Технічно це колірна модель, а не простір. Але може відображатися на CIELAB для порівняння з колірним простором RGB.
- Пряме порівняння між відображенням RGB та відбитками CMYK утруднене через відмінність технологій кольоровідтворення та властивостей.
- Можна друкувати за допомогою стандартних зображень ProPhoto RGB або Adobe RGB. Для оптимального результату краще проконсультуватись у вашій друкарні.

- CIELAB, також формально званий L*a*b*, де L = світлота, від найяскравішого білого до темного чорного. Вісь A від зеленого до червоного та вісь B від синього до жовтого.
- Охоплює всі кольори, що сприймаються.
- Кольори є абсолютними та не залежать від пристрою відтворення.
- Береться за основу в системах керування кольором для зв'язку між різними пристроями (наприклад, при перетворенні комп'ютерних кольорів для друку: Adobe RGB -> Lab -> CMYK).

Практична рада №1. Вибір правильного колірного простору для робочого процесу
Управління колірним простором може заплутати фотолюбителів-початківців. Немає певного стандарту для вибору колірного простору, у якому слід працювати. Кожен фотограф має свої відмінні від інших переваги щодо робочого процесу. Багато професіоналів знімають у RAW та обробляють знімки з 16-бітною глибиною кольору, встановивши в Lightroom та Photoshop колірний простір ProPhoto RGB. Коли фотографії готуються до розміщення в Інтернеті, вони конвертуються в sRGB.
У Photoshop, щоб встановити робочий колірний простір, натискаємо Edit > Color Settings(Редагування>Налаштування кольорів), під Working Space (Робочий простір)вибираємо необхідний колірний простір. Щоб встановити вихідний колірний простір, натискаємо Edit > Convert to Profile(Редагування > Перетворити на профіль)і вибираємо колірний простір під Destination Space(цільовий простір).
В програмі LightroomЗа умовчанням для керування зображеннями використовується колірний простір ProPhoto RGB, і цю опцію не можна змінити. Але можна вибрати колірний простір для експорту. Ми можемо змінити колірний простір зображень, експортованих у Photoshop, перейшовши в Lightroom > Preference(Лайтрум > Налаштування). Для експорту зображень до іншого місця перейдемо в меню File > Export (Файл > Експорт)і виберемо колірний простір у розділі File Settings(Налаштування файлів).
Більшість моніторів відображають кольори не точно. Це створює проблеми під час друку зображень з комп'ютера. Без калібрування колір на відбитках може відрізнятися від кольору зображення на екрані. Рішенням є використання калібратора.
Чи потрібно нам калібрувати монітор? Можливо і ні. Якщо ми не заробляємо на життя фотографією, то в цьому немає потреби. До того ж, калібратори коштують грошей. Як варіант, можна перевірити точність передачі кольорів нашим дисплеєм за допомогою спеціальних таблиць.
6. Застосування кольору у фотографії
Ми не можемо керувати кольором під час зйомки, але можемо підсилити або послабити кольори в цілому або вибірково під час постобробки.
Це досягається регулюванням таких параметрів, як колірний тон ( hue) , насиченість ( saturation) та яскравість ( lightness) . Усі фотографи, хто займається постобробкою знімків, зустрічав термін HSLу редакторі Lightroom або коригуючий шар Hue/ Saturation(Колірний тон/Насиченість)у Photoshop.

Перед початком давайте визначимося з термінами, щоб не плутатися надалі.
Колірний тон (Hue) = колір. Насиченість (Saturation) = інтенсивність кольору. Lightness = Світлота.
Практична рада №3.Давайте дізнаємося, де знаходяться налаштування HSL
У Photoshopцей розділ називається Hue/ Saturation(де також є повзунок Lightness). Знаходиться на панелі Adjustments (Корекція), нижче панелі Layers (Шари), або його можна знайти, перейшовши в Layer > New Adjustment Layer > Hue/ Saturation(Шари > Новий коригуючий шар > Колірний тон/Насиченість).
В програмі Lightroomповзунки HSLзнаходяться в модулі Develop(Розробка). L – позначення Luminance (Світлота)у Lightroom.

6.1 Колірний тон (Hue)
Колірний тон, по суті, є кольором. Хтось визначає його як назву кольору або колір кольору. Наприклад, колірний тон червоного – червоний, залишається червоним, навіть ми зменшимо його насиченість чи знизимо яскравість.

Кольори (колірні тони) бувають теплими та холодними. Вважається що теплі кольоризображення виділяють, наближають, грають активнішу роль знімку. Холодні кольори заспокоюють, віддаляють, передають відчуття відстані або служать тлом.
Подивимося, як керувати кольором у фотографії у своїх цілях, особливо якщо якийсь колір використовується особливо часто.
червоний
- Теплий колір, що підсилює.
- Виділяється на тлі будь-якого іншого кольору. Домінує у композиції навіть у невеликій кількості. Тому краще використовувати його в міру.
- Ми більш чутливі до теплих кольорів, особливо червоних, оскільки в сітківці очі більше червоних конусів (64% всіх кольорових конусів).
- Червоний є первинним кольором для тону шкіри RGB. При конвертації в CMYK більшість деталей переходять у ціан.
Практична рада №4.З урахуванням вищесказаного, задіємо налаштування Selective Color (Вибіркова корекція кольору) вPhotoshop для тонкої корекції тону шкіри на зображеннях
У шарі Selective Colorвиберемо з меню, що випадає Reds(Червоний). Використовуємо повзунки Yellow (Жовтий)і Magenta(Пурпурний)для корекції тону шкіри та Cyan(блакитний)для насиченості.


Примітка. Ну, можливо, мені ще слід більш поглиблено дати раду методам налаштування скін-тону.J
Зелений
- Холодний колір.
- Насичений і контрастний, зелений канал переважає при перетворенні за замовчуванням на монохромне зображення Photoshop (59% зелений, 30% червоний і 11% синій).
- Це природний колір листя, але якщо у Photoshop навести піпетку на лист на зображенні, то насправді виявимо більше жовтого, ніж зеленого! Особливо за сонячного світла.
- Людина краще розрізняє рівні яскравості зеленого, ніж інші кольори, тому прилади нічного бачення працюють у цьому колірному діапазоні.
- Може випадати з кольорового охоплення CMYK RGB (особливо Adobe RGB і ProPhoto RGB). Необхідно враховувати це під час друку.
Практична рада №5.Для посилення насиченості кольору листя дерев використовуємо інструментTargeted Adjustment Tool (Інструмент цільового коригування) замість вибору окремого колірного каналу
Він знаходиться на панелі HSLу Lightroom. Спочатку переконаємось, що обрали Кольоровий тон (Hue), перш ніж використовувати Targeted Adjustment Tool.

Існує також можливість використовувати інструмент Targeted Adjustment Toolу конвертері Adobe Camera RAW для Photoshop. Його значок знаходиться у верхньому лівому кутку. Також її можна знайти в коригуючому шарі Hue/ Saturation.
*Значок у всіх трьох випадках може трохи відрізнятися.
Синій
- Холодний колір, що віддаляє.
- Коли бачимо синій, він асоціюється з небом, і навіть простором, відстанню і прохолодою.
- Чистий синій колір (R:0, G:0, B:255) не сприймається людським зором. Тому сині відтінки можуть випадати з охоплення кольору, особливо яскраво-синій. Зверніть увагу на синє небо на зображеннях під час друку.
- Якщо придивитися уважно, то небо часто має різні відтінки та тони синього замість чистого або майже чистого синього кольору. Потрібно враховувати це при постобробці, щоб не зробити його надмірно насиченим.
- Синій канал є найгучнішим каналом із усіх RGB.
Практична рада №6. Знебарвимо синє небо, щоб виділити передній план
Так і хочеться додати насиченості небу при постобробці, якщо на фотографії яскравий сонячний день. Оскільки синій – це віддалений колір, невелике зниження його насиченості може виділити передній план. Також допоможе об'єкт на передньому планітеплого кольору (червоний/оранжевий/жовтий).


Можливо, і не самий наочний приклад. В будь-якому випадку, професійні фотографирадять уважно вивчати свою фотографію та стежити за тим, щоб кольори на знімку не конкурували один з одним за увагу глядача.
Практична рада №7. ‚Зробимо воду білішою, додавши відтінок синього
Додавання невеликого відтінку синього воді змушує глядача сприймати білий білішим. Ефект буде ще сильнішим, якщо знімати при довгою витримкою, роблячи потік води більш плавним та згладженим.

Як я фотографував цей водоспад у Гімалаях, розказано
У Lightroom або ACR у Photoshop використовуємо Adjustment Brush (Коректуючий пензель) для вибіркового виділення водоспаду на зображенні. Після цього потрібно перемістити повзунок Temp(Температура) вліво, щоб додати воді трохи синього відтінку.
Жовтий
- Теплий колір.
- Первинний у колірній схемі YRB, але не RGB.
- Має найвище значення світлоти (~яскравості) серед усіх кольорів. Тому важко визначити ступінь насиченості кольору.
- Як і червоний, жовтий відтінок виділяється і привертає увагу, якщо фон темніший або менш насичений. Використовуємо це при постобробці фотографій з осіннім листям.
- Жовтий повинен бути збалансований з пурпурним при обробці тону шкіри.
Помаранчевий
- Теплий колір.
- Жовтий/оранжевий – це сприймається нами сонячне світло. Він також дає почуття тепла.
- Як і червоний, помаранчевий колір дуже вирізняється. Потрібно використовувати його рівномірно.
Практична рада №8. Підсилимо колір заходу сонця, трохи домальувавши фарби на небі
У Photoshop ми можемо додати колір на новий шар, щоб підсилити колір сонця. Це проста і ефективна технікапостобробки.
Крок 1.Створимо новий шар. Виберемо інструмент Пензлик (Brush), утримуючи клавішу Opt/Altдля вибору піпетки. Використовуємо її для вибору жовтого/жовтогарячого відтінку сонячного світла. Можливо, нам знадобиться збільшити насиченість або яскравість вибраного відтінку.

Крок 2Використовуємо Пензлик, встановивши Opacity (Непрозорість)на 100 та Hardness (Жорсткість)на 0. Обведемо на новому шарі те місце, в якому необхідно зробити сонячне світло яскравішим.

Крок 3Змінимо режим накладання нового шару, який ми намалювали, на Soft Light(М'яке світло). Знизимо Opacityприблизно до 20% (поекспериментувавши зі знімком). Створимо в цьому шарі маску і ті області, на яких нам не потрібно змінювати колір, зафарбуємо чорним.

Примітка: я використовував два шари з фарбою: один – помаранчевий, взятий піпеткою, другий – червоний.
Розповідь, як я знімав цей пейзаж
6.1.1 Поняття колірної температури
До цих пір ми говорили про колір окремо, але також необхідно мати уявлення про колірну температуру. Також ця характеристика називається баланс білого.
Баланс білого дозволяє змінювати кольори, щоб змоделювати зміни температури кольору.
Навіщо це фотографам? Вибір правильного балансу білого дозволяє відображати кольори зображення без небажаних відтінків. Ми також можемо цілеспрямовано додати зображення заданий відтінок у художніх цілях.
Автоматичний баланс білого (АББ, auto white balance (AWB)) сучасних цифрових камер досить добре визначає правильну колірну температуру в діапазоні 3000-7000K (температура денного світла – близько 5500K). Для всього, що виходить за межі цього діапазону, необхідно виставляти баланс білого вручну (наприклад, затінені області, під час зйомки в приміщенні, особливо при штучному освітленні, зі спалахом тощо).
Особливо прискіпливі фотографи купують набори калібрувальних мішеней для налаштування балансу білого (наприклад, ColorChecker Passport) або білу напівпрозору насадку на об'єктив (наприклад, ExpoDisc) для користувальницької установки балансу білого. А взагалі, самий кращий спосіботримати правильний ББ – завжди фотографувати у форматі RAW, оскільки такий файл зберігає всю інформацію про колір, отриману з матриці.
Коригувати баланс білого досить просто. Виберемо попереднє встановлення балансу білого з розкривного меню ББ у Lightroom або ACR у Photoshop.
При зйомці JPEG втрачається можливість вибору пресетів ББ. Нам доведеться вручну налаштовувати баланс білого за допомогою повзунка Temperature(Температура ) .
Колірна температура вимірюється в Кельвінах (K) і відраховується від жовтого (найхолодніша) до синього (найтепліша) з білим посередині.
Я думаю багато хто з вас вже зачесали голови, чому жовтий (який вважають теплим кольором), названий холодним! У підручниках пишуть із цього приводу таке: при нагріванні шматок металу спочатку починає червоніти. У міру збільшення температури він біліє і при максимальному нагріванні світиться синім. Крім того, полум'я при самій високій температуріблакитна, незважаючи на загальну оману, що червона.
Якщо холодніша температура червона, а висока — синя, чому налаштування «Температура» в Lightroom і Photoshop зображено навпаки? Це з-за візуального поданняколірної компенсації. Наприклад, фото знято у приміщенні з штучним освітленнямбез спалаху. Знімок матиме жовтий/оранжевий відтінок. Камера збільшить колірну температуру (синій), щоб змінити баланс білого.

Це навіть зрозуміліше при постобробці. Коли зображення має синій або жовтий відтінок, для коригування балансу білого потрібно змістити повзунок Температура в протилежному напрямку.

Практична рада №10. При постобробці можна використовувати цифрові фільтри (Photo Filter)
Минули часи, коли для зберігання кольорових фільтрів потрібно було носити сумку з набором цих пристроїв. Такі фільтри встановлювалися у спеціальний утримувач, що кріпиться перед об'єктивом.
Найпоширеніші – теплий та холодний фільтри. Їх ефект полягає у збільшенні або зниженні колірної температури зображення.

Тепер такий ефект легко відтворити під час постобробки одним клацанням миші. У Photoshop переходимо до Image> Adjustments> Photo Filter(Зображення>Корекція>Фотофільтр). Також ми можемо натиснути іконку Photo Filter (Фотофільтр)на панелі Adjustments(Корекція). Вибираємо фільтр у випадаючому меню. Ми також можемо натиснути Color (Колір)і вибрати будь-який колір як фільтр. Змінюємо Density(Густина)(0-100%) фільтра і ставимо галочку в « Preserve Luminosity» (Зберегти світіння)щоб фільтр не зробив зображення темнішим.
Крім вбудованих у Photoshop фільтрів, існують й інші у вигляді пресетів (у тому числі і платні) або програм, які використовують фільтри до зображень.
Хорошим прикладом такого програмного забезпеченняє пакет Color Efex Pro від Google Nik Collection. Це плагін для Photoshop, Photoshop Elements, Lightroom та Apple Aperture. Приклади використання цієї безкоштовної програми я показував на уроці про те, як я обробляю RAW-файли в Лайтрум і Фотошоп.
6.1.2 Настроювання балансу білого вручну
Одним із складних питань використання повзунка Temperatureдля налаштування колірного балансу і те, що це процес — гра в угадайку. Сприйняття ББ дуже суб'єктивно, оскільки кожна людина сприймає «нейтральну» по-своєму. Якщо ви вважаєте за краще встановлювати колірну температуру більш методично точно, то вам сподобається опція «точка чорного, білогоі сірого»інструменту « Color Sampler Too l». Її можна знайти у шарах Curves(Криві), Levels (Рівні)і Exposure(Експозиція)у Photoshop.
Сам цей інструмент використовувати легко, складніше знайти чистий чорний, білий чи сірий піксель на зображенні.
Практична рада №11. Пошук чорного, білого та сірого пікселів на фотографії
Секрет знаходження справжньої чорної, білої чи сірої точки – це використання шару Threshold(Поріг, Ізогелія). Додамо його поверх коригувальних шарів Curves/Levels/Exposure.

Перетягнемо стрілочку в шарі Thresholdвід середини вліво доти, доки зображення не стане повністю білим. Тепер почнемо повільно переміщати стрілку назад (до центру) поки не з'являтиметься чорний (вказано червоними стрілками). Перехресна перевірка з графіком дозволить переконатися, що стрілка вказує на існуючі пікселі. Це чорні пікселі. Збільшимо масштаб і застосуємо інструмент Color Sampler Tool (знаходиться там, де піпетка, знизу) для виділення чорного пікселя.

Перетягнемо стрілочку в Thresholdвід середини вправо доти, доки зображення стане повністю чорним. Тепер почнемо повільно переміщати стрілку назад (до центру) поки не з'являтиметься білий (вказано червоними стрілками). Перехресна перевірка з графіком дозволить переконатись, що стрілка вказує на існуючі пікселі. Це білі пікселі. Збільшимо масштаб і застосуємо Color Sampler Toolвиділення білого пікселя.
Пошук сірого точки. Ці кроки аналогічні до пошуку чорної точки. Єдина відмінність у тому, що потрібно додати новий шар над шаром зображення і нижче шару, що коригує. Threshold, заповнити його 50% сірим та змінити режим накладання на Difference(Різниця). Перемістимо стрілку в Thresholdу крайнє ліве положення і почнемо повільно рухати праворуч, поки не побачимо появу чорного. Це – 50% сірий колір. Збільшимо масштаб, виберемо будь-який сірий піксель та відзначимо його інструментом Color Sampler Tool.

Тепер у нас є відзначені чорний, білий та сірий пікселі і можна виправити баланс білого.
Натиснемо на Color Sampler Toolдля чорного (якщо не зрозуміло, який із трьох, потрібно навести на нього мишу і почекати пару секунд появи підказки) і клацнемо на те місце, де знаходиться чорний піксель. Можливо, доведеться збільшити масштаб, щоб точно визначити положення пікселя.
Повторимо ці кроки для білого та сірого. Тепер наш знімок має правильний баланс білого!
Також можна переглянути відеоурок з налаштування балансу білого у Photoshop, використовуючи точки чорного, білого та сірого для шару Curves (Криві), Levels (Рівні) та Exposure (Експозиція). Жаль, що автор відео працює мовчки, проте, переглянувши кілька разів, можна зрозуміти алгоритм дій (особливо, якщо включити субтитри).
Взагалі, баланс білого можна налаштовувати кількома способами. Ось ще два уроки з налаштування цього параметра у Фотошопі та в Лайтрумі.
6.2 Насиченість (Saturation)
Насиченість – це інтенсивність кольору. Її також називають кольоровістю. Найвище значення кольоровості представляє колір у чистому вигляді.

У фотографії ми рідко зустрічаємо колір у чистому вигляді. Оскільки насправді колір буває різної насиченості, світлоти, відтінків та тонів.
Людський зір влаштований так, що погляд приваблюють більш насичені кольори, менш насичені кольори здаються розташованими на відстані. У цьому кілька насичених відтінків можуть конкурувати за увагу.
У цьому розділі ми розглянемо, як можна керувати насиченістю (у наступному розділі – світлом), щоб збільшити глибину зображення.
6.2.1 Збільшуємо насиченість
Ми можемо збільшити насиченість кадру або предмета під час або після зйомки.
Для посилення насиченості та чіткості зображення під час фотографування можна використовувати поляризаційний фільтр, що прибирає відблиски та серпанок. Максимальний ефект від полярика досягається, коли вісь об'єктива камери перпендикулярна до напрямку сонця.
При постобробці найпоширенішими інструментами для коригування контрастності у Photoshop безумовно є Levelsі Curves(Шари та Криві).Також можна використовувати налаштування Brightness/ Contrast(Яскравість/Контрастність), Vibrance (Сочність)або Hue/ Saturation. У Lightroom є повзунки Contrast (Контраст)і Clarity (Чіткість).
Практична рада №12. Що таке чіткість (Clarity)? Як це працює?
Строго кажучи, чіткість не стосується теорії кольору, але все одно розглянемо, що це таке.

Збільшення чіткості (Clarity) виділяє межі, переважно у середніх тонах. Кордон – це місце, де яскрава ділянка зображення стикається з темним. Іншими словами, збільшення чіткості посилює мікроконтраст, роблячи темні ділянки темнішими, а світлі світлішими в області середніх тонів. Через що будь-яке зображення виглядає краще.
6.2.2 Зниження насиченості
Наявність яскравих кольорівне завжди добре позначається на знімку. Іноді змив знизити насиченість вибраних областей зображення. Це додає двовимірному зображенню глибину та об'єм.
У природі зменшення насиченості сцен виникає при тумані, серпанку або в похмуру погоду. Ці погодні умови розсіюють світло, тому кольори здаються менш насиченими, що дозволяє створити містичний або ностальгічний монохроматичний ефект.
Практична рада №13. Вибіркове коригування насиченості з використанням Маски насиченості ( Saturation mask )
Ми любимо барвисті картинки. Але іноді завищена яскравість зображення робить його неприродним та несмачним.
Що робити, якщо потрібно відрегулювати насиченість тільки на частині зображення? Можна використовувати інструмент Adjustment Brush (Коректуюча кисть)в Lightroom або Hue/ Saturationу Photoshop з маскою шару, але ми не зможемо зробити точне виділення області, якщо в кадрі є безліч дрібних деталей.
Ідея Маски насиченості (Saturation mask) аналогічна масці яскравості ( Luminosity mask). Відмінність у тому, що маска насиченості працює з найбільш насиченими областями з плавним переходом менш насиченим. Це означає, що таке коригування відбувається без помітних переходів для очей.
Що таке Маска шаруу Фотошопі. Спробую коротко пояснити, хоч не впевнений, що вийде без наочної демонстрації. Допустимо, нам потрібно поєднати 2 зображення: на нижньому Петя стоїть зліва, на верхньому Вася праворуч. Можна накласти вPhotoshop2 шари та на верхній частинікадру стерти гумкою. Але ефективніший спосіб - накласти друге зображення поверх першого і застосувати до нього маску шару (Layer mask), яку потрібно залити чорним кольором. Тепер, якщо по цій масці фарбувати пензлем білого кольорупо Петі, то білі ділянки виявляться поверх нижнього зображення, проте чорні ділянки залишаться непрозорими. На відміну від Ластика, на верхній картинці зображення не видаляється, а лише знижується його прозорість. Якщо ми білим зайшли за край обличчя Петі, просто перефарбовуємо його чорним і він знову пропадає.
Що таке Маска яскравості (Luminosity mask) у Фотошопі? Допустимо, у наведеному вище прикладі нам потрібно описати пензлем силует соснової гілки на тлі неба. Хоч би як ми намагалися, акуратно це зробити не вийде. Але за допомогою ряду маніпуляцій можна отримати чорно-білу копію цього зображення та перетворити його на маску шару.
Приклад використання: ми хочемо знизити яскравість вечірнього неба, але не затемнювати зображення сосни. СтворюємоLuminosity maskі по ній зменшуємо яскравість - темнішими стануть тільки небеса, не торкаючись зображення дерева. І така корекція картинки буде непомітною для глядача, оскільки на чорно-білому зображенні Маски яскравості переходи від темних до світлих тонів виконані дуже плавно. Ми отримуємо аналогHDR, але виглядає дуже природно.
Що таке Маска насиченості (Saturation mask) уPhotoshop? Припустимо, ми хочемо на зображенні знизити насиченість лише надто кислотних ділянок, не торкаючись нормальних. Створюємо копію шару. За допомогою низки маніпуляцій створюється його чорно-біла копія, де кислотні кольори будуть білими, нормальні – чорними, перехідні – сірими. Тепер, якщо зменшити насиченість у цьому шарі, то цей параметр знизиться лише на кислотних ділянках, не торкаючись нормальних. А оскільки в масці насиченості є сірі ділянки, то прозорість цього шару змінюється плавно і перехід від кислотних до нормальних кольорів переходить теж дуже рівномірно, непомітно для ока.

Подивимося порівняння Маски насиченості (Saturation mask) і Маски яскравості (Luminosity mask) на прикладах.

Передній план залишається чорним. Додавання коригуючого шару для насиченості з маскою торкнеться лише світлі області і не торкнеться областей з нижчою насиченістю та приглушеними кольорами.

Гаразд, краще один раз подивитися, ніж п'ять разів прочитати. Ось перший урок із прикладом використання Маски насиченості (Saturation mask) у Фотошопі для корекції зображення.
Ось приклад корекції весільної фотографії з використанням все тієї ж Маски насиченості.
У наступному уроці я планую докладно зупинитися на тому, як правильно створювати і використовувати Маски яскравості (Luminosity mask). Зараз можу лише запропонувати подивитися відео англійською мовою, де описується цей потужний інструмент.
6.3 Світлота (Lightness)
Діти, я прочитав десятки статей російською та англійською мовою, але так до кінця і не зрозумів, що це за параметр. Спробую пояснити, але не впевнений, що має рацію…
Загалом, до основних параметрів кольору відносять колірний тон (Hue), насиченість (Saturation) та світлоту (Lightness). В англійській мові слово "lightness" є синонімом яскравості (brightness, value) та світності (luminosity). Але в контексті теорії кольору поняття «яскравість» та «світло» відрізняються.
Світлота – це відносна величина, яка показує, наскільки глядач відчуває яскравим якусь поверхню по відношенню до яскравості білої поверхні при тому ж освітленні… Я нічого не зрозумів…))
У багатьох джерелах наводять такий приклад: на столі лежить аркуш синього паперу, він освітлюється лампочкою та відбиває світло. Цей аркуш паперу матиме певну яскравість і певну світлоту, яка розраховується по відношенню до білої чашки. Тепер та сама ситуація, але стіл освітлює сонце – потужніший джерело світла. Тепер яскравість аркуша паперу збільшилася, а світло залишилося незмінним, тому що при даному освітленні співвідношення яскравості синього аркуша і білої чашки залишилося тим самим… Я все одно нічого не зрозумів, навіть подивившись наступне відео англійською мовою…))
Можу тільки навести такий приклад: у банку з червоною фарбою додають білу – світла червоного кольору збільшується, а якщо підмішують чорну – світло зменшується. Тобто, коли про колір говорять, що він темно-червоний або світло-червоний, мають на увазі його світлоту.

Ще в статтю з теорії кольору наводять ось такий малюнок і кажуть, що у всіх трьох квадратів яскравість однакова (100%), але світла різна.

Кожен колір має власну світлоту, а жовтий має найвищу з усіх кольорів. Це призводить до того, що ми сприймаємо жовтий як найяскравіший, навіть якщо на фотографії всі кольори однаково яскраві та насичені.
Їх цього робиться висновок, що людський зірчутливіше до світла, ніж до тіні.

Зображення з чорним та білим тлом найбільш контрастне, але наші очі більше приваблює темне тло. Ми можемо застосувати цей принцип, щоб виділити об'єкт зображення.

У період Відродження з'явилася техніка живопису під назвою Кьяроскуро (розподіл світлотіні). Слово "Chiaroscuro" прийшло з Італії і означає "світло-тінь". Техніка використовує тональний контраст між світлом та тінню для відтворення тривимірної картини. Увага глядача привертає предмет, освітлений світлом на темному тлі.
Практична рада №14. Створюємо обсяг, вибірково налаштовуючи насиченість та яскравість
Розглядаючи сцену, слід звертати увагу, звідки падає світло. Область тіні має меншу насиченість. Таким чином, є сенс підвищити насиченість освітлених областей!
Крім того, при підвищенні насиченості використовуємо Vibrance, замість збільшувати насиченість приглушених тонів. Найчастіше це створює природніший ефект.
Тепер розглянемо, як вибірково знебарвлювати зображення.
У редакторі "Лайтрум".Застосуємо Adjustment Brush (Коригуюча кисть), щоб описати області зображення, які нам потрібно знебарвити. Це створить виділення, і ми зможемо застосувати налаштування з повзунком Насиченість (Saturation) . Або ми можемо зробити те саме за допомогою Radial Filter(Радіальний фільтр).
У Фотошопі.Один із найпростіших способів – знебарвити зображення повністю та маскувати певні області за допомогою маски шару (Layer mask). Але, якщо потрібна велика точність, краще спробувати маску яскравості (Luminosity mask), Маску зони або Color Range (Колірний діапазон). Ці техніки використовуються для створення виділеної області до застосування коригуючого шару розмаїття. Застосування інструментів Dodge (освітлювач) та Burn (затемнювач) поверх шару з 50% сірим – інший непоганий спосіб створення художніх світлов та тіней. Ним я не вмію користуватися, але хочу продемонструвати два відеоуроки.
Перший урок російською мовою – приклад надання об'єму за допомогою проявів світла та тіней інструментомDodge & BurnвPhotoshop. Як мінімум, подивіться схему затемнення та освітлення жіночого портрета, опис якої починається з 1:34 хвилини.
Другий урок – англійською (можна і пейзажі обробляти вчитися, та іноземну мову вдосконалювати). Автор активно використовуєDodge & Burn, а також маски для зниження чи посилення насиченості у потрібних місцях.
Ще один відеоурок (теж англійською) – обробка пейзажу в Лайтрумі з використанням кисті, що коригує, або радіального фільтра для тих же цілей: корекції світлотіньового малюнка, насиченості картинки.
Не знаю, чи зможу я подолати такі методи обробки. Але принаймні тепер зрозуміло, чому в мене іноді пейзажі виглядають плоско, а у профі вони об'ємні.
7. Відтінки, тіні та тони (Tints, Shades іTones) у теорії кольору
Ці поняття більш актуальні для художників та тих, хто працює з пігментами. Але й для нас фотографів це корисна інформація.
Відтінки, тіні та тони – це продукти змішування кольору з білим, чорним та сірим. При цьому знижується кольоровість, але переважаючий колір залишається незмінним.
- Відтінок (Tints): суміш кольору з білим, щоб збільшити світло.
- Тіні (Shades): суміш кольору з чорним, щоб зменшити світлоту.
- Тон (Tones): суміш кольору із сірим, щоб створити приглушений відтінок.
Використання відтінків, тіней і тонів більш поширене монохромних зображеннях. Ми розглянемо це у наступному розділі.


8. Колірна гармонія
Колірна гармонія - це теорія поєднання кольорів для створення гармонійного ( приємного оку) зображення. Вона уособлює баланс та єдність кольорів. Людський мозокзнаходить стан динамічної рівноваги, коли розпізнає візуальний інтерес і впорядкованість, створені гармонією.

У фотографії ми мало контролюємо поєднання кольорів (лише певною мірою). Глядача залучають яскраві, барвисті об'єкти, щоб посилити вплив зображення, потрібно постійно думати про комбінацію кольорів (і враховувати її або під час зйомки, або при подальшій обробці).
Проте вивчення колірної гармонії може допомогти зрозуміти, чому одні з наших знімків привертають більше уваги, ніж інші.
Дизайнери та професійні фотографи для підбору гармонійних поєднань кольорів можуть використовувати інструмент Adobe CC (раніше називався Adobe Kuler: https://color.adobe.com/ru/create/color-wheel) для аналізу кольорів на своїх фотографіях. Почнемо з найпоширеніших колірних гармоній.
Практична рада №15. Застосування Adobe CC для аналізу кольорів зображення
Крок 1:Натисніть на значок камери у верхньому правому куті (створити із зображення). Виберемо потрібне зображення та натиснемо «Відкрити» ( Open) .
Крок 2:Ми побачимо, що зображення аналізується на основі 5 кольорів у великих квадратах. Потім натиснемо на колірне коло у правому верхньому кутку.
Крок 3:Подивимося на колірне коло і побачимо, чи кольори зображення відповідають будь-якій колірній гармонії.
Також можна поекспериментувати з меню ліворуч на кроці 2 для аналізу різних властивостейкольори.
Відеоурок із прикладом використання Adobe CCдля створення гармонії зображень.
Ще один урок із залученняAdobe CC для успішної корекції кольору зображення (англійською мовою).
8.1 Додаткові (комплементарні) кольори

Що таке комплементарні кольори? Це кольори, що знаходяться навпроти один одного на колірному колі. Типовий прикладдодаткових кольорів – захід сонця, де є синій та жовтий/оранжевий колір.
Оскільки кольори знаходяться на протилежних кінцях кольору, у зображенні присутній повний спектр кольору. Наявність обох кольорів у рівних пропорціях створює взаємне завершення.
Зверніть увагу: при постобробці не варто однаково збільшувати насиченість обох кольорів. Насичені додаткові кольори можуть взаємно підкреслювати один одного і створювати ефект контрасту (збільшення або зменшення сприйманих параметрів об'єктів).
Менш насичені додаткові кольори гармонійніші і менше виділяються на зображенні.
Практична рада №16. Створення об'єму за допомогою теплих та холодних відтінків
Помнете, що теплі кольори наближають, а холодні віддаляють? Використовуємо цей психологічний хід, коли у нас є додаткові кольори, щоб підкреслити об'ємність знімка.
У наведеному вище прикладі ми можемо підвищити насиченість жовтого/жовтогарячого сильніше, ніж синього. Менш насичений синій відступить перед більш насиченим жовтим/оранжевим, який виділиться ще сильніше.
8.2 Тріада
‚Тріада – це коли три кольори на колірному диску розташовані на однаковій відстані один від одного. Як і у разі додаткових кольорів, це свідчить про наявність повного спектра кольорів.

Тріада та додаткові кольори мають подібну візуальну дію: вони створюють відчуття єдності та балансу. При цьому дія приглушених кольорів сильніша, ніж насичених.
При наявності великої кількостіквітів на зображенні має сенс зробити один колір домінуючим, щоб уникнути конкуренції за увагу.
8.3 Аналогічні кольори (послідовна колірна гармонія)
Комбінація аналогічних кольорів – це три відтінки, розташовані поруч на колірному колі. Вона гармонійніша і має трохи монохромний вигляд. Зазвичай спостерігається у природі, наприклад, восени.

Кольори зазвичай мають схожу світлоту (або яскравість), малий контраст і менш барвисті порівняно з додатковими та тріадою.
8.4 Монохромні кольори
Монохромні кольори характеризуються тільки одним кольором, але поєднують різні відтінки, тіні та тони.

Це дає більший діапазон контрастних тонів, щоб привернути увагу або створити фокус.
Монохромне зображення менше відвертає увагу, порівняно з кольоровим. Це дозволяє глядачеві приділити більше уваги тому, що зображено на знімку та його історії.
Пропоную подивитися відеоурок із оглядом 5-ти кольорових гармоній та прикладів зображень, де поєднання кольорів виконано з урахуванням цих понять.
Практична рада №17. Удосконалюємо зображення за допомогою тонування (корекції кольору)
Тонування – це процес покращення або зміни кольору на зображенні. Для фотографії це можна зробити при постобробці, наприклад Photoshop.
Корекція кольору частіше застосовується в кіноіндустрії. Візьмемо, наприклад, фільм «Амелі з Монмартра» або «300 Спартанців», де через весь фільм проходить чітка колірна тема. Мета тонування – надати фільму індивідуальності.
Якщо зробити це правильно з погляду колірної гармонії, ми можемо встановити тісний зв'язок між об'єктом і тлом і звернути увагу глядача на власний розсуд.
Корекція кольору виходить за рамки цієї статті. Її слід вивчити окремо. Ось приклад відео, де творять дива з дитячим портретом.
Практична рада №18. Застосуємо роздільне тонування для посилення колірної гармонії знімка
Роздільна тонування (спліт-тонування) полягає в додаванні одного кольору до світла та/або тіней зображення.
Якщо ми виберемо кольори, які вже є на зображенні (і якщо вони вже гармонійні), це посилить ефект колірної гармонії. Ми також можемо вибрати інші кольори, щоб експериментувати з результатом.
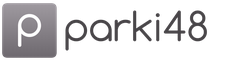
Спліт-тонування легко зробити в Lightroom та за допомогою ACR у Photoshop. Як показано на зображенні нижче, використовуємо повзунки для налаштування Hueі Saturationдля Highlights (Світла)і Shadows(Тіні).Використовуємо Balance (Баланс), щоб скоригувати налаштування у бік світла або тіні.

У Лайтрумеспліт-тонування знаходиться у модулі Develop. У Фотошопіпри відкритті зображення перейдемо до Filter > Camera RAW Filter (Фільтр>Фільтр Camera RAW). При цьому з'явиться панель спліт-тонування як на зображенні вище.
- Якщо у зображенні є більше одного домінуючого кольору, зменшимо насиченість або яскравість інших, щоб уникнути одночасного або конкуруючого контрасту.
- Приглушені кольори виглядають краще в рівних кількостях, ніж чисті насичені кольори.
- Варто поекспериментувати з різними рівнями насиченості та яскравості кожного кольору для створення об'ємного зображення.
- Візуальний вплив більш очевидний для яскравих, ніж для темних кольорів.
9. Психологія кольору
Психологія кольору – це вчення про те, як колір впливає на поведінку людини.
Ця тема детально вивчається і широко використовується в маркетингу та брендингу. Колір впливає те що, як споживач підсвідомо сприймає товар й у результаті стає чи ні покупцем. З погляду фотографії, кольори на знімку впливають на те, як глядач сприймає нашу роботу.
На сприйняття кольору можуть впливати культура, географія, релігія, пора доби, пора року, стать глядача тощо. Це пояснює, чому колір може мати кілька значень.
Ось гарне відеоде пояснюється як колір впливає на психологічні аспектисприйняття зображення глядачем.
- червоний пов'язаний із пристрастю, любов'ю, хвилюванням, впевненістю, гнівом та небезпекою.
- Дуже емоційно насичений колір. Стає легко помітним навіть у невеликій кількості. Також заряджає енергією та ентузіазмом.
- Дуже ефектний на темному тлі. Слід застосовувати його рівномірно.
- Зелений асоціюється з природою, життям, зростанням, процвітанням, чистотою, здоров'ям та гармонією.
- Природний колір. Чинить заспокійливу, заспокійливу дію, надає спокій.
- Стимулює гіпофіз, збільшує виділення гістамінів та викликає більш плавні скорочення м'язів. Одночасно знімає напругу і бадьорить.
- Синій пов'язаний з прохолодою, простором, відстанню, вічністю, мужністю, надійністю та смутком.
- Стимулює організм виробляти хімічні речовини, що викликають спокій та умиротворення, тобто має седативний ефект.
- Більш насичений і яскравий синій - електричний або діамантовий синій викликає збудження.
- Жовтий пов'язаний з теплом, веселощами, оптимізмом, щастям, багатством та обережністю.
- Стимулює психічні процеси, нервову систему, активізує пам'ять та прагнення до спілкування.
- Колір з максимальним рівнем світіння виділятиметься на тлі інших кольорів.
- Фіолетовий пов'язаний з багатством, розкішшю, вишуканістю, натхненням та заспокоєнням.
- Рідко зустрічається у природі, символізує магію, таємницю та духовність.
- Будучи балансом між червоним і синім, фіолетовий може викликати занепокоєння та тривогу, але є улюбленим кольором дівчаток-підлітків.
- Помаранчевий пов'язаний з енергією, веселощами, творчістю, життєвою енергією, радістю, хвилюванням та пригодами.
- Стимулює до діяльності, спілкування, збуджує апетит.
- Чистий помаранчевий може говорити про відсутність інтелектуальних здібностей та поганий смак.
- Чорний пов'язаний з елегантністю, витонченістю, авторитетом, силою, смертю, вночі, злом та містикою.
- Може викликати сильні емоції, але у великих кількостях також може й пригнічувати.
- Дозволяє нам відчувати себе непомітними та таємничими, викликаючи відчуття потенціалу та можливостей.
- Білий пов'язаний з чистотою, невинністю, простотою, легкістю, порожнечею та нейтральністю.
- Символізує силу, перемогу, мир та підкорення.
- Сприяє ясності розуму, заохочує до усунення перешкод, очищує думки та дає можливість розпочати нове життя.
- Сірий пов'язаний зі спокоєм, балансом, стриманістю, мудрістю, також будучи нейтральним, нудним та депресивним.
- Найважливіший колір у фотографії!
- Глибокий темно-сірий викликає відчуття таємниці.
- Сприймається як довговічний, класичний, часто елегантний та шляхетний.
- Підконтрольний та непомітний, вважається кольором компромісу.
10. Підвищуємо рівень знань з теорії кольору
Як можна побачити, теорію кольору неможливо осмислити з одного разу! Все, що нам потрібно, це трохи часу, щоб перетравити отриману інформацію та впровадити її у свій робочий процес.
Розуміння того, як ми сприймаємо колір і що привертає увагу допомагає професіоналам створювати якісніші фотографії. І впевнений, що можна гарантувати, що воно допоможе будь-якому фотоаматору!
Останнє відео в сьогоднішній статті, де наочно і з прикладами обговорюються всі аспекти теорії кольору, що ми сьогодні обговорили.
Ну, якщо ви читаєте ці рядки, значить подужали всю мою писанину, і писав я її не дарма. Поділіться, будь ласка, посиланням на цей урок соціальних мережах- може когось зацікавить тема, допоможе йому зробити свої знімки краще. Дякую! Вдалих вам фотографій. Якщо не підписалися на повідомлення про нові статті в цьому блозі, раджу це зробити, оскільки є задуми опублікувати ще дещо цікаве для фотографів-початківців.
Це означає кольори, які гармонійно поєднуються один з одним. Цим поняттям користуються і художники, і фотографи. Для зорового відображення цієї концепції було придумано колесо, яке демонструє розташовані один навпроти одного три пари кольорів. Засновано це колесо на сучасному поняттіколірного простору CMYK, до якого входять:
1. Red – червоний; Cyan - блакитний з відтінком неонового свічення
2. Yellow – жовтий; Blue синій, який наближається до фіолетового
3. Green – зелений; Magenta – пурпурний.
Всі ці кольори можна поєднувати і в іншому порядку, але саме описане поєднання в роботах буде викликати набагато більший відгук у глядачів.
Комплементарні кольориЯк виявляється гармонія колірного колеса? Відразу можна подумати, що ці кольори погано поєднуються. Написи у кожному колі зроблені кольором із протилежного кола. Це наочно демонструє поєднання. Це несумісність, що проявляється під час розгляду поєднання кольорів, оманлива. Справа в тому, що саме за такого поєднання людина може сприймати і колір, і структуру об'єкта. Кольори контрастні по відношенню один до одного, тому навіть у насичених і важких кольорах, таких як пурпуровий, червоний або темно-синій, чітко видно написи. Таким чином досягається візуальна гармонія. Саме цю схему кольорів можна знайти у популярному графічному редакторі Photoshop. Вона зустрічається в інструменті Баланс кольору:

«Баланс кольору» у графічному редакторі Photoshop У природі існує доказ поєднання кольорів комплементарних пар. Що у природі поєднується згідно з цим правилом? Наприклад, піщаний жовтий берег і синє небо, пурпурові квіти в зеленому листі, знову ж таки, жовте сонце та синє небо, захід сонця, який поєднує в собі червоне сонце та небо блакитного кольору. Приклади можна переглянути на знімках. Знімок стародавнього Єгипетського храму демонструє різноманітні відтінки жовтого, від темного до світлого, які поєднуються із блакитним небом. Форми та геометрія теж впливають на відчуття від зображення, але якщо змінити вихідні кольори, відчуття будуть зовсім іншими.

Наступна фотографія зроблена вночі. На ній відразу впадає в око поєднання синьо-фіолетового готелю та жовто-коричневої Ейфелевої вежі. Будівля темно-жовтого готелю на задньому плані доповнює композицію. створюючи перехід між основними об'єктами.

Безперечно всі бачили шати та атрибутику монархів. Основним кольором королів є фіолетовий, а основним символом – золота лілія. Розкішні шати фіолетового кольорурозшиті золотом. Наступний знімок зроблено у Фонтенбло. Це колишня резиденція королів і останній притулок імператора Наполеона. На фотографії декоративний елементстіни внутрішнього приміщення. За довгий час фарби потьмяніли, але жовті відтінки досі створюють малюнок на фіолетовому фоні.

Ось ще одна пара кольорів: зелений та пурпуровий. Це поєднання властиве природі Зелень рослинності та пурпурові квіти створюють живу контрастну картину. Орхідея на тлі зеленої трави виглядає приголомшливо. Варто звернути увагу, що практично всю роботу на знімку виконує лише колір. Більшість деталей знаходяться поза фокусом.

Ще один знімок зі світу штучного. Фотографія символізує колірний простір RGB. Зовні було виконане підсвічування з мінливим кольором. Підсвічування змінювалося відповідно до компліментарного правила. Дуже цікаво спостерігати за зміною акцентів. Предмети по черзі виділялися та згасали у колірному просторі. На цьому знімку найбільше виділені зелені грабельки на пурпуровому фоні.

Тепер розглянемо червоний та світло-блакитний (Cyan). На знімку одна із машин п'ятдесятих років минулого століття. Забарвлення автомобіля гармонує з червоним килимовим покриттям, а як виявляються відбиття на блакитних розлученнях.

На останньому фото розташувалися звичайні магазини. Такі забарвлення можна зустріти будь-де. У цьому прикладі особливу увагуприваблює поєднання червоного та бірюзового ( Cyan). Так. саме бірюзового, бо Cyan- це бірюзовий, хоча в офіційних джерелах його найчастіше називають світло-блакитним. Ці кольори чудово контрастують та виділяються. На знімку є ще одна пара - це світло-жовта та темно-жовта (помаранчева) будівля у поєднанні з фіолетовими тонами.

Знання про поєднання кольорів можуть сильно допомогти у роботі з рекламою та стокове фото. для отримання хорошого результату потрібно все заздалегідь планувати і підбирати кольори, що поєднуються.
На основі матеріалів із сайту:
Завдання фотографа – зробити фотографію гармонійною. Використання теорії кольору – один із способів цього досягти. Колір виконує низку корисних функцій:
- впливає на сприйняття фотографії загалом;
- надає фотографії особливого шарму;
- створює настрій знімка;
- дозволяє створити баланс, гармонію чи контраст на зображенні;
- виділяє необхідний об'єкт.
Види та поєднання кольорів
Колірний круг – основний інструмент будь-якого професійного фотографа, художника, дизайнера.
На схемі знаходиться 12 основних та змішаних квітів- Це основа. Додаючи до представлених кольорових моделей чорний або білий, можна отримати безліч різних відтінків.
Також колірне коло традиційно ділять на дві половини: теплу та холодну.
Контрастні кольори
Контрастні, або комплементарні кольори розташовані на спектральному колесі один навпроти одного. Кожному кольору можна протиставляти як один контрастний колір, а й пару. Це так званий розбитий контраст.
Протилежні відтінки доповнюють один одного: при поєднанні кожен з них стає яскравішим і насиченішим.
Контраст робить зображення більш динамічним, дозволяє викликати цікаві емоційну реакцію: наприклад, червоний викликає пристрасть, а синій миттєво заспокоїть
Є кілька способів використовувати контраст у фотографії:
- шукайте протилежні кольори навколо, намагайтеся відобразити вдалі ракурси з ними;
- використовуйте контрасти під час створення композицій для постановки;
- застосовуйте контрастність у портретної зйомки: вибирайте контрастний колір одягу та фон.
Можливий і контраст теплих та холодних тонів. Так, "теплі" предмети вигідно виглядають на "холодному" тлі. А ось із зворотним поєднанням слід бути дуже обережними.
Аналогічні поєднання

Аналогічні поєднання створюються з використанням 2-3 тонів, що розташовані на спектральному колесі поруч. Сусідні тони привносять у фотографію гармонію та спокій.
При цьому способі не варто вибирати насичений, яскраві кольори. Варто віддати перевагу пастельним, світлим відтінкам.
Плюс методу - у можливості поєднувати величезну кількість різних тонів.
Монохромне поєднання
Такий вид фотографії створюється за допомогою комбінування з усіма його можливими відтінками. Метод дозволяє передати переливи та тонкі колірні відносини. Подібні знімки завжди виглядають благородно.

Інші поєднання
Одним із найпопулярніших поєднань вважається класична тріада – кольори, що формують у спектральному колесі рівносторонній трикутник. Таке поєднання завжди виглядає живим навіть при використанні блідих тонів.
Популярним є і вибір рівновіддалених кольорів, або аналогова тріада. Перший колір стає основою композиції та передає настрій, другий підкреслює та обігрує вибрані тони, а третій тонко розставляє акценти. Метод використовується у комфортних композиціях, оскільки надає зображенню м'якості.
 Один із улюблених варіантів комбінування кольорів – контрастна тріада. При цьому вибираються не протилежний колір, а два його «сусіди». Такі відтінки утворюють рівнобедрений трикутник у колі. Плюс методу – у створенні м'якої напруженості та у можливості використовувати різні пропорції.
Один із улюблених варіантів комбінування кольорів – контрастна тріада. При цьому вибираються не протилежний колір, а два його «сусіди». Такі відтінки утворюють рівнобедрений трикутник у колі. Плюс методу – у створенні м'якої напруженості та у можливості використовувати різні пропорції.
Є й ускладнені варіанти – поєднання тонів як прямокутника, квадрата, п'ятикутника. Таке різноманіття можуть використовувати лише досвідчені та професійні фотографи. Некоректне поєднання тонів призведе до зворотного ефекту: неправильно розставить акценти, зробить фотографію непомітною або дратівливою.
Основні правила роботи з кольором
При роботі з кольором важливо дотримуватися таких правил:
- Грамотно підбирайте фон: білий фон робить колір густішим, а чорний – яскравішим.
- Розставляйте акценти: один яскравий штрих може змінити фотографію до невпізнання. Слабкий тон можна посилити контрастним відтінком.
- Вибирайте правильно напрями світла: колір змінює залежно від характеру освітлення;
- Змініть кут зйомки: колір може змінюватись в залежності від положення камери під час зйомки.
- Визначте домінуючий колір: найчастіше переважаючий відтінок пов'язаний з головним об'єктом зйомки.
Всі професійні фотографи воліють користуватися кольором. Однак бездумне дотримання правил не обов'язково дасть очікуваний результат. У техніки фотографії важливим є не тільки правильний вибір кольору, але й розвинений художній смак, колірне чуття та досвід. Сміливо фотографуйте, набирайтесь досвіду! Знаючи психологію кольору, ви легко створите шедеври, які приваблюють погляд глядача.